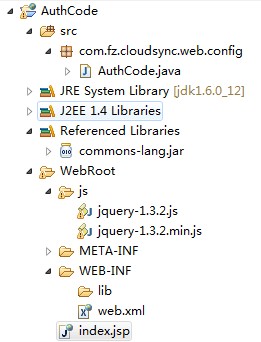
??????很多新手对图片验证码不是很了解,最近自己也与做这个功能,于是决定把自己的用个代码给大家分享一下,接下来我们就来看看一个实例吧。其中包括jsp实现的动态验证码,以每次请求都随即生成5个数字为例,用法就是在JSP页面中取出该验证码的值,用session保存的,进行判断比较就可以了。工程架构如图:

注意一点,其中commons-lang.jar就本项目需要加入,可能因为不同写法,此包可有可无,特此说明。同时页面使用了jquery,需要引入jquery-1.3.2.min.js文件。
?
????? 首先,先写一个动态图片生成的Servlet类--AuthCode.java,当然也可以使用Struts来完成这个功能,代码如下:
package com.fz.cloudsync.web.config;
?
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import org.apache.commons.lang.RandomStringUtils;
?
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
?
public class AuthCode extends HttpServlet {
?/**
? *
? */
?private static final long serialVersionUID = 1L;
?/**
? * Constructor of the object.
? */
?public AuthCode() {
??super();
?}
?
?/**
? * Destruction of the servlet. <br>
? */
?public void destroy() {
??super.destroy(); // Just puts "destroy" string in log
??// Put your code here
?}
?
?/**
? * The doGet method of the servlet. <br>
? *
? * This method is called when a form has its tag value method equals to get.
? *
? * @param request
? *??????????? the request send by the client to the server
? * @param response
? *??????????? the response send by the server to the client
? * @throws ServletException
? *???????????? if an error occurred
? * @throws IOException
? *???????????? if an error occurred
? */
?public void doGet(HttpServletRequest request, HttpServletResponse response)
???throws ServletException, IOException {
??doPost(request, response);
?}
?
?/**
? * The doPost method of the servlet. <br>
? *
? * This method is called when a form has its tag value method equals to
? * post.
? *
? * @param request
? *??????????? the request send by the client to the server
? * @param response
? *??????????? the response send by the server to the client
? * @throws ServletException
? *???????????? if an error occurred
? * @throws IOException
? *???????????? if an error occurred
? */
?public void doPost(HttpServletRequest request, HttpServletResponse response)
???throws ServletException, IOException {
??try {
???int width = 75;
???int height = 25;
???// 取得一个5位随机字母数字字符串
???String s = RandomStringUtils.random(5, true, true);
?
???// 保存入session,用于与用户的输入进行比较.
???// 注意比较完之后清除session.
???HttpSession session = request.getSession(true);
???session.setAttribute("authCode", s);
?
???response.setContentType("images/jpeg");
???response.setHeader("Pragma", "No-cache");
???response.setHeader("Cache-Control", "no-cache");
???response.setDateHeader("Expires", 0);
?
???ServletOutputStream out = response.getOutputStream();
???BufferedImage image = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);
???Graphics g = image.getGraphics();
???// 设定背景色
???g.setColor(getRandColor(200, 250));
???g.fillRect(0, 0, width, height);
?
???// 设定字体
???Font mFont = new Font("华文新魏", Font.HANGING_BASELINE, 18);// 设置字体
???g.setFont(mFont);
?
???// 画边框
???// g.setColor(Color.BLACK);
???// g.drawRect(0, 0, width - 1, height - 1);
?
???// 随机产生干扰线,使图象中的认证码不易被其它程序探测到
???g.setColor(getRandColor(160, 200));
???// 生成随机类
???Random random = new Random();
???for (int i = 0; i < 155; i++) {
????int x2 = random.nextInt(width);
????int y2 = random.nextInt(height);
????int x3 = random.nextInt(12);
????int y3 = random.nextInt(12);
????g.drawLine(x2, y2, x2 + x3, y2 + y3);
???}
?
???// 将认证码显示到图象中
???g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));
?
???// 第一位指随机数,第二位指随机数左右位移,第三位指随机数上下位移
???g.drawString(s, 10, 18);
?
???// 图象生效
???g.dispose();
???// 输出图象到页面
???ImageIO.write((BufferedImage) image, "JPEG", out);
???out.close();
??} catch (Exception e) {
???e.printStackTrace();
??}
?}
?
// 给定范围获得随机颜色
?private Color getRandColor(int fc, int bc) {
?
??Random random = new Random();
??if (fc > 255)
????? fc = 255;
??if (bc > 255)
????? bc = 255;
??int r = fc + random.nextInt(bc - fc);
??int g = fc + random.nextInt(bc - fc);
??int b = fc + random.nextInt(bc - fc);
??return new Color(r, g, b);
?}
?
?/**
? * Initialization of the servlet. <br>
? *
? * @throws ServletException
? *???????????? if an error occurs
? */
?public void init() throws ServletException {
??// Put your code here
?}
}
?
????? 其次,JSP页面--index.jsp代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
? <head>
??? <base href="<%=basePath%>">
???
??? <title>My JSP 'index.jsp' starting page</title>
?<meta http-equiv="pragma" content="no-cache">
?<meta http-equiv="cache-control" content="no-cache">
?<meta http-equiv="expires" content="0">???
?<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
?<meta http-equiv="description" content="This is my page">
?<!--
?<link rel="stylesheet" type="text/css" href="styles.css">
?-->
?<script type="text/javascript" src="<%=path %>/js/jquery-1.3.2.min.js"></script>
?<script language="javascript" type="text/javascript">
?function changeImg(){??????
??????? $("#authCode").attr("src","<%=path %>/servlet/AuthCode?d="+new Date().valueOf());??????
??? }?????
??? </script>
? </head>
?
? <body>
??? <center>
??<img src="<%=path %>/servlet/AuthCode" alt="验证码" id="authCode" onclick="changeImg()" />??
??<a href="#" onclick="changeImg()">看不清,换一张!</a>
?</center>
? </body>
</html>
?
????? 再次,配置文件web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
?xmlns="http://java.sun.com/xml/ns/j2ee"
?xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
?xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
?http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
? <servlet>
??? <servlet-name>AuthCode</servlet-name>
??? <servlet-class>com.fz.cloudsync.web.config.AuthCode</servlet-class>
? </servlet>
? <servlet-mapping>
??? <servlet-name>AuthCode</servlet-name>
??? <url-pattern>/servlet/AuthCode</url-pattern>
? </servlet-mapping>
? <welcome-file-list>
??? <welcome-file>index.jsp</welcome-file>
? </welcome-file-list>
</web-app>
?
????? 最后,只需要在tomcat下,部署本工程就可以了,效果如下:

????? 结束语:希望这篇关于AuthCode的博文可以给初学者带来较大帮助,对于代码不足之处,还请多多谅解,给予指出!附源代码,下载地址:http://dl.iteye.com/topics/download/e476742c-79c4-315d-9675-314273a83741。