Swing is easy.Unless you actually care where things end up on the screen.Swing code looks easy,but you compile it, run it ,look at itand think,"hey,that's not supposed to go there."The thing that makes it easy to code is the thing that makes it hard to control_the LayoutManager.Layout Manager? objects control the size and location of the widgets in java GUI.they do a ton of work on your behalf,but you won't always like the results.You want two buttons to be the same the size,but they aren't.You want the textfiled to be three inches long,but it's nine.Or one.And under the label instead of next to it.But with a little work, you can get layout managers to submit to your will.In this chapter,we'll work on our swing and in addition to layout managers ,we'll learn more about widget.We'll learn maore about widgets.We'll make them,display them ,and use them in a program.It's not looking too good for you. --- from>
Let me show you some bullet point:
1.Border layout is the default lay out manager for a frame.FlowLayout is the default gor a panel
2.If you want a preferred size,you must use the getPreferredsize() method rather than the setSize(),except the JFrame.
3.One JPanel contains several layers. 
?
4.You should master three layout? manager: BorderLayout, FlowLayout, GridLayout. (You can refer to the API to further comprehend it)
5. With BoardLayout components in the north and south get their preferred height but not width.compoents in the east and west get their preferred width but not hight.The component
int the center gets whatever is left over.(unless you use the pack())
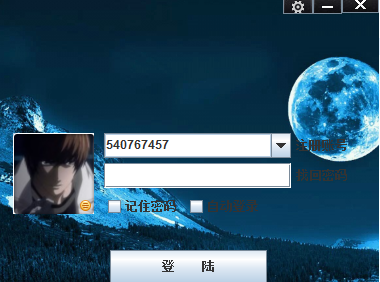
If we want to get this GUI like this 
?
There is my way to create this Login GUI???
use BorderLayout manager
class="java">public static void main(String[] args) {
// 实例化一个对象
QQ130710 qq = new QQ130710();
// 获得一个QQ窗体
JFrame qqf = qq.getFrame();
// 获得一个上方的面板
JPanel qqNorth = qq.getNorth();
// 把上方的面板加到QQ窗体上
qqf.add(qqNorth, BorderLayout.NORTH);
// 获得一个左边的面板
JPanel qqWest = qq.getWest();
// 把左边的面板加到QQ窗体上
qqf.add(qqWest, BorderLayout.WEST);
// 获得一个中间的面板
JPanel qqCenter = qq.getCenter();
// 把中间的面板加到QQ窗体上
qqf.add(qqCenter, BorderLayout.CENTER);
// 获得一个下方的面板
JPanel qqSouth = qq.getSouth();
// 把中间的面板加到QQ窗体上
qqf.add(qqSouth, BorderLayout.SOUTH);
?Like building blocks wo should set every component's attributes then add it to the Panels
.Then add those panels to the Frame.
// 定义一个获得下方面板的方法
private JPanel getSouth() {
// 实例化一个新面板
JPanel jp = new JPanel();
//实例化一个按钮对象
JButton jb=new JButton("登 陆");
//设置按钮的属性
jb.setPreferredSize(new Dimension(157,33));
//添加按钮到画板上
jp.add(jb);
//因为是面板所以直接将其设为透明
jp.setOpaque(false);
return jp;
}
// 定义一个获得中间面板的方法
private JPanel getCenter() {
// 实例化一个新面板
JPanel jp = new JPanel();
//设置面板内的流体布局从左对齐
jp.setLayout(new FlowLayout(FlowLayout.LEFT));
//实例化一个下拉框
JComboBox co=new JComboBox();
co.setEditable(true);
//选择添加内容
co.addItem("540767457");
//设置下拉框属性
co.setPreferredSize(new Dimension(187,25));
JLabel jl1=new JLabel("注册账号");
JLabel jl2=new JLabel("找回密码");
//实例化一个密码输入框
JPasswordField jp1=new JPasswordField();
//设置密码框属性
jp1.setPreferredSize(new Dimension(187,25));
//实例化两个复选框
JCheckBox jc1=new JCheckBox("记住密码");
//复选框 变为透明
jc1.setOpaque(false);
JCheckBox jc2=new JCheckBox("自动登录");
//复选框 变为透明
jc2.setOpaque(false);
//添加组件到面板上面
jp.add(co);
jp.add(jl1);
jp.add(jp1);
jp.add(jl2);
//添加复选框
jp.add(jc1);
jp.add(jc2);
//因为是面板所以直接将其设为透明
jp.setOpaque(false);
return jp;
}
// 定义一个获得左边面板的方法
private JPanel getWest() {
// 实例化一个新面板
JPanel jp = new JPanel();
//设置面板内的流体布局从右对齐
jp.setLayout(new FlowLayout(FlowLayout.RIGHT));
// 设置面板的属性
jp.setPreferredSize(new Dimension(100, 0));
// 实例化一个图形对象
ImageIcon ii = new ImageIcon("images/1.png");
//因为图形必须依托标签或者按钮才能显示
//创建标签对象并把图片传入
JLabel jl=new JLabel(ii);
//删除图像下的面板
// jl.setOpaque(false);
//把图形加到面板上去
jp.add(jl);
//因为是面板所以直接将其设为透明
jp.setOpaque(false);
return jp;
}
// 定义一个获得上方面板的方法
private JPanel getNorth() {
// 实例化一个新面板
JPanel jp = new JPanel();
// 设置面板的属性
jp.setPreferredSize(new Dimension(0, 130));
jp.setLayout(new FlowLayout(FlowLayout.RIGHT,0,0));
// 实例化一个图形对象
ImageIcon ii3 = new ImageIcon("images/3.png");
JButton j3=new JButton(ii3);
ImageIcon ii4 = new ImageIcon("images/4.png");
JButton j4=new JButton(ii4);
ImageIcon ii5 = new ImageIcon("images/5.png");
JButton j5=new JButton(ii5);
//因为是面板所以直接将其设为透明
jp.setOpaque(false);
jp.add(j3);
jp.add(j4);
jp.add(j5);
//将按钮置于右上方
// j5.setBounds(343, 0, 37, 15);
// j5.setOpaque(true);
j3.setPreferredSize(new Dimension(30,16));
j4.setPreferredSize(new Dimension(29,16));
j5.setPreferredSize(new Dimension(37,15));
return jp;
}
// 定义一个获得QQ窗体的方法
private JFrame getFrame() {
// 创建一个新的窗体对象
JFrame jf = new JFrame();
// 设置对象的各个属性
jf.setTitle("QQ");
jf.setSize(380, 290);
jf.setLocation(500, 250);
jf.setResizable(false);
jf.setDefaultCloseOperation(2);
//JFrame 的默认布局是边框布局
// 设置它的边框布局管理器
// BorderLayout BO = new BorderLayout();
// jf.setLayout(BO);
return jf;
}
?If you want DIY your own background you should fisrt understand the construction of the Panel which has listed above.Then you shoule get the layer and contentpanel.setOpaque(false)
/**
* 因为JFrame上有一个图层
* 一个图层又分为好多层
* 然后有些图层是不透明的
* 所以我们的思路就是
* 把BackgrounPicture置于JFrame最底层
* 然后再将面板一一设为透明的即可
*/
//给QQ窗体加入背景
ImageIcon im=new ImageIcon("images/2.png");
//转换为一个标签对象
JLabel JP=new JLabel(im);
//设置填充区域
JP.setBounds(0, 0, im.getIconWidth(),im.getIconHeight());
//将图片置于JLayeredPane面板的最底层
qqf.getLayeredPane().add(JP,new Integer(Integer.MIN_VALUE));
//获取ContentPane面板(就是那个不透明的家伙)
JPanel opacity=(JPanel) qqf.getContentPane();
//把它设为不透明的
opacity.setOpaque(false);
//为了模仿的更像 去除掉它的边框吧
qqf.setUndecorated(true);
?Last but not the least,although the login GUI? seems to be very simple but when you really want to create one you maybe would understand the complex and difficults in the process.Only carefulness and patience can lead you to the fianl detination.