在本节中,我们为 Index 方法添加查询功能,使我们能够根据电影的题材或名称进行查找。
修改 Index 表单
Start by updating the Index action method to the existing MoviesController class. Here's the code:
首先,我们需要更新 MoviesController 的 Index 方法,代码如下:
代码清单1:更新后的Index方法 - MoviesController.cs
public ActionResult Index(string searchString) { var movies = from m in db.Movies select m; if (!String.IsNullOrEmpty(searchString)) { movies = movies.Where(s => s.Title.Contains(searchString)); } return View(movies); }
Index 方法的第一行代码创建了一个 LINQ 查询,用来选择符合条件的电影:
代码清单2:选择电影的LINQ查询
var movies = from m in db.Movies select m;
这个查询虽然在这里定义出来,但并没有在数据库中执行。
如果 searchString 参数包含一个字符串(不是空字符串),movies 查询将会添加一个查询字符串的过滤条件,代码如下:
代码清单3:添加查询过滤条件
if (!String.IsNullOrEmpty(searchString)) { movies = movies.Where(s => s.Title.Contains(searchString)); }
代码清单3中的 s => s.Title 是一个 Lambda 表达式,Lambda 表达式被用在基于方法的LINQ查询中(上面代码中的 Where 方法),当做参数来使用。LINQ 语句在定义或修改的时候不会执行,相反的,查询会延迟执行,这意味着一个赋值语句直到迭代完成或调用 ToList 方法才具备真正的值。在上面的示例中,查询语句在 Index.cshtml 视图中执行。
现在,你可以修改Index 视图,让他展示一个表单给用户输入。
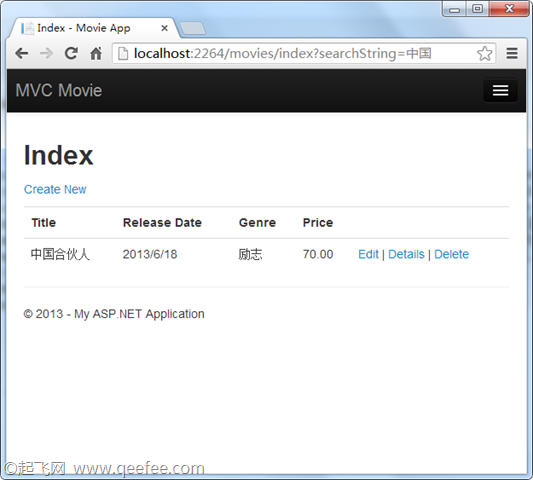
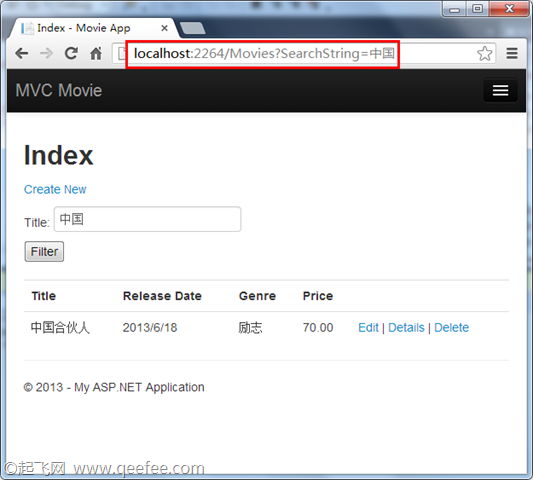
运行应用程序,并导航到 /Movies/Index ,在URL后面添加一个查询,例如 ?searchString=中国,被过滤的电影内容如下:
图1:查询到的电影数据

If you change the signature of the Index method to have a parameter named id, the id parameter will match the{id} placeholder for the default routes set in the App_Start\RouteConfig.cs file.
如果你把 Index 方法的参数名改为 id,那么 id 参数将会匹配 App_Start\RouteConfig.cs 文件中的默认路由中的{id} 。
{controller}/{action}/{id}
修改后的Index方法如下:
代码清单4:修改后的 Index 方法
public ActionResult Index(string id) { string searchString = id; var movies = from m in db.Movies select m; if (!String.IsNullOrEmpty(searchString)) { movies = movies.Where(s => s.Title.Contains(searchString)); } return View(movies); }
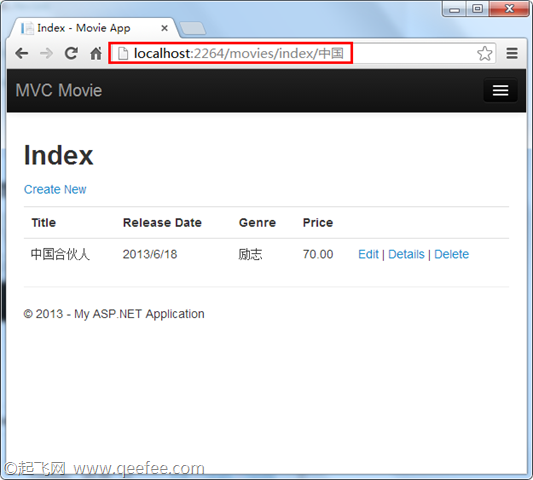
修改以后,我们可以通过路由数据来传递查询字符串:
图2:使用URL片段进行查找

然而,你不能指望用户每次都通过修改URL来查找电影,因此你需要在界面上帮助他们过滤数据。如果你刚刚使用代码清单4中的代码测试了路由绑定是如何传递ID参数,现在再把它改回来,原始的代码可参考代码清单1。
打开Views\Movies\Index.cshtml 文件,在@Html.ActionLink("Create New", "Create") 后面添加如下代码:
代码清单5:修改Index.cshtml
<p> @Html.ActionLink("Create New", "Create")
@using (Html.BeginForm()) { <p> Title: @Html.TextBox("SearchString") <br /> <input type="submit" value="Filter" /> </p
> } </p>
Html.BeginForm 帮助方法创建一个 <form> 标签。通过单击“Filter”按钮将表单提交给当前的页面。
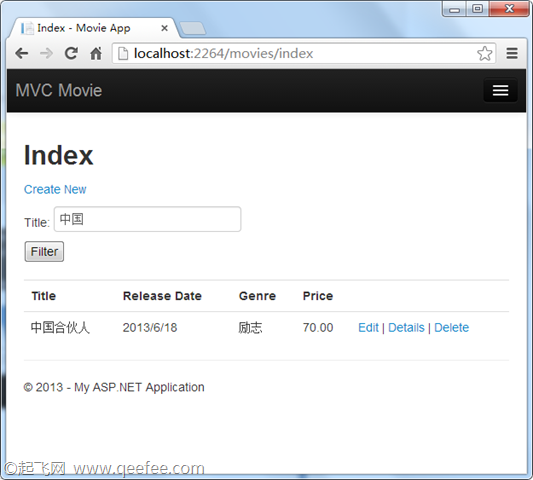
运行应用程序,然后试着查找一个电影:
图3:在界面中过滤数据

我们没有为 Index 方法定义 HttpPost 的重载,因为我们根本没有修改数据,只是做了一个查询。
我们可以为 Index 方法添加 HttpPost 的重载,这样一来,程序将会调用 HttpPost 修饰的 Index 方法,相应的代码和截图如下:
代码清单6:HttpPost 版的 Index 方法
[HttpPost] public string Index(FormCollection fc, string searchString) { return "<h3> From [HttpPost]Index: " + searchString + "</h3>"; }
图4:调用了 HttpPost 版本的 Index 方法

然而,尽管我们添加了HttpPost版的Index方法,它在实现的时候仍然存在一些局限性。设想你想将一个比较详细的查询添加书签,或者你想将查询结果以链接形式发送给朋友,注意观察HTTP POST 请求的时候,URL是没有改变的(仍然是 localhost:xxxxx/Movies/Index),这个地址本身不包含查询信息。现在,查询信息是作为表单数据发送到服务器的,这意味着你不能抓取到URL中的查询信息,将URL作为书签或发送给朋友。
解决方案就是重写 BeginForm 语句,使它发送一个GET请求,从而调用HttpGet版本的Index方法,修改后的代码如下:
代码清单7:使用GET请求的BeginForm方法
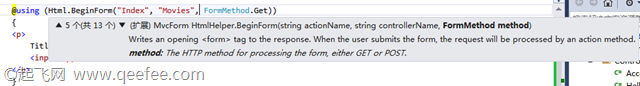
@using (Html.BeginForm("Index", "Movies", FormMethod.Get))
图5:使用GET请求的BeginForm参数描述

现在你再点击“Filter”按钮进行查找,查找的参数将包含在URL中,然后调用HttpGet 版的 Index 方法:
图6:URL中包含了查询参数

添加题材查询
删掉之前代码中添加的 HttpPost 版的 Index方法,以后我们不再用到了。
然后,我们修改 Index 方法的代码,使它能够根据题材进行查询。修改后的代码如下:
代码清单8:添加了题材查询的Index方法
public ActionResult Index(string movieGenre, string searchString) { var GenreLst = new List<string>(); var GenreQry = from d in db.Movies orderby d.Genre select d.Genre; GenreLst.AddRange(GenreQry.Distinct()); ViewBag.movieGenre =
new SelectList
(GenreLst); var movies = from m in db.Movies select m; if (!String.IsNullOrEmpty(searchString)) { movies = movies.Where(s => s.Title.Contains(searchString)); } if (!string.IsNullOrEmpty(movieGenre)) { movies = movies.Where(x => x.Genre == movieGenre); } return View(movies); }
在修改完控制器之后,我们还需要在Index视图中添加一个字段。在我们之前的名字查询之前,使用 Html.DropDownList 添加一个下拉框,修改后的代码如下:
代码清单9:添加题材下拉列表
@using (Html.BeginForm("Index", "Movies", FormMethod.Get)) { <p>
Genre: @Html.DropDownList("movieGenre", "All"
) Title: @Html.TextBox("SearchString") <br /> <input type="submit" value="Filter" /> </p> }
代码 @Html.DropDownList("movieGenre", "All") 生成一个下拉列表,参数 movieGenre 指明要查找的ViewBag 中的数据集合的名称,我们在代码8中做了标记;参数 all 是预选中的数据,我们可以使用“励志”替换。
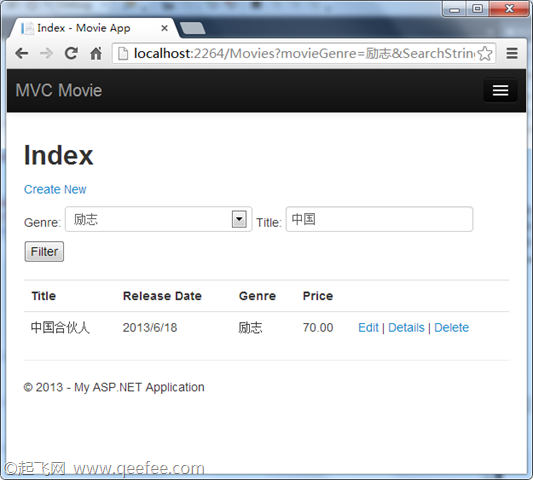
运行应用程序,试着根据题材和标题查询一下:
图7:根据题材和标题进行查找

在本节中,我们创建了查询的方法和视图,使用户可以根据电影的标题和题材进行查询。在下一节中,我们将结束如何为Movie 模型添加属性,以及如何添加一个自动创建测试数据库的初始值。
本文同时发布在起飞网,原文地址:http://www.qeefee.com/mvc/mvc-5-adding-search