
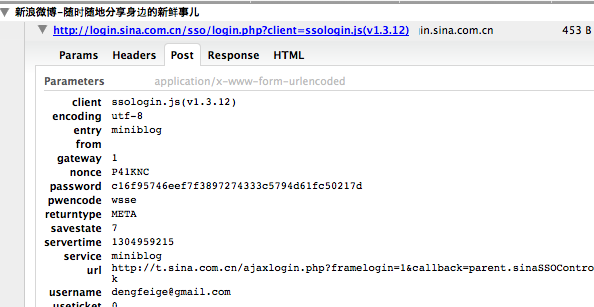
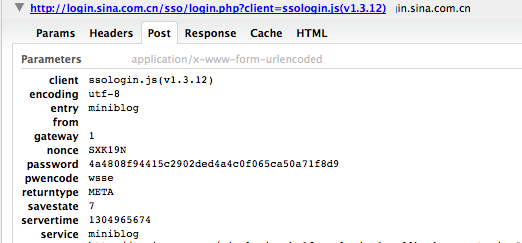
 以上截图是当我首次进行 t.sina.com.cn时,通过 ajax/jsonp的方式发起的一个请求,可以看到返回的callback函数中的 json 串中包含了 nonce:"SXK19N"的属性,参数名的汉译是“一次”或“一次性”的意思,估计这里的 nonce就是login-ticket,为再一次确实,我再试着提交登录看看,看它是否将该参数POST过去:
以上截图是当我首次进行 t.sina.com.cn时,通过 ajax/jsonp的方式发起的一个请求,可以看到返回的callback函数中的 json 串中包含了 nonce:"SXK19N"的属性,参数名的汉译是“一次”或“一次性”的意思,估计这里的 nonce就是login-ticket,为再一次确实,我再试着提交登录看看,看它是否将该参数POST过去:



location.replace("http://t.sina.com.cn/ajaxlogin.php?framelogin=1&callback=parent.sinaSSOController.feedBackUrlCallBack&retcode=4038&reason=%B5%C7%C2%BC%B3%A%BC%B3%A2%CA%D4%B4%CE%CA%FD%B9%FD%D3%DA%C6%B5%B7%B1%A3%AC%C7%EB%C9%D4%BA%F3%D4%D9%B5%C7%C2%BC");
<html><head>
<script language='javascript'>
parent.sinaSSOController.feedBackUrlCallBack({"result":false,"errno":"4038","reason":"\u767b\u5f55\u5c1d\u8bd5\u6b21\u6570\u8fc7\u4e8e\u9891\u7e41\uff0c\u8bf7\u7a0d\u540e\u518d\u767b\u5f55"});</script></head><body></body></html>null


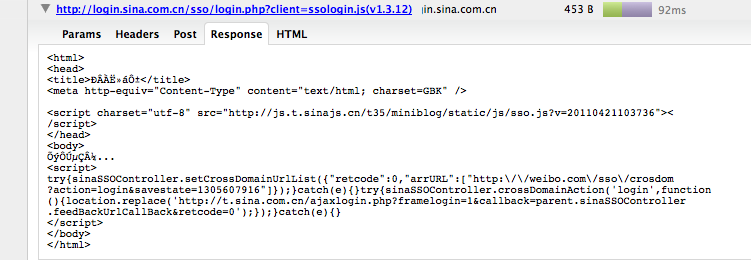
<script>
try{sinaSSOController.setCrossDomainUrlList({"retcode":0,"arrURL":["http:\/\/weibo.com\/sso\/crosdom?action=login&savestate=1305607916"]});}catch(e){}try{sinaSSOController.crossDomainAction('login',function(){location.replace('http://t.sina.com.cn/ajaxlogin.php?framelogin=1&callback=parent.sinaSSOController.feedBackUrlCallBack&retcode=0');});}catch(e){}
</script>
location.replace('http://t.sina.com.cn/ajaxlogin.php?framelogin=1&callback=parent.sinaSSOController.feedBackUrlCallBack&retcode=0')




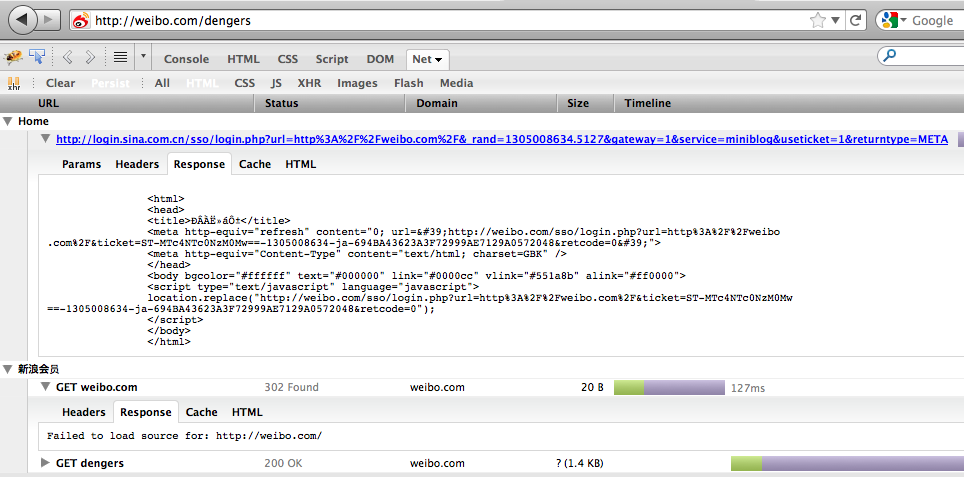
<script type="text/javascript" language="javascript">
location.replace("http://weibo.com/sso/login.php?url=http%3A%2F%2Fweibo.com%2F&ticket=ST-MTc4NTc0NzM0Mw==-1305008634-ja-694BA43623A3F72999AE7129A0572048&retcode=0");
</script>
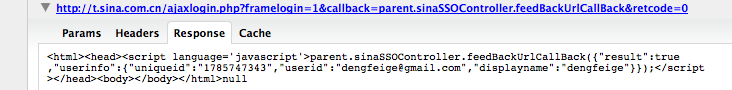
$.ajax({url: 'http://t.sina.com.cn/ajaxlogin.php?framelogin=0&callback=?&retcode=0', dataType:'jsonp',
success:function(data){
alert(data.userinfo.userid);
}});