从设计用户界面开始,然后继续填写缺失的代码。 最后,添加查找功能。
点击获取Qt官方最新版下载
设计用户界面
![]()
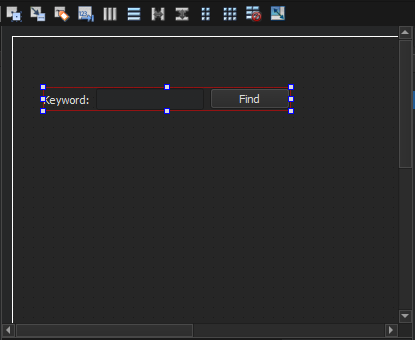
class="img-thumbnail" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto; line-height: 1.8;" alt="C++图形用户界面开发框架Qt 6.x入门级教程:创建基于Qt Widget的应用(二)" src="https://image.evget.com/2022/01/25/1tor16jljdfakw1eo.png">
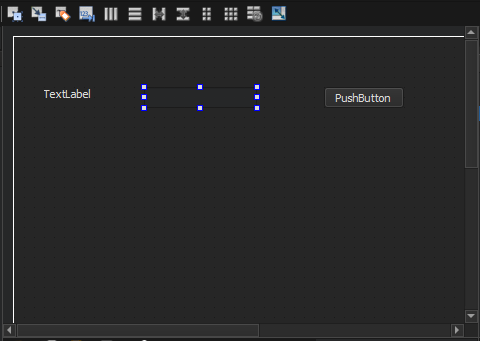
1. 在Editor模式下,双击Projects view中的textfinder.ui 文件来启动集成的Qt Designer。
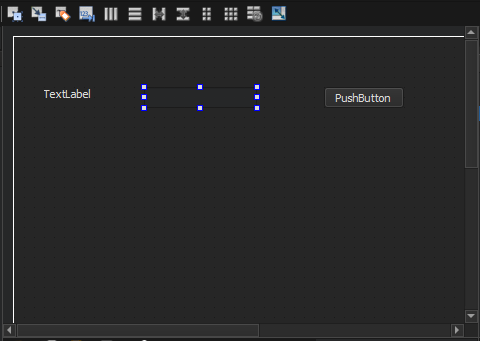
2. 将以下小部件拖放到表单中:
-
Label?(QLabel)
-
Line Edit?(QLineEdit)
-
Push Button?(QPushButton)

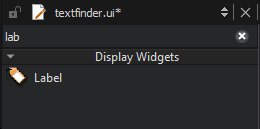
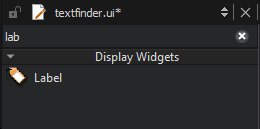
注意:要轻松找到小部件,请使用边栏顶部的搜索框。 例如,要查找 Label 小部件,请开始输入单词 label。

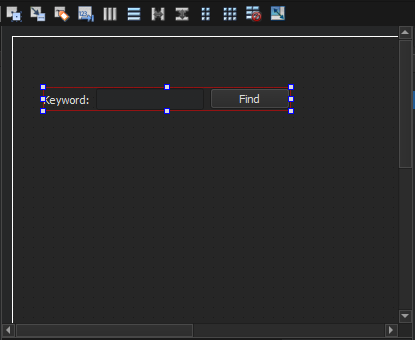
3. 双击Label小部件并输入文本关键字。
4. 双击Push Button小部件并输入文本查找。
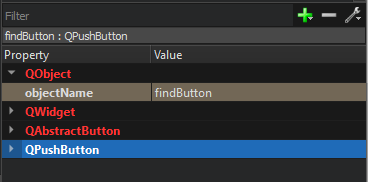
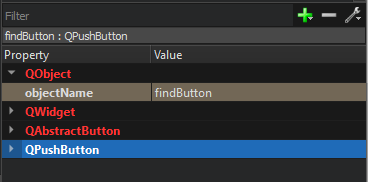
5. 在Properties视图中,将 objectName更改为findButton。

6. 按 Ctrl+A(或 Cmd+A)选择小部件并选择Lay out Horizontally (在Linux或在Windows上按Ctrl+H,或在macOS上按 Ctrl+Shift+H )来应用水平布局(QHBoxLayout)。

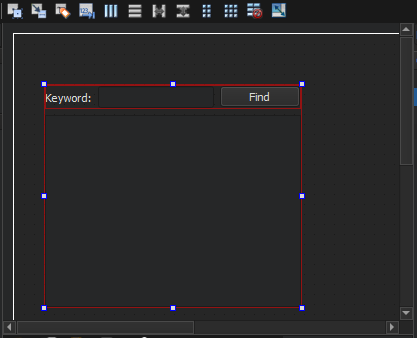
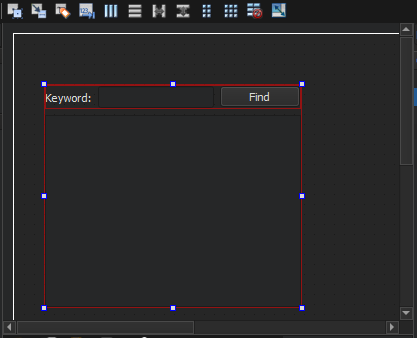
7. 将Text Edit widget(QTextEdit)?拖动到表单中。
8. 选择屏幕区域,然后选择Lay out Vertically(或按 Ctrl+L)来应用垂直布局 (QVBoxLayout)。

应用水平和垂直布局可确保应用程序 UI 缩放到不同的屏幕尺寸。
9. 要在用户选择 Find 按钮时调用 find 函数,您可以使用 Qt信号和槽机制。当特定事件发生时会发出信号,并且插槽是响应特定信号而调用的函数。 Qt 小部件具有预定义的信号和槽,您可以直接从 Qt Designer中使用它们,为 find 函数添加一个槽:
- 右键单击Find按钮来打开上下文菜单。
- 选择 Go to Slot > clicked(),然后选择 OK。
- 私有槽 on_findButton_clicked() 被添加到头文件 textfinder.h 中,私有函数 TextFinder::on_findButton_clicked() 被添加到源文件 textfinder.cpp 中。
10. 按 Ctrl+S(或 Cmd+S)保存更改。
Qt商用组件推荐
-
QtitanRibbon?- Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
-
QtitanChart?- Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
-
QtitanDataGrid?- Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
-
QtitanNavigation:QtitanNavigationDesignUI 组件是一组 GUI 控件,它实现了菜单、导航框、命令栏等导航界面,并让您以更少的滚动和点击次数有效地查看所有实体(工作区、网格或其他项目)。
-
QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!
Qt技术交流群:166830288??????欢迎一起进群讨论
更多Qt产品教程、下载、正版授权资讯,请点击获取