前几天偶尔在oschina上看见红薯大大2年前分享的一个jsp布局技术 (jsp layout : http://www.oschina.net/p/jsplayout) ,觉得很是不错,简单大方.....?
? 哈哈,于是手痒,借鉴于jsp layout和asp.net的母版页,利用上班的空闲时间自己实现了一套 : javaMasterPages..(顺便名字也盗用了)
标签布局,简单实用.......
----------------------------------------------------------------
实现很粗糙, 总共四个标签 :?
? 两个处理母版页的标签: MasterPageTag 和 ContentPlaceHolderTag?
? 两个处理子页的标签: ContentPageTag 和 ContentTag
如果有学过.net的同学看见的话,一定觉得我很懒吧 .... 我的确很懒
MasterPageTag 标签主要标明页面是一个母版页,而ContentPlaceHolderTag 说白了就是一个占位符.
ContentPageTag 标签是用来和MasterPageTag 挂上钩的,页面的渲染其实主要就在这个标签里面完成,
ContentTag 标签 与之ContentPlaceHolderTag 对应.
简单就说这些吧.....我不是很会写文章(源码很简单,我觉得这个更直接),看效果:
首先,母版页代码:
<%@ taglib uri="org.lhp.masterpage" prefix="fms" %> <fms:MasterPage id="master"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title><fms:ContentPlaceHolder id="title"/></title> </head> <body> <hr/> <h1>母版页内容.............</h1> <fms:ContentPlaceHolder id="nav"/> <hr/> <fms:ContentPlaceHolder id="main"/> <h2>母版页文字</h2> <br/> <br/> <br/> ........................... </body> </html> </fms:MasterPage>?
然后, 子页代码:
<%@ taglib uri="org.lhp.masterpage" prefix="fms" %> <fms:ContentPage materPageId="master"> <fms:Content contentPlaceHolderId="title"> 子页,标题 </fms:Content> <fms:Content contentPlaceHolderId="nav"> <h5>子页导航</h5> </fms:Content> <fms:Content contentPlaceHolderId="main"> <h3>子页主内容</h3> </fms:Content> </fms:ContentPage>?
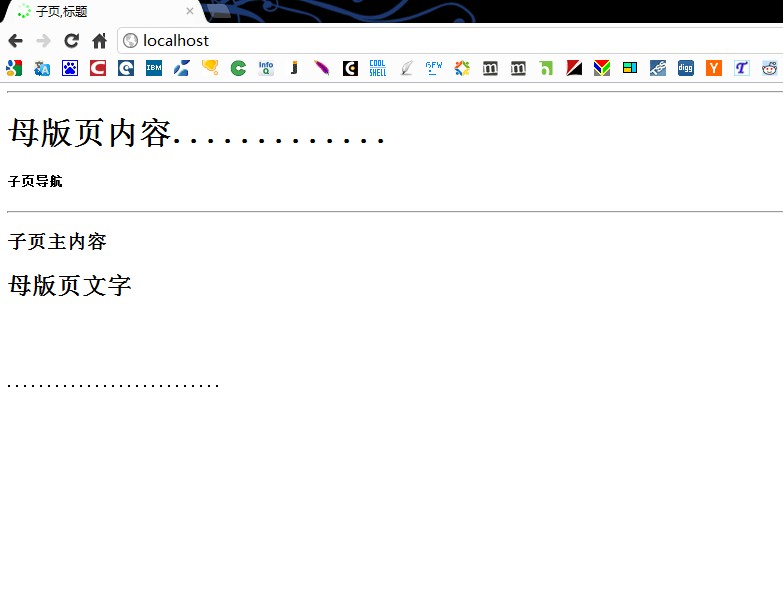
效果 :?
?
这只是简单粗糙的实现,我很懒.......
道友们可以自己动手diy一下,例如.net的masterPage是可以继承materPage的. 并且子页面相对于masterPage是不可知的,上下层的单向访问嘛....大体思想都差不多,父类定义(masterPage) 子类实现嘛......
现在都流行组件,组件,组件......那我们把页面也分成组件吧. 导航一个
组件,footer一个组件,header一个组件 , 至于他们的style css , 我们也可以把他们当初是组件的一部分...然后在'核心处理器上' 组合在一起一并引入最终渲染出来的页面里.......??
.......我的工作里从没做过页面.....没用过jsf也没学过freemarker,因为从没用过.......
大大多多交流 , 公布个企鹅群:124795403
附上源码,道友们敬请蹂蹑: