一、首先引用 JavaScript 和 CSS 文件:
<script type="text/javascript" src="superTables.js"></script> <link href="superTables_Default.css" rel="Stylesheet" type="text/css" />
二、添加自定义的 CSS 样式:
class="cnblogs_code_copy"> <style type="text/css">
<style type="text/css">
.gridcell{
padding:
5px;}
.fakeContainer {
float:
left;
margin:
5px;
border:
solid 1px #ccc;
width:
630px;
height:
250px;
background-color:
#ffffff;
overflow:
hidden;
}
</style>

三、添加 GridView 网格控件并进行相关设置(包括:后台的数据绑定 和 前台的显示配置)
 <asp:GridView ID="grid_Report" runat="server" CellPadding="3" Font-Size="14pt"
<asp:GridView ID="grid_Report" runat="server" CellPadding="3" Font-Size="14pt"
style="word-break:keep-all" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px"> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White"
HorizontalAlign="Center" Wrap="False" CssClass="gridcell" /> <RowStyle ForeColor="#000066" /></asp:GridView>

四、在 GridView 网格控件的下面添加 JavaScript 控制代码:

<script type="text/javascript">
//<![CDATA[
var grid = document.getElementById("grid_Report");
if(grid !=
null && grid != undefined){
grid.parentNode.className = "fakeContainer";
(
function() {
var start =
new Date();
superTable("grid_Report", {
cssSkin : "Default",
fixedCols : 1,
onFinish :
function ()
{
// Basic row selecting for a superTable with/without fixed columns
if (
this.fixedCols == 0)
{
for (
var i=0, j=
this.sDataTable.tBodies[0].rows.length; i<j; i++)
{
this.sDataTable.tBodies[0].rows[i].onclick =
function (i)
{
var clicked =
false;
var dataRow =
this.sDataTable.tBodies[0].rows[i];
return function ()
{
if (clicked)
{
dataRow.style.backgroundColor = "#ffffff";
clicked =
false;
}
else {
dataRow.style.backgroundColor = "#eeeeee";
clicked =
true;
}
}
}.call(
this, i);
}
}
else {
for (
var i=0, j=
this.sDataTable.tBodies[0].rows.length; i<j; i++)
{
//xugang begin
if(i % 2 == 0){
this.sDataTable.tBodies[0].rows[i].style.backgroundColor = "#f5ffef";
}
if(i >=(j - 2)){
this.sDataTable.tBodies[0].rows[i].style.backgroundColor ="#eeeeee";
//"#ffffd2";
}
//xugang end
this.sDataTable.tBodies[0].rows[i].onclick =
this.sFDataTable.tBodies[0].rows[i].onclick =
function (i)
{
var clicked =
false;
var dataRow =
this.sDataTable.tBodies[0].rows[i];
var fixedRow =
this.sFDataTable.tBodies[0].rows[i];
//var dataRow_old_Color = dataRow.style.backgroundColor;
//var fixedRow_old_Color = fixedRow.style.backgroundColor;
return function ()
{
if (clicked)
{
//dataRow.style.backgroundColor = fixedRow_old_Color;//"#ffffff";
//fixedRow.style.backgroundColor = fixedRow_old_Color;//"#eeeeee";
clicked =
false;
}
else {
//dataRow.style.backgroundColor = "#ffffd2";
//fixedRow.style.backgroundColor = "#adadad";
clicked =
true;
}
}
}.call(
this, i);
}
}
return this;
}
});
})();
}
//]]>
</script>

注意:此 JavaScript 控制代码必须获得 GridView 网格控件,所以必须写在 GridView 网格控件之后。
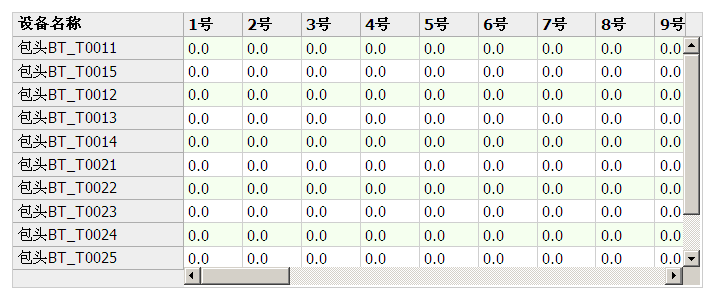
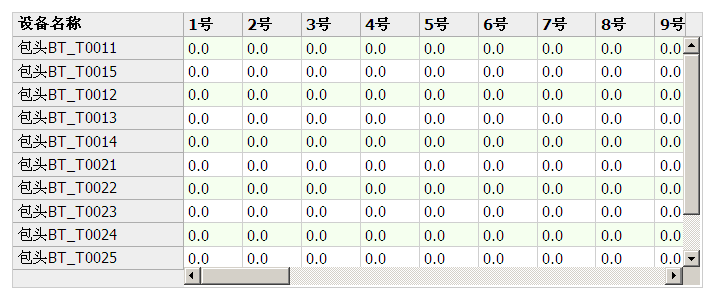
效果如下:

全部代码如下
Default.aspx:

 View Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SuperTables._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>
View Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SuperTables._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>无标题页
</title> <script type="text/javascript" src="superTables.js"></script> <link href="superTables_Default.css" rel="Stylesheet" type="text/css" /> <style type="text/css">
.gridcell{ padding:5px;}
.fakeContainer {
float: left;
margin: 5px;
border: solid 1px #ccc;
width: 630px;
height: 250px;
background-color: #ffffff;
overflow: hidden;
}
</style></head><body> <form id="form1" runat="server"> <div> <asp:GridView ID="grid_Report" runat="server" CellPadding="3" Font-Size="14pt"
style="word-break:keep-all" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px"> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" HorizontalAlign="Center" Wrap="False" CssClass="gridcell" /> <RowStyle ForeColor="#000066" /> </asp:GridView> </div> </form></body><script type="text/javascript">
//<![CDATA[
var grid = document.getElementById("grid_Report");
if(grid != null && grid != undefined){
grid.parentNode.className = "fakeContainer";
(function() {
var start = new Date();
superTable("grid_Report", {
cssSkin : "Default",
fixedCols : 1,
onFinish : function ()
{
// Basic row selecting for a superTable with/without fixed columns
if (this.fixedCols == 0)
{
for (var i=0, j=this.sDataTable.tBodies[0].rows.length; i<j; i++)
{
this.sDataTable.tBodies[0].rows[i].onclick = function (i)
{
var clicked = false;
var dataRow = this.sDataTable.tBodies[0].rows[i];
return function ()
{
if (clicked)
{
dataRow.style.backgroundColor = "#ffffff";
clicked = false;
}
else
{
dataRow.style.backgroundColor = "#eeeeee";
clicked = true;
}
}
}.call(this, i);
}
}
else
{
for (var i=0, j=this.sDataTable.tBodies[0].rows.length; i<j; i++)
{
//xugang begin
if(i % 2 == 0){
this.sDataTable.tBodies[0].rows[i].style.backgroundColor = "#f5ffef";
}
if(i >=(j - 2)){
this.sDataTable.tBodies[0].rows[i].style.backgroundColor ="#eeeeee";//"#ffffd2";
}
//xugang end
this.sDataTable.tBodies[0].rows[i].onclick = this.sFDataTable.tBodies[0].rows[i].onclick = function (i)
{
var clicked = false;
var dataRow = this.sDataTable.tBodies[0].rows[i];
var fixedRow = this.sFDataTable.tBodies[0].rows[i];
//var dataRow_old_Color = dataRow.style.backgroundColor;
//var fixedRow_old_Color = fixedRow.style.backgroundColor;
return function ()
{
if (clicked)
{
//dataRow.style.backgroundColor = fixedRow_old_Color;//"#ffffff";
//fixedRow.style.backgroundColor = fixedRow_old_Color;//"#eeeeee";
clicked = false;
}
else
{
//dataRow.style.backgroundColor = "#ffffd2";
//fixedRow.style.backgroundColor = "#adadad";
clicked = true;
}
}
}.call(this, i);
}
}
return this;
}
});
})();
}
//]]>
</script></html>
Default.aspx.cs

 View Code
namespace
View Code
namespace SuperTables
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(
object sender, EventArgs e)
{
StreetLightRunStatus_BLL streetLightRunStatus_BLL =
new StreetLightRunStatus_BLL();
DataTable dt_Report = streetLightRunStatus_BLL.
Get_Run_Report_Data(
"17",
"2011",
"09",
"发电量",
"风机");
this.grid_Report.DataSource = dt_Report;
this.grid_Report.DataBind();
}
}
}
参考来源:http://www.cnblogs.com/RobotTech/archive/2008/07/23/1249328.html
http://www.cnblogs.com/xugang/archive/2011/10/27/2226857.html
 <style type="text/css">
<style type="text/css">
 <asp:GridView ID="grid_Report" runat="server" CellPadding="3" Font-Size="14pt"
<asp:GridView ID="grid_Report" runat="server" CellPadding="3" Font-Size="14pt" 
 <script type="text/javascript">
<script type="text/javascript">

 View Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SuperTables._Default" %>
View Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SuperTables._Default" %> View Code
namespace SuperTables
View Code
namespace SuperTables