WPF自己带了验证功能,就是我们去继承ValidationRule然后重写Validate方法,自定义我们的验证规则.那如果我们有 n个需要验证的地方,是不是就要重写n次Validate的方法呀,那样的话验证的类文件会很多.
另一种就是继承IDataErrorInfo,这个挺好,在每个属性上自己写规则很好,而且也实现了与UI的分离,但是就像刚才说的,还得自己写.
用Enterprise Library,我们可以很轻松的实现验证.当然他有很多功能,我们现在只说他的验证功能.这个你可以在网上下载安装一下,然后引用他的dll,咋用的是验证的功能所以引用这两个就行 .安装的时候最好记下你的安装路径,否则安装好以后想找到这两个dll就不容易了.我用的是5.0他支持.net4.0和3.5.
.安装的时候最好记下你的安装路径,否则安装好以后想找到这两个dll就不容易了.我用的是5.0他支持.net4.0和3.5.
1然后我们需要写一个类
public class BaseValidationEntity<T> : IDataErrorInfo
{
//返回null或空字符串,验证错误
//Error 属性用于指示整个对象的错误,实现IDataErrorInfo
public string Error
{
get { return null; }
}
//而索引器用于指示单个属性级别的错误,实现IDataErrorInfo,用索引器的好处是什么我没理解,说他能像数组一样的处理对象,我就是不知道既然是对象为什么要像数组一样被处理
public string this[string name]
{
//这块返回验证的信息,如果没有返回的值就返回null,那就是没有通过验证,如果有返回的值那就返回第一个值,就是页面上显示的验证的信息,比如说不能为空了等等
get
{
string result = null;
Validator<T> validator = ValidationFactory.CreateValidator<T>();
ValidationResults results = validator.Validate(this);
if (results.Count > 0)
{
return results.First().Message;
//foreach (var item in results)
//{
// result += item.Message;
//}
}
return result;
}
}
//这个用来查看是否通过验证,如果没有返回值了,说明通过了所以就是true
public bool Valid()
{
Validator<T> validator = ValidationFactory.CreateValidator<T>();
ValidationResults results = validator.Validate(this);
return results.Count == 0;
}
}
这个类我们需要继承IDataErrorInfo,因为我们在页面上显示错误信息的时候需要用到他.
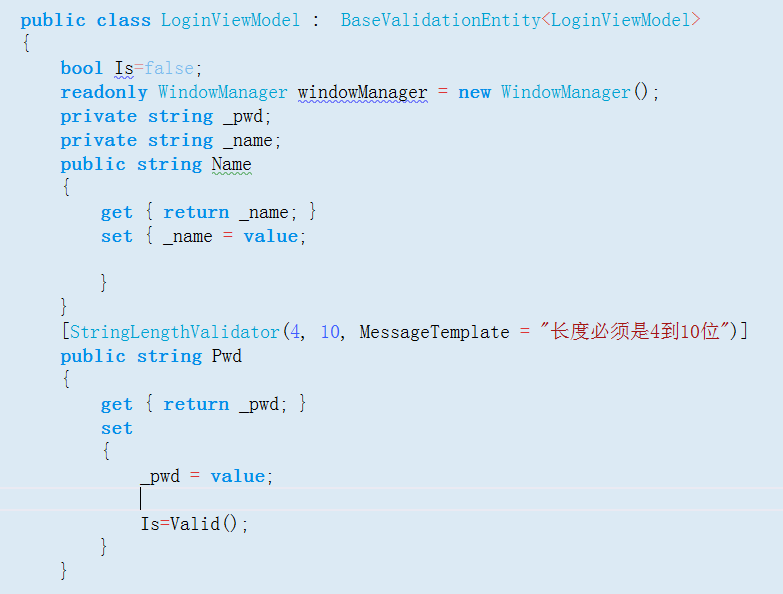
2然后哪些页面需要用到验证我们之间继承就可以了.
比如 ,
,
我们在需要验证的属性上面写标签,他主要有下面几种验证
ContainsCharactersValidatorAttribute——是否包含字符串验证
DateTimeRangeValidatorAttribute——时间范围验证
DomainValidatorAttribute——通过检查验证对象,判断它是否属于一个集合
EnumConversionValidatorAttribute——检查字符串是否可以转换成枚举中的某一项
HasSelfValidationAttribute——自我验证,只能用于类,为SelfValidationAttribute服务
IgnoreNullsAttribute——可为空验证
NotNullValidatorAttribute——不为空验证
ObjectCollectionValidatorAttribute——对象集合类型验证
ObjectValidatorAttribute——对象类型验证
PropertyComparisonValidatorAttribute——属性比较验证
RangeValidatorAttribute——范围验证,判断对象是否在一个指定范围内
RegexValidatorAttribute——正则表达式验证
RelativeDateTimeValidatorAttribute——检查日期是否属于一个范围相对于当前时间或日期
SelfValidationAttribute——对调用一个方法进行自验证
StringLengthValidatorAttribute——字符串长度验证
TypeConversionValidatorAttribute——类型转换验证,判断是否可以转换成指定类型
ValidatorComposition——验证组合器,可以将不同的验证组合在一起
当然他也支持自定义验证扩展,这点很好.
3然后我们需要在页面上把错误信息呈现出来

这样就可以了,
4当然如果验证没通过就不能让他提交信息,我们可以

我们在每次属性改变的时候都去调用Valid这个方法就是验证基类里面的,如果为true说明没有返回提示信息了.那就可以继续下面的操作了,这个Login方法大家在练习的时候直接可以写click事件,我是用的Caliburn.Micro,所以才写成这样.
WPF的验证很灵活,这个是我感觉比较好的一种验证.大家有好的方法,咋可以一起讨论.