处理以数组形式储存的多条数据,要先认识foreach。在ViewModel定义一个JavaScript Array或是ko.observableArray() (observableArray在新增或剔除数组元素时,KO会立刻察觉反应到UI,普通Array则不会),然后在某个容器元素(例如: div, ul, tbody... )声明data-bind="foreach: arrayPropName",就可以指定KO将容器内的子元素模板(Template)就会对数组对象的数据自动循环遍历,例如:
<tbody data-bind="foreach: users"> <tr> <td><span data-bind="text: id"></span></td> <td><span data-bind="text: name"></span></td> <td><span data-bind="text: score" style='text-align: right'></span></td> <td><a href='#' data-bind="click: $root.removeUser">移除</a></td> </tr> </tbody>
在上面的例子中,我们假设ViewModel有一个数组属性—users,其中每笔数据对象都有id, name, score三个属性,在tbody上宣告data-bind="foreach: users",意味者<tbody>到</tbody>间的内容,会依users数组的元素多寡重复出现n次。而其中元素(如<span>, <a>)系结对象便是users中的每一条用户数据,因此只要写上data-bind="text: id"就可以对应到用户的id属性。最后一个<td>中出现了<a data-bind="click: $root.removeUser">,你一定可以猜想它可用来移除该用户数据,$root是一个特殊变量,会指向ViewModel个体。在这里必须加上的原因是我们在ViewModel定义了remoteUser方法,但在<tbody>中,默认绑定的对象是users对象,若只写data-bind="click: removeUser",KO会误认成users对象上的removeUser方法。加上$root,KO会改由ViewModel的最上层寻找removeUser方法。
remoteUser的定义如下:
self.removeUser = function(user) { self.users.remove(user); }
当它在foreach范围被点击触发时,会接收到一个参数,指向被点击的那条数据对象。所以,只需self.users.remove(user)就可以将该条数据从observableArray移除,网页也会马上做出回应,该条数据的<tr>会立刻从<tbody>中消失。
如果要新增用户数据,在observableArray中加入一条具有id, name, score三个属性的对象即可,为了规范组件包含所有必要属性,我们将user定义成function模拟ViewModel形式的对象:
function UserViewModel(id, name, score) { var self = this; self.id = id; self.name = name; self.score = score; }
如此新增数据时即可写成viewModel.users.push(new UserViewModel("0001", "halower", 125)),为了展现KO可以实时监控obervableArray的风吹草动,我们写一个ko.computed计算所有用户的score总和:
self.totalScore = ko.computed(function () { var total = 0; $.each(self.users(), function (i, u) { total += u.score; }); return total; });并在表格最上方加上
共 <span data-bind="text: users().length"></span> 条, 合计 <span data-bind="text: totalScore"></span> 分如此,一旦users数据有所增删,不但列表表格会马上反应,笔数及积分统计也会立刻呈现最新结果。
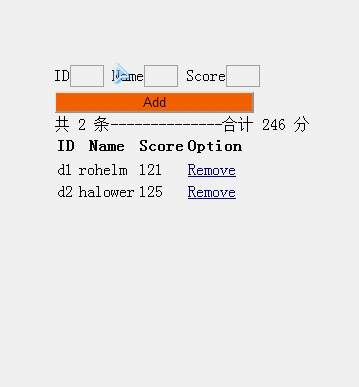
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>Index2</title> 7 <script src="~/Scripts/jquery-2.0.3.js"></script> 8 <script src="~/Scripts/knockout-2.3.0.js"></script> 9 <script type="text/javascript"> 10 //定义user数据对象 11 function UserViewModel(id,name,score) { 12 var self = this; 13 self.id = id; 14 self.name = name; 15 self.score = score; 16 } 17 //定义ViewModel 18 function ViewModel() { 19 var self = this; 20 self.users = ko.observableArray();//添加动态监视数组对象 21 self.removeUser = function (user) { 22 self.users.remove(user); 23 } 24 self.totalscore = ko.computed(function () { 25 var total = 0; 26 $.each(self.users(), function (i, u) { 27 total += total + u.score 28 }) 29 return total; 30 }); 31 }; 32 $(function () { 33 var vm = new ViewModel(); 34 //预先添加一些数据 35 vm.users.push(new UserViewModel("d1", "rohelm", 121)); 36 vm.users.push(new UserViewModel("d2", "halower", 125)); 37 var c = 2; 38 $("#btnAddUser").click(function () { 39 vm.users.push(new UserViewModel( 40 $("#u_id").val(), 41 $("#u_name").val(), 42 $("#u_score").val())); 43 }); 44 ko.applyBindings(vm); 45 }); 46 </script> 47 </head> 48 <body> 49 <section style="margin:250px"> 50 <section> 51 ID<input type="text" id="u_id" style="width:30px"> 52 Name<input type="text" id="u_name" style="width:30px"> 53 Score<input type="text" id="u_score" style="width:30px"><br/> 54 <input value="Add" id="btnAddUser" type="button" style="width:200px; background-color:#ff6a00;"/><br/> 55 共 <span data-bind="text: users().length"></span> 条--------------合计 <span data-bind="text: totalscore"></span> 分 56 </section> 57 <section> 58 <table> 59 <thead> 60 <tr><th>ID</th><th>Name</th><th>Score </th><th>Option</th></tr> 61 </thead> 62 <tbody data-bind="foreach: users"> 63 <tr> 64 <td><span data-bind="text: id"></span></td> 65 <td><span data-bind="text: name"></span></td> 66 <td><span data-bind="text: score"></span></td> 67 <td><a href='#' data-bind="click: $root.removeUser">Remove</a></td> 68 </tr> 69 </tbody> 70 </table> 71 </section> 72 </section> 73 </body> 74 </html>

备注:
本文版权归大家共用,不归本人所有,所有知识都来自于官网支持,书本,国内外论坛,大牛分享等等......后续将学习knockout.js的常用功能。
如果你喜欢本文的话,推荐共勉,谢谢!