首先,你希望改变页面顶部的“Application name”链接,这段文字在每个页面都有,是公用的。尽管它出现在程序中的每个页面,但实际上它只写在一个地方。在解决方案资源管理器中找到 /Views/Shared 文件夹,打开_Layout.cshtml 文件。这个页面叫做布局页,放在所有页面都能用的共享文件夹中。
图1:_Layout.cshtml文件的位置

布局模板允许你在页面的某个地方指定HTML容器,然后在网站多个页面中应用。找到@RenderBody() 行,RenderBody 是一个占位符,所有你使用了_layout.cshtml文件的视图页面会被显示在这个地方,“包装”在布局页中。例如,如果你选择About链接,视图Views\Home\About.cshtml 将被绘制在 RenderBody 方法中。
修改布局模板中的ActionLink,将"Application name"改为"MVC Movie"。
代码清单1:修改后的ActionLink
class="code"><div class="container"> <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("MVC Movie", "Index", "Home", null, new { @class = "brand" }) <div class="nav-collapse collapse"> <ul class="nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div>
用下面的标签替换title元素的内容:
代码清单2:修改后的title标签
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>
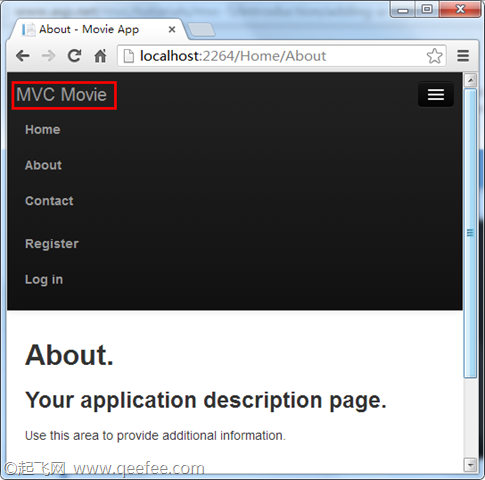
运行应用程序,现在已将变成“MVC Movie”了。单击About链接,你会看到这个页面也显示“MVC Movie”。我们仅仅修改了布局模板,就为网站中的所有页面换上了新的标题。
图2:About页面

现在让我们来改变Index视图中的title吧。
打开MvcMovie\Views\HelloWorld\Index.cshtml 。有两个地方需要我们修改:浏览器标题栏中的文本,然后是次要的标题(<h2>元素)。你可以稍微修改一下代码,这样就可以看到哪些代码影响了哪些部分。
代码清单3:Index.cshtml
@{ ViewBag.Title = "Movie List"; } <h2>My Movie List</h2> <p>Hello from our View Template!</p>
为了指明HTML显示的标题,上面的代码中设置了ViewBag对象(在Index.cshtml视图模板中)的Title属性。在布局模板中(Views\Shared\_Layout.cshtml )的<head>节点的<title>标签使用了这个值。
代码清单4:在布局页总使用Title的值
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>
使用这种ViewBag的方式,你可以很容易的在视图模板和布局页中之间传递参数。
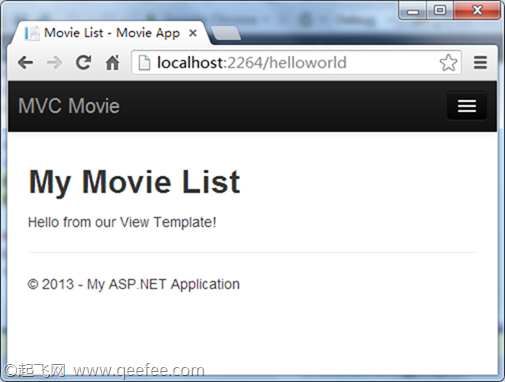
运行应用程序,浏览http://localhost:xx/HelloWorld 。
图3:在浏览器中查看修改后的HelloWorld页面

注意这个页面发生的变化:
浏览器标题、主标题、此标题都发生了改变(如果你没有看到这些变化,可能是浏览器缓存了之前的内容,在浏览器中按CTRL+F5强制从刷新页面)。浏览器标题使我们在Index.cshtml中传递给布局页的参数,布局页又加上了“- Movie App”部分。
通过这个例子你会看到,布局模板提供了一种简单的修改应用程序中全部页面的方式。
到目前为止,我们用到的少量数据(像上面例子中的“Hello from our View Template!”)都是硬编码的。我们用到了MVC中的“V”(View)和“C”(Controller),但还没用到过“M”(Model)。接下来我们就演练一下如何创建数据库,并通过模型来获取数据。
本文转自起飞网,原文地址:http://www.qeefee.com/mvc/mvc-5-changing-views-and-layout-pages