{
xtype: 'combobox',
fieldLabel: '需求商',
id: 'companayDemand',
name: 'companayDemand',
store: 'TraderNews',//包含companay的store,后台json格式获得
valueField: 'traderid',
displayField: 'companay',
typeAhead: false,
hideTrigger: true,
emptyText: '请选择...',
minChars: 2,//输入字符长度为2时开始查询
//listConfig属性用来设置模糊查询的关键
listConfig: {
loadingText: '正在查询...',
emptyText: '未找到相关匹配记录!',
allowPaging: false,
getInnerTpl: function () {
// companay为要查询的字段
return '<span class="search-item">{companay}</span>';
}
},
listeners: {
select: function loadForm() {
var companayId = Ext.getCmp('companayDemand').getValue();
var addform = Ext.getCmp('addformNew');
addform.load({
waitMsg: '正在加载数据请稍后',
//提示信息
waitTitle: '提示',
//标题
url: '/Trader/update',
//请求的url地址
params: {
id: companayId
},
method: 'get',//请求方式
success: function (form, action) {
//加载成功的处理函数 Ext.getCmp('companayDemand').setValue(action.result.companayDemands);
},
failure: function (form, action) {
//加载失败的处理函数
Ext.Msg.alert('提示', action.result.errorInfo);
}
});
}
}
}
store里面的方法
Ext.define('AM.store.TraderNews', {
extend: 'Ext.data.Store',
model: 'AM.model.TraderNew',
autoLoad: false,
pageSize: 1500,
//---------- add by zhangxin 2012.1.5 整体排序 start----------
remoteSort: true,
//---------- add by zhangxin 2012.1.5 整体排序 end----------
proxy: {
type: 'ajax',
api: {
read: '/Trader/JsonIndexNew'//调用TraderController里面的JsonIndexNew方法
},
reader: {
type: 'json',
root: 'data'
}
}
});
进入.net的后台方 url: '/Trader/JsonIndexNew',
public JsonResult JsonIndexNew()
{
var tradersList = dbContent.FindAll();
string searchstring = "";
if (Request["query"] != null && Request["query"].Length > 0)
{
searchstring = Request["query"];
}
var companay = from it in tradersList select new { it.traderid, it.companay };
companay = companay.Where(it => it.companay.Contains(searchstring));
return Json(new { success = true, data = companay}, JsonRequestBehavior.AllowGet);
}
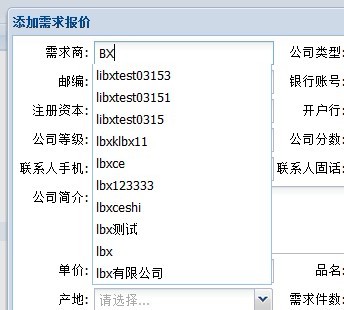
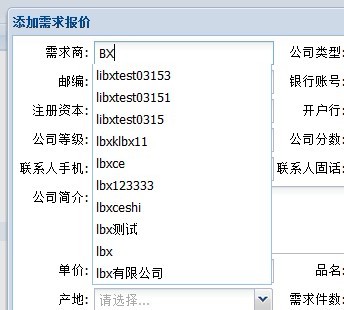
实现效果


- 大小: 28.9 KB