ActiveReports?是一款专注于 .NET 和 .NET Core 平台的报表控件。通过拖拽式报表设计器,可以快速地设计 Excel表格、Word文档、图表、数据过滤、数据钻取、精准套打等类型报表,全面满足 WinForm、ASP.NET、ASP.NET MVC、WPF 平台中各种报表的开发需要。同时,通过丰富的 API 可以灵活的实现报表创建、加载和运行时的个性化自定义需求
ActiveReports v15.0 Update 2官方最新版下载
具体更新内容如下:
持续增强 Web设计器API,为您的深度定制保驾护航
Web设计器目前是ActiveReports 使用率最高的大功能,它能够为我们的最终用户提供自助编辑和设计报表的能力,且支持.Net Core跨平台部署。越来越多地使用 Web设计器的开发者自然希望设计器有更灵活的API 供我们定制,更好的与项目融合。随着V15.0 Update2版本的发布,我们增加了一些处理程序,使这种定制更加完善。
在V15.0 Update2 中实现了一个onBeforeRequest方法,它使开发者能够为Web报表设计器的请求添加自定义头文件。这个方法被添加到designerOptions.sever中,它接收一个HTTP请求init对象作为参数。然后这个对象可以被改变并返回:
代码示例:
?
class="prettyprint lang-cs">designerOptions.server.onBeforeRequest = function(init) { console.dir(init); init.headers = { "Accept": "", "Accept-Language": "EN", "Cache-Control": "no-cache", }; return init; };
?
此外,以下新的handler可以帮助开发人员更好地控制Web报表设计器中的集成:
运行时设置图表语言
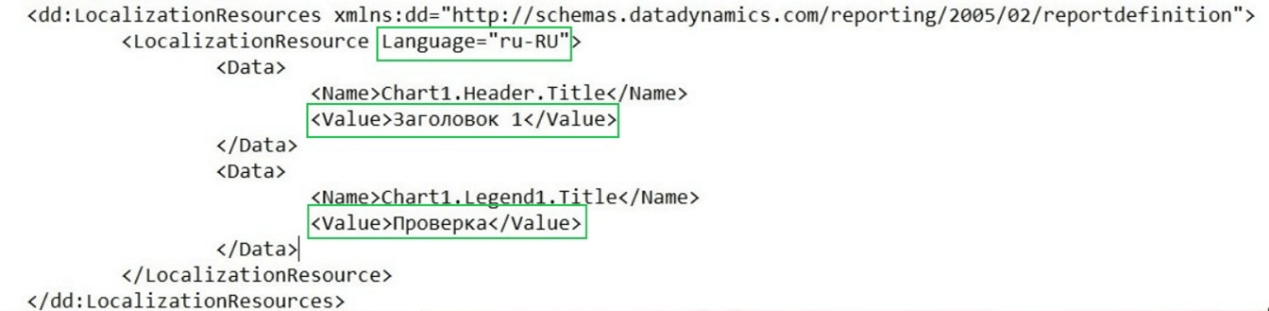
在这个V15.0 Update2中,我们增加了在报表中对图表进行本地化的能力。现在可以使用本地化资源来本地化图表属性,与其他控件类似。
可修改的图表元素:
应用场景:
解决跨国用户使用同一张报表模板时,可根据当前登录的用户语言,自动切换图表的显示语言。

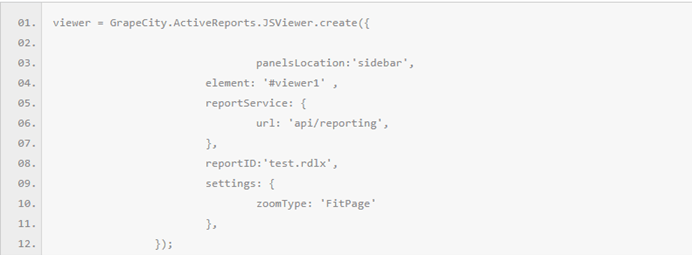
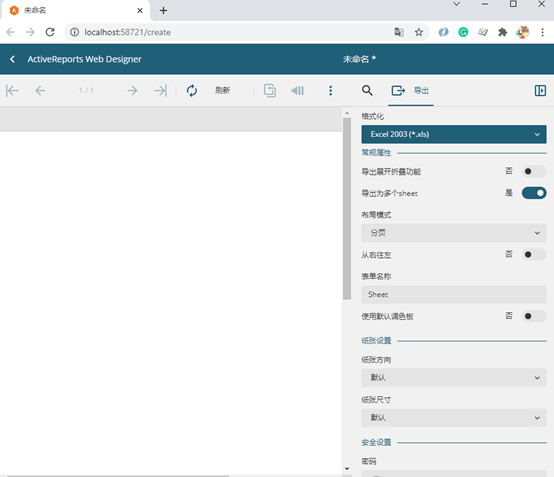
增强JSViewer功能,可灵活指定导出面板、参数面板的展示位置
默认的JSVIewer的导出面板是居于左侧的,会与开发人员系统的风格不一致,我们增强了JSviewer的功能,为您提供了API 可灵活指定导出面板及参数面板的位置。


增强桌面设计器的自定制功能
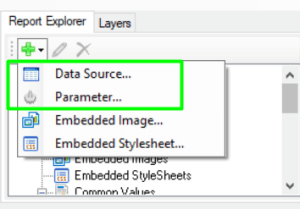
虽然桌面设计器的定制能力一直是非常灵活的,但本次更新我们也为您带来更加简单易执行的方法,我们简化了控制在桌面终端用户报表设计器中添加数据源、数据集和参数的过程。
我们为报表资源管理器组件添加了一个 "EnabledNodes "属性,以控制终端用户添加新数据源、数据集或参数的能力。默认情况下,这个属性被设置为 "所有",允许用户创建新的数据源和参数。

新的TXT输出,可以将表格数据在ASCII打印机上打印
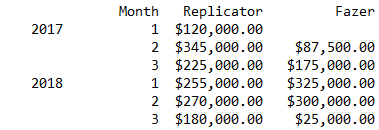
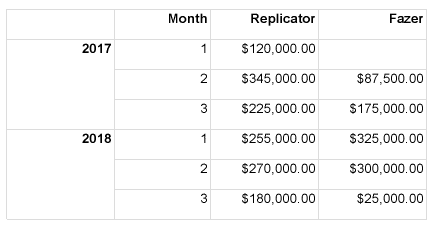
我们为页面和RDL报表实现了一种新的 "表格文本 "导出格式。假如,有一份产品的销售报告如下:

如果我们想把它打印到点阵打印机上,你通常会得到这样的输出。

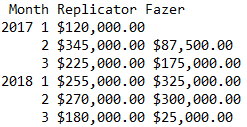
这个过程删除了报表的间距和表格的外观。为了保持适当的间距和表格视图,使用新的表格文本导出,这样当你打印到ASCII打印机时,它将显示为: