谈过了捕捉触控点、以及透过触控屏幕来手写绘图之后,当然,我们也希望能够像Surface或是Mobile Phone那样,能够用手指直接放大缩小图形,这一个部分就牵扯到所谓的笔势(gesture)了。
尽管Silverlight Touch API中并没有直接支持笔势,但我们还是可以透过先前介绍过的API来实现相关的行为。
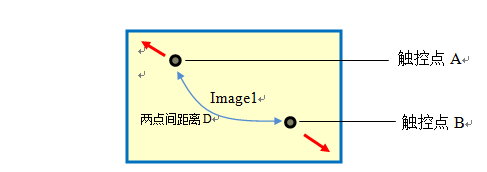
从概念上来看,当我们要实现用两个触控点来缩放图形时,整个概念如下:

假设场景中有多个触控点,其中有两个触控点同时点选在某一个对象上,并且开始拖曳(Move),而拖曳的过程中两个触控点的距离D愈来愈远,我们就视为用户要将图形放大,反之,若两点的距离愈来愈近,我们则视为图形缩小。 在这个概念下,我们需要判断并处理几个状况: 1. 是否有两个触控点同时点在一个对象上。 2. 这两个触控点移动时,取得触控点之间的距离D。 3. 在触控点移动时,透过两点距离D,来调整被触控对象的大小。 请参考先前的程序一,在先前实作的功能中,我们仅实现了拖曳的功能,现在我们看一下『Case TouchAction.Move』部分:
我们在程序代码当中加入了几个动作,分别是判断同一个对象是否被两个以上的触控点所点选,以及这两个触控点之间的距离,接着,再透过这两个触控点之间的距离来动态调整Image对象的大小,就形成我们需要的效果了。
总的来说,Silverlight中的Multi-Touch技术相较而言并不困难,虽然没有庞大的.NET Framework作为后盾,但简单好用的Touch API也足以让我们建构出不错的Web/RIA应用程序,而具体的实现方式就有赖开发人员的设计了。 总的来说,Silverlight作为第一个支持Multi-Touch功能的RIA/Web应用程序开发技术,一举将因特网应用程序的应用层面,扩展到另一个领域,让应用程序的价值大增,也让开发人员能够发挥更多的创意。