今天在用GridView控件时,发现了一个问题,就是使用GridView控件在删除数据时的问题。接下来我们通过模板列方式和CommandField方式删除某条数据讲解下两者之间的区别。
方式一:通过模板列式删除数据
案例:在页面中添加一个GridView控件,然后通过编辑列的方式为GridView添加对应的列。如下图:红色圈起的部分为模板列的删除列

然后在编辑模板中拖一个删除按钮,如下图

接下来我们就可以编写代码了。
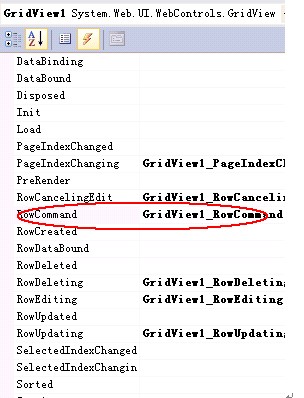
找到GridView的RowCommand事件,如下图

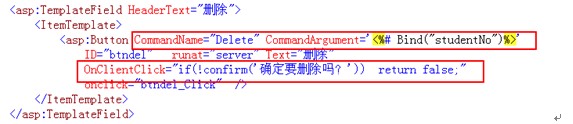
然后在源视图下,添加如下三个重要的属性
CommandName:命令的名称,值一般写成Delete,也可以写成其他名称,但是为了见名知意,我们写成Delete就ok
CommandArgument:命令参数
OnClientClick:注册客户端脚本,我们都知道,删除数据之前要给用户一个提示,可以通过该属性实现。如下图:

接下来我们就可以在RowCommand中编写代码了
if (e.CommandName == "Delete") //如果是删除按钮
{
string stuNO = e.CommandArgument.ToString(); //获取学生编号
string sql = "delete from Student where studentno='" + stuNO + "'";
int result = SqlHelper.ExecuteNonQuery(sql, CommandType.Text);
if (result > 0)
{
Response.Write("<script type=text/javascript>alert('删除成功!')</script>");
BindData();
}
else
{
Response.Write("<script type=text/javascript>alert('删除失败!')</script>");
}
}
这样我们就可以删除一条数据了。
方式二:CommandField实现删除某条数据
由于CommandField方式会引发RowDeleting事件,所以我们直接在GridView的RowDeleting事件中编写代码就可以了,代码如下:
string stuNo = GridView1.DataKeys[e.RowIndex].Value.ToString();
string sql = "delete from Student where studentno='" +stuNo+ "'";
int result = SqlHelper.ExecuteNonQuery(sql, CommandType.Text);
if (result > 0)
{
Response.Write("<script type=text/javascript>alert('删除成功!')</script>");
BindData();
}
else
{
Response.Write("<script type=text/javascript>alert('删除失败!')</script>");
}
最后我们对这两中方式的删除做个总结。
模板列中通过按钮删除某条数据:
01.不会引发RowDeleting事件
02.需要给模板列设置CommandName和CommandArgument
03.通过 string stuNO = e.CommandArgument.ToString();拿到主键
当然前提是在前台页面中用CommandArgument='<%# Bind("studentNo")%>'进行设置
通过ComandField删除某条数据
1. GridView1.DataKeyNames = new string[] { "StudentNo" };
2.既会触发RowCommand事件,又会触发RowDeleting事件,并且RowCommand事件
会先被触发,这样的话就不能再同一个GridView中既用模板列删除,又用超链接删除!
3.获取主键方式: string stuNo=GridView1.DataKeys[e.RowIndex].Value.ToString(); */
注意:之所以可以通过GridView1.DataKeys[e.RowIndex].Value.ToString();
获取到当前选中行的主键是因为为GridView设置了DataKeyNames。
好了,今天就先总结到这里。以后会陆续更新GridView的使用方法。如果这篇博文能给迷途中的你一丁点儿帮助,那便是极好的。特别是在这个推崇丢弃服务器端控件的时代。