使用jquery实现用户名验证
?
?
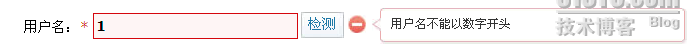
我们经常在网上注册的时候,当输入错误的用户名的时候,右边会自动出现相应的警告信息,那么今天我们就介绍一下如何使用jquery实现上述功能!我们先看一下截图(此截图摘自网易) 图一 图二
图二
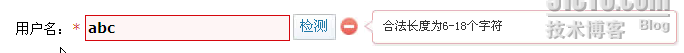
 图三
图三
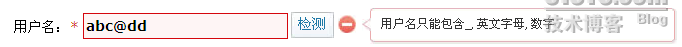
 图四
图四
 ?? 我们可以通过看网易的源码,看出网易也是依靠jquery来实现上述功能的。我们现在先把最简化的代码给大家分享(此代码不注重页面的设计美观,就完成最基础功能),后面如果有时间,我会逐步再把优化后的代码给大家分享!
??
第一:注册页面代码
?
<%@?page?language="java"?contentType="text/html; charset=GBK"%>
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link?href="css/style.css"?rel="stylesheet"?type="text/css"?/>
<script?type="text/javascript"?src="jslib/jquery.js"></script>
<script?type="text/javascript"?src="jslib/function.js"></script>
<title>测试用户名表单输入</title>
</head>
<body>
<input?type="hidden"?name="tmp"?id="tmp"?value=""?/>
<table>
<!--用户名的处理?Start-->
????<tr>
???????<td>用户名:<input?type="text"?id="username"></td>
???????<td><input?type="button"?value="检测"?onclick="verify()"></td>
???????<td>
????????<!--正常提示?Start-->
??????????????<!-- class属性用于连接css??-->
????????????????<div?id="div_uname_rule"?class="name-pop">
??????????????????????????¤6~18个字符,包括字母、数字、下划线<br>
??????????????????????????¤字母开头,字母和数字结尾,不区分大小写<br>
????????????????</div>
??????????<!--正常提示?End-->
??????????<!--错误提示?Start-->
?????????????????<div?id="div_uname_err_info"?class="name-pop"></div>??
??????????<!--错误提示?End-->
??????????</td>
????</tr>
<!--用户名的处理?End-->
????<tr>
???????<td>密码?:<input?type="text"?id="password"></td>
????</tr>
</table>
</body>
?
第二:css代码(如果大家想设计的漂亮一些,需要在此多下些功夫,我只简单的设计了一个)
?? 我们可以通过看网易的源码,看出网易也是依靠jquery来实现上述功能的。我们现在先把最简化的代码给大家分享(此代码不注重页面的设计美观,就完成最基础功能),后面如果有时间,我会逐步再把优化后的代码给大家分享!
??
第一:注册页面代码
?
<%@?page?language="java"?contentType="text/html; charset=GBK"%>
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link?href="css/style.css"?rel="stylesheet"?type="text/css"?/>
<script?type="text/javascript"?src="jslib/jquery.js"></script>
<script?type="text/javascript"?src="jslib/function.js"></script>
<title>测试用户名表单输入</title>
</head>
<body>
<input?type="hidden"?name="tmp"?id="tmp"?value=""?/>
<table>
<!--用户名的处理?Start-->
????<tr>
???????<td>用户名:<input?type="text"?id="username"></td>
???????<td><input?type="button"?value="检测"?onclick="verify()"></td>
???????<td>
????????<!--正常提示?Start-->
??????????????<!-- class属性用于连接css??-->
????????????????<div?id="div_uname_rule"?class="name-pop">
??????????????????????????¤6~18个字符,包括字母、数字、下划线<br>
??????????????????????????¤字母开头,字母和数字结尾,不区分大小写<br>
????????????????</div>
??????????<!--正常提示?End-->
??????????<!--错误提示?Start-->
?????????????????<div?id="div_uname_err_info"?class="name-pop"></div>??
??????????<!--错误提示?End-->
??????????</td>
????</tr>
<!--用户名的处理?End-->
????<tr>
???????<td>密码?:<input?type="text"?id="password"></td>
????</tr>
</table>
</body>
?
第二:css代码(如果大家想设计的漂亮一些,需要在此多下些功夫,我只简单的设计了一个)
div.name-pop{ 本文出自 “快乐分享” 博客,请务必保留此出处http://hanmei.blog.51cto.com/521325/203139
?background-color:#EDEDEB;
?position:absolute;
?height:auto;
?left:310px;
?top:14px;
?width:320px;
?border: 1px red solid;
?display:none;
?padding-left:5px;
?padding-top:5px;
?padding-bottom: 5px;
?padding-right: 5px
}
?
第三:function.js代码
function chkUsername() {
?var username = $.trim($("#username").val());
?if(username=="") {
??return 0;
?}
?else if( /^\d.*$/.test( username ) ){
? //用户名不能以数字开头
??return -1;
?}
?else if(username.length<6 || username.length>18 ){
? //合法长度为6-18个字符
??return -2;
?}
? else if(! /^\w+$/.test( username ) ){
? //用户名只能包含_,英文字母,数字
?? return -3;
?}
?else if(! /^([a-z]|[A-Z])[0-9a-zA-Z_]+$/.test( username ) ){
? //用户名只能英文字母开头
??return -4;
?}
?else if(!(/[0-9a-zA-Z]+$/.test( username ))){
? //用户名只能英文字母或数字结尾
??return -5;
?}
? return 1;
}?
$(document).ready(function(){
? /** ----------- 用户名输入框事件 ----------- */
? //当文本框成为焦点时
? $("#username").bind("focus", function(){
? var ret=chkUsername();
? if(ret==0){
? //用户名输入框为空,显示规则
?? $("#div_uname_err_info").hide();
?? $("#div_uname_rule").show();??
? }
? return false;
? });?
??
? //当文本框失去焦点时
? $("#username").bind("blur", function(){
?? var ret=chkUsername();
?? $("#div_uname_rule").hide();
?? $("#div_uname_err_info").show();
?? if (ret>0){
??? var url="testServlet?name="+$("#username").val();
??? $.get(url,null,callback);
?? }
?? else if(ret==0){
?? //用户名输入框为空,显示规则
??? $("#div_uname_err_info").html("用户名不能为空");??
?? }?
??else {
???
??? if(ret == -1){
???? //显示具体的错误内容
???? $("#div_uname_err_info").html("用户名不能以数字开头");
??? }
??? else if(ret == -2){
???? $("#div_uname_err_info").html("合法长度为6-18个字符");
??? }
??? else if(ret == -3){
???? $("#div_uname_err_info").html("用户名只能包含_,英文字母,数字 ");
??? }
??? else if(ret == -4){
???? $("#div_uname_err_info").html("用户名只能英文字母开头");
??? }
??? else if(ret == -5){
???? $("#div_uname_err_info").html("用户名只能英文字母或数字结尾");
??? }
??}
??
?? return false;
? });?
});
? function verify(){
?? var ret=chkUsername();
?? if (ret>0){
?? var url="testServlet?name="+$("#username").val();
?? $.get(url,null,callback); ???//将文本框 中的数据发送到页面上
?? }
? }
? //接收服务器返回的数值,将服务器返回的数据动态的显示在页面上
? function callback(data){
?? var resultObj=$("#div_uname_err_info");
?? resultObj.html(data);
? }
??
?
?
第四:编写servlet,我简写了,只做测试用
?
?
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class testServlet extends HttpServlet {
?/**
? *?
? */
?private static final long serialVersionUID = -416104398788674508L;
?public void doGet(HttpServletRequest request, HttpServletResponse response)
???throws ServletException, IOException {
??response.setContentType("text/html;charset=GBK");
??String name=request.getParameter("name");
??PrintWriter out=response.getWriter();
??if (name.equals("hanmei")){
???out.println("用户名"+name+"已存在");
??}else{
???out.println("用户名"+name+"不存在,可以使用");
??}
?
?}
?public void doPost(HttpServletRequest request, HttpServletResponse response)
???throws ServletException, IOException {
??doGet(request,response);
?}
}
?
第五:修改web.xml文件
?
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"?
?xmlns="http://java.sun.com/xml/ns/j2ee"?
?xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"?
?xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee?
?http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
? <servlet>
??? <description>This is the description of my J2EE component</description>
??? <display-name>This is the display name of my J2EE component</display-name>
??? <servlet-name>testServlet</servlet-name>
??? <servlet-class>testServlet</servlet-class>
? </servlet>
? <servlet-mapping>
??? <servlet-name>testServlet</servlet-name>
??? <url-pattern>/testServlet</url-pattern>
? </servlet-mapping>
? <welcome-file-list>
??? <welcome-file>index.jsp</welcome-file>
? </welcome-file-list>
</web-app>
?
备注:别忘了下载jquery文件拷贝到相应的路径下
?
通过以上步骤,就可以实现用户验证了