对于图表控件C1Chart for WPF,我们在添加数据,选择图表类型这些基本可视化数据展示后,经常需要通过标题、坐标轴单位标签等信息辅助说明图表对实际场景的意义。C1Chart for WPF并没有按照传统WinForm的设计思想,直接暴露属性接口来设置这些信息,而是使用WPF的设计思想实现这些功能的。
事实上,C1Chart for WPF完全支持这些自定义,而且更加灵活。

下面就给出这样一个例子,用来展示如何使用C1Chart for WPF完成以上功能。
通过XAML代码,在前台<c1:C1Chart></c1:C1Chart>直接添加一个<TextBlock/>就可以完成设置,代码如下:
class="brush: xml; auto-links: true; collapse: false; first-line: 1; gutter: false; html-script: false; light: false; ruler: false; smart-tabs: true; tab-size: 4; toolbar: true;"> <c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
</c1:C1Chart.Data>
<c1:C1ChartLegend DockPanel.Dock="Right" />
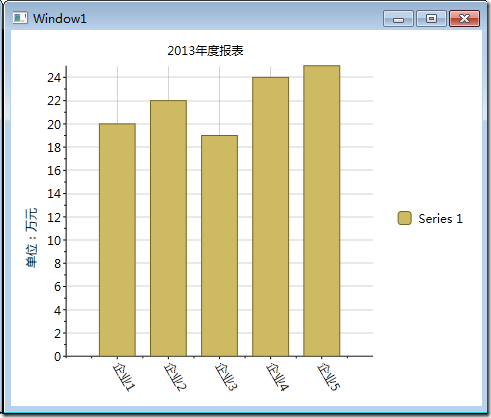
<TextBlock DockPanel.Dock="Top" Text="2013年度报表" HorizontalAlignment="Center"/>
</c1:C1Chart>
自定义坐标轴标签,通常用来表示坐轴数据的单位。同样,通过XAML代码,在前台<c1:C1Chart></c1:C1Chart>直接添加一个<TextBlock/>就可以完成设置,代码如下:
<c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
</c1:C1Chart.Data>
<c1:C1ChartLegend DockPanel.Dock="Right" />
<TextBlock DockPanel.Dock="Left" HorizontalAlignment="Left" VerticalAlignment="Center" Text="单位:万元" Margin="0,100,-40,0">
<TextBlock.RenderTransform>
<RotateTransform Angle="-90"/>
</TextBlock.RenderTransform>
</TextBlock>
</c1:C1Chart>
当坐标轴刻度间隔小于坐标轴注释文字长度时,C1Chart会自动选取等间距,隐藏掉中间的一些注释。当我们刻度过多,但是又不希望隐藏注释时,就可以通过旋转坐标轴注释的角度,美观的展示全部注释的目的。这一点可以通过修改坐标轴角度完成,代码如下:
this.c1Chart1.View.AxisX.AnnoAngle = 60;
前端XAML代码:
<Window x:Class="C1WPFTest.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml">
<Grid>
<c1:C1Chart HorizontalAlignment="Stretch" Margin="10,10,10,10" Name="c1Chart1" VerticalAlignment="Stretch">
<c1:C1Chart.Data>
<c1:ChartData ItemNames="企业1 企业2 企业3 企业4 企业5">
<c1:DataSeries Label="Series 1" RenderMode="Default" Values="20 22 19 24 25" />
</c1:ChartData>
</c1:C1Chart.Data>
<c1:C1ChartLegend DockPanel.Dock="Right" />
<TextBlock DockPanel.Dock="Top" Text="2013年度报表" HorizontalAlignment="Center"/>
<TextBlock DockPanel.Dock="Left" HorizontalAlignment="Left" VerticalAlignment="Center" Text="单位:万元" Margin="0,100,-40,0">
<TextBlock.RenderTransform>
<RotateTransform Angle="-90"/>
</TextBlock.RenderTransform>
</TextBlock>
</c1:C1Chart>
</Grid>
</Window>
后台C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace C1WPFTest
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.c1Chart1.View.AxisX.AnnoAngle = 60;
}
}
}
C1WPFTest_ChartTitle.rar (7.86 kb)