? J2ME开发网最近开辟了Java技术与WAP开发专题,专题将主要讲述WAP开发和Java技术中相互结合的部分。不再开辟新的文章栏目,如果网友发表WAP相关的技术请归入Java技术与WAP开发专题。?
????WAP(Wireless?Application?Protocal)是开放的协议,这与日本的I-MODE有所不同,后者是封闭的。WAP事实上是无线网络和Internet网络相结合的产物。本来的无线网络主要是承载话音业务,而同时internet的数据业务已经非常的成熟。由于数据业务在无线网络中应用的需求,促进了WAP的形成。你甚至可以认为WAP是一个轻量级的HTTP协议,它是为无线网络量身订制的。
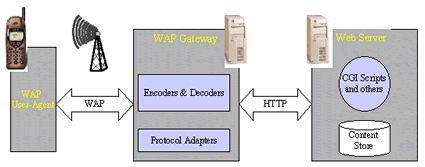
????作为开发人员我们应该了解一下WAP的工作原理以及编程模式,如果你有Web应用程序开发经验的话,理解起来会比较容易的。其实它就是一种B/S的模型,这里的Browser不是传统意义上的浏览器而是支持WAP设备上的用户代理,也可以理解为WAP浏览器。而服务器就是一般的WEB服务器,你可以使用IIS、Apache或者其他的web服务器,由于html不适合在资源比较紧张的无线设备上传输因此我们在服务器上使用wml语言。事实上当用户通过无线设备访问网络的时候,首先请求要经过WAP网关,WAP网关会对数据进行适当的编解码,然后把数据请求发送到web服务器上,处理后数据经过WAP网关的编解码后发送到手机上。而这对程序员来说是透明的,你只需要管理server的代码就可以了。下面这张图片有助于你理解这一编程模式,如果你想了解更多关于WAP的知识,推荐你看一本《移动互联网与?WAP技术》,虽然讲的不深但是比较清楚。

既然我们的服务器可以用一般的WEB服务器,那么这里我使用TOMCAT5.0作为web服务器,首先你需要从http://www.apache.org?下载tomcat5.0并安装。假设安装路径为c:?omcat?5.0。在环境变量中设置好
CATALINA_HOME=c:?omcat?5.0。设置好JAVA_HOME=C:j2sdk1.4.2_03。进入CATALINA_HOME/bin目录,运行StartUp启动tomcat,默认的端口是8080。打开浏览器在地址里面输入http://localhost:8080。看到那只tom猫则说明安装成功。tomcat5.0的版本一般都已经对wml支持了,如果不支持的话,修改CATALINA_HOME/conf/web.xml。在MIME映射部分添加如下内容:
<mime-mapping>
????????<!--?WML?Source?-->
????????<extension>wml</extension>
????????<mime-type>text/vnd.wap.wml</mime-type>
????</mime-mapping>
????<mime-mapping>
????????<!--?Compiled?WML?-->
????????<extension>wmlc</extension>
????????<mime-type>application/vnd.wap.wmlc</mime-type>
????</mime-mapping>
????<mime-mapping>
????????<!--?WML?Script?Source?-->
????????<extension>wmls</extension>
????????<mime-type>text/vnd.wap.wmlscript</mime-type>
????</mime-mapping>
????<mime-mapping>
????????<!--?Compiled?WML?Script?-->
????????<extension>wmlscriptc</extension>
????????<mime-type>application/vnd.wap.wmlscriptc</mime-type>
????</mime-mapping>
你还可以在welcome-list里面添加index.wml作为默认的访问页面
????<welcome-file-list>
?????<welcome-file>index.wml</welcome-file>
????????<welcome-file>index.html</welcome-file>
????????<welcome-file>index.htm</welcome-file>
????????<welcome-file>index.jsp</welcome-file>
????</welcome-file-list>
这样服务器已经可以用来开发wap应用了。
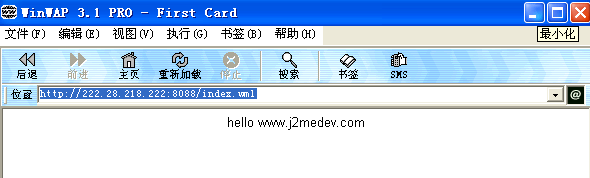
????调试程序的时候我们需要在WAP浏览器上调试,我选择了winwap浏览器作为开发调试工具,用起来非常的方便。首先从http://www.winwap.org?下载最新的winwap?3.1pro版本,30天的试用期。安装和其他的应用程序安装一样,下面我们编写一个简单的wml文件测试一下,关于wml以及wml?script等高级用法将在后续的文章介绍。
index.wml
<?xml?version=\"1.0\"?>
<!DOCTYPE?wml?PUBLIC?\"-//WAPFORUM//DTD?WML?1.1//EN\"
\"http://www.wapforum.org/DTD/wml_1.1.xml\">
<wml>
??<card?id=\"MyFirstCard\"?title=\"First?Card\">
????<p?align=\"center\">
??????Hello?www.j2medev.com????
????</p>
??</card>
</wml>
把这个文件放在CATALINA_HOME/webapps/root/下面,启动winwap后在地址内输入http://yourip:yourport/index.wml,将会在winwap里面看到hello?www.j2medev.com
如果你有一个内嵌了WAP浏览器并能上网的手机的话也可以测试一下,希望这篇搭建环境对大家有所帮助