在开发Winform程序的时候,我们往往需要根据需要做一些自定义的控件模块,这样可以给系统模块重复利用,或者实现更好的效果等功能。但在使用的时候,我们又往往设计时刻发现一些莫名其妙的错误,那么我们该如何进行控件的设计时刻的开发调试呢,如何解决碰到设计时刻出现的错误呢?本文主要介绍我自己在这方面积累的一些经验和处理方法,期望对大家有帮助。
点击获取DevExpress最新版例如我的通用附件模块里面,有一个自定义控件,需要提供给外部使用的,如下所示。
 class="img-thumbnail" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto; line-height: 1.8;">
class="img-thumbnail" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto; line-height: 1.8;">
这里外部使用的模块,是工作流里面的一个模块,也是一个自定义控件,我想把它作为一个流程信息的展示控件。
因此就想把这个附件管理的自定义控件拖动到另外一个自定义控件流程信息展示控件里面,设计的流程信息管理的界面如下所示,这个时候,使用这个附近控件是没有问题的,正常拖动到另外一个控件里面。

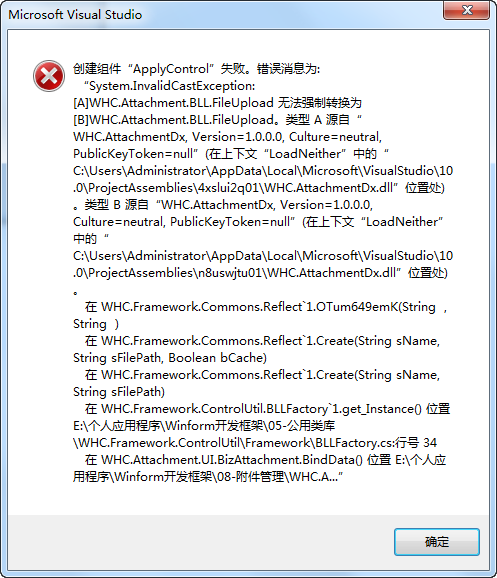
编译整个项目,左边的VS工具箱会出现一个ApplyControl的自定义控件,但是当我拖动该控件到新的窗体界面里面的时候,错误就出现了。

这个问题可能是因为调用了访问数据库的操作,但是更加详细的位置我们看不太清楚(数据给截断显示了)。
为了更好跟踪到错误的发生的地方,我们可以用VS自带的调试操作来进行跟踪。
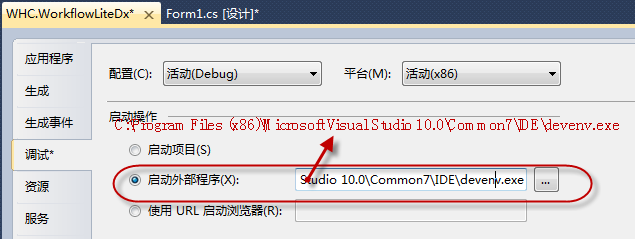
首先我们在项目的【属性】-》【调试】里面设置启动操作为指定的VS,选择“启动外部程序”为对应版本的VS的IDE程序,如下所示。

启动调试后,打开对应的这个项目,然后再次模拟从工具箱里面拖动控件的效果,这样VS IDE就能定位到具体的位置了。

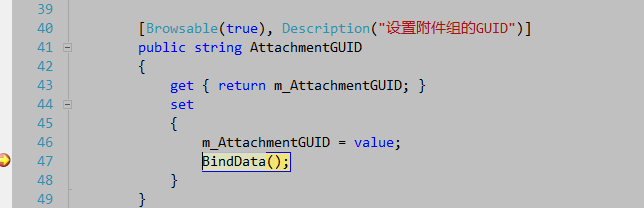
我们发现VS定位到一个绑定数据的数据库访问操作里面去,但是我开始一直不明白,这个BindData的操作,其实已经是通过指定了设计时刻不进行的了(!this.DesignMode),不知道为什么还继续。
?
public void BindData()
{
ClearData();
if (!this.DesignMode)
{
List<FileUploadInfo> fileList = new List<FileUploadInfo>();
if (!string.IsNullOrEmpty(this.AttachmentGUID))
{
fileList = BLLFactory<FileUpload>.Instance.GetByAttachGUID(this.AttachmentGUID, this.pager1.PagerInfo);
}
else
{
fileList = BLLFactory<FileUpload>.Instance.GetAllByUser(this.UserId, this.AttachmentDirectory, this.pager1.PagerInfo);
}
..........................
?
调试到这个DesignMode的时候,它的值竟然是false,那么肯定就会去从数据库获取了,而设计时候去找数据,这个时候就出错了。至于为什么会是DesignMode为false,开始有点搞不太清楚,不是说好设计时刻为True的吗?
通过搜索,发现有位仁兄总结的比较精辟,这里就借用一下。
也就是说一个控件只有在它自己被拖拽到设计器的时候,其 DesignMode 才是真,如果它被包含在其他控件中被加入到设计器,那么那个控件才是在设计模式,而它不是!换句话说,DesignMode 并不能反映当前环境是否是运行时,它只能告诉你,这个控件当前是不是直接被设计器操作(嵌套的已经不算了) 。”
那解决方法应该如何呢,其实也很简单,就是重写下这个DesignMode的属性为我们期望的值即可,如下所示。
?
/// <summary>
/// 标题:获取一个值,用以指示 System.ComponentModel.Component 当前是否处于设计模式。
/// 描述:DesignMode 在 Visual Studio 产品中存在 Bug ,使用下面的方式可以解决这个问题。/// </summary>
protected new bool DesignMode
{
get
{
bool returnFlag = false;
#if DEBUG
if (System.ComponentModel.LicenseManager.UsageMode == System.ComponentModel.LicenseUsageMode.Designtime)
{
returnFlag = true;
}
else if (System.Diagnostics.Process.GetCurrentProcess().ProcessName.ToUpper().Equals("DEVENV"))
{
returnFlag = true;
}
#endif
return returnFlag;
}
}
?
重新编译控件,然后测试拖动,操作正常,再无出错,搞定!
DevExpress | 下载试用
DevExpress Universal?10月正式发布今年第二个重大版本——v21.2,此版本正式官宣支持Visual Studio 2022 & .NET6,同时与微软最新发布的Windows 11完美兼容,全面解决用户各种使用场景问题。?与时俱进,从未止步!
本文转载自:博客园 - 伍华聪
DevExpress技术交流群5:742234706??????欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取