本文主要介绍如何手动创建Windows Modern UI 应用程序,要使用?DevExpress?模板库创建应用程序。
获取工具下载 - DevExpress WinForm v21.1
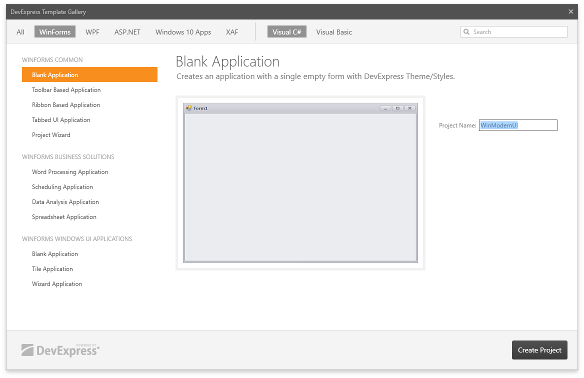
1. 在 Visual Studio 中,单击 “File | New | Project”(或按CTRL+SHIFT+N)创建一个新的项目。选择 “DevExpress Template Gallery” 然后单击OK。
2. 选择“Blank Application”模板并点击“Create Project”。

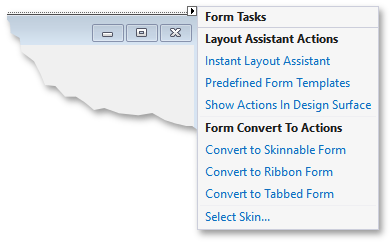
3. 调用智能标签并单击“Convert To Skinnable Form”将常规表单更改为 XtraForm。

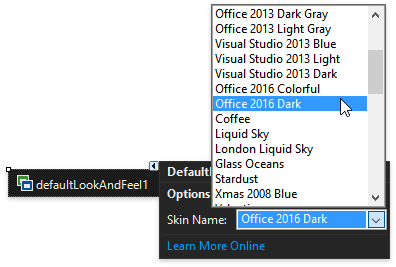
4. 在同一个智能标签面板中,单击“Select Skin…”来添加DefaultLookAndFeel组件并选择所需的 DevExpress 皮肤。 对于 Windows Modern UI,请选择外观轻巧且边框细或无边框的扁平皮肤(例如,Office 2013、Office 2016、Metropolis 等)。

5. 将表单的FormBorderStyle属性设置为None,将 WindowState 属性设置为 Maximized。
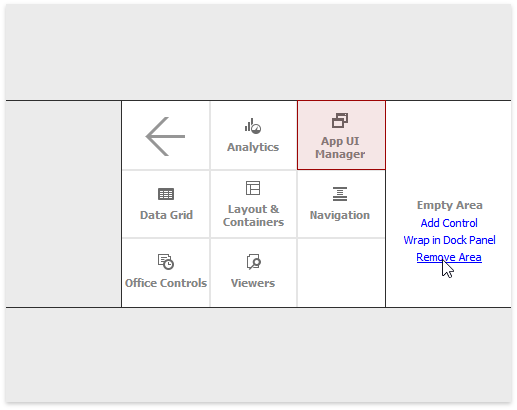
6. 单击表单上的“Instant Layout Assistant”链接来启动表单向导,将鼠标悬停在所有侧面区域上,然后单击“Remove Area”。在剩余的空白区域中,单击“Add Control”并选择“App UI Manager | Windows UI”,接下来单击应用按钮来添加应用了WindowsUIView?的?DocumentManager组件。

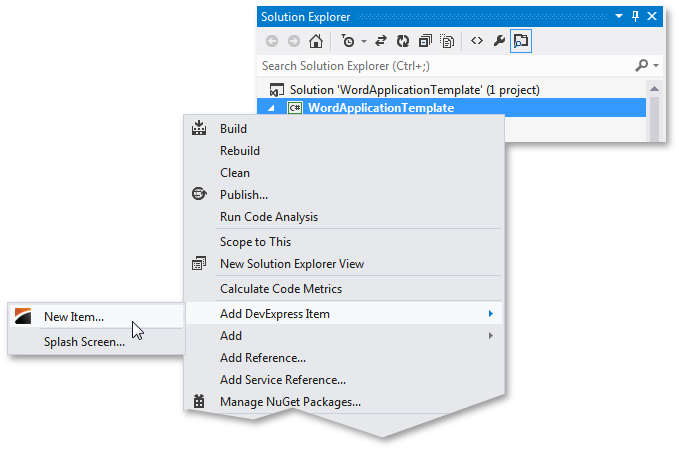
7. 右键单击Solution Explorer窗口中的项目,然后选择“Add DevExpress Item | User Control…”。

8. 添加更多用户控件并填充它们,这些用户控件将作为单独的应用程序屏幕呈现。

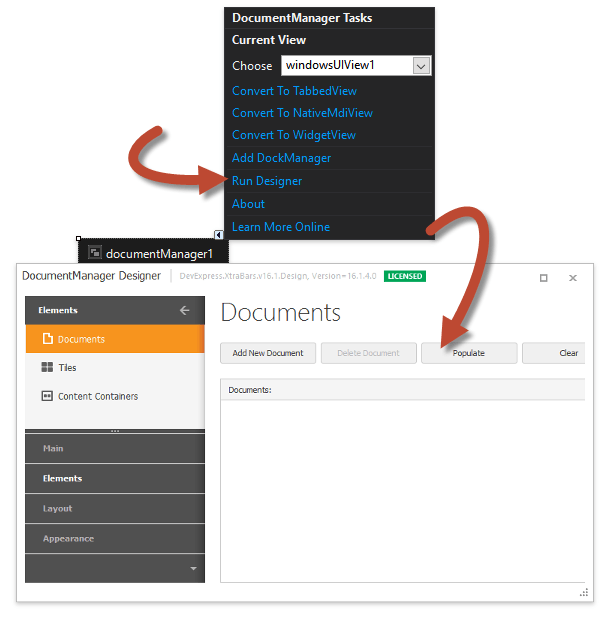
9. 返回主应用程序表单,调用?DocumentManager?组件的智能标记,然后单击 “Run Designer”,切换到设计器的 “Elements | Documents”选项卡并单击“Populate”。

单击 “Populate”后,文档管理器将生成以下内容:
C#
?
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
if (e.Document == ucSample1Document)
e.Control = new WinModernUI.ucSample1();
if (e.Document == ucSample2Document)
e.Control = new WinModernUI.ucSample2();
// . . .
if (e.Control == null)
e.Control = new System.Windows.Forms.Control();
}
?
VB.NET
?
Private Sub windowsUIView1_QueryControl(ByVal sender As Object, ByVal e As DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs) If e.Document = ucSample1Document Then e.Control = New WinModernUI.ucSample1() End If If e.Document = ucSample2Document Then e.Control = New WinModernUI.ucSample2() End If ' . . . If e.Control Is Nothing Then e.Control = New System.Windows.Forms.Control() End If End Sub
?
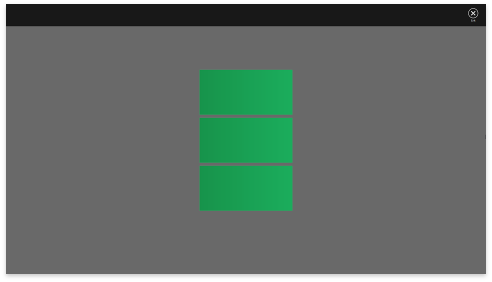
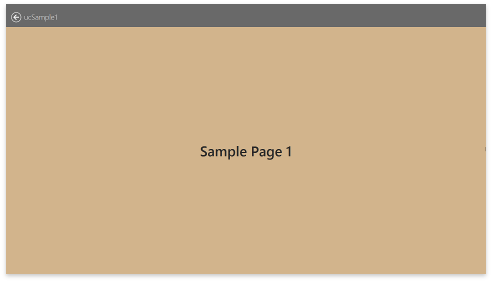
10. 运行并检查您的应用程序。在应用程序启动时,会显示一个填充有磁贴的自动生成的磁贴控件,按 Esc 或右键单击空白表单空间来调用带有嵌入式“Exit”按钮的导航栏。

Tiles 利用Tile.Document?属性链接到相应的文档。 单击磁贴时,动态生成的页面容器会显示带有嵌入式”Back”按钮的文档,导航栏中显示相同的按钮。

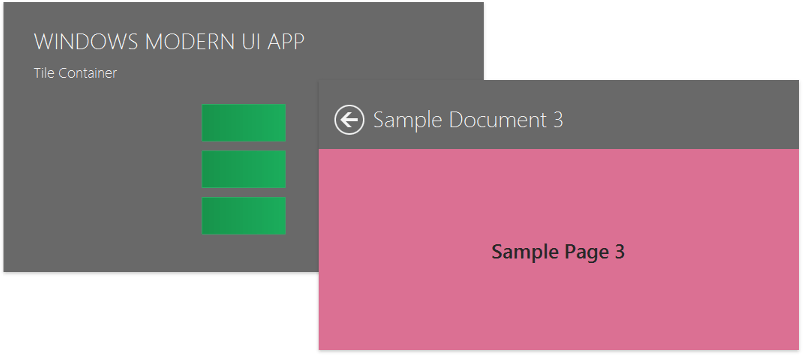
11. 关闭应用程序对其进行更改。首先使用WindowsUIView.Caption、BaseContentContainer.Caption?和?BaseContentContainer.Subtitle属性添加应用程序标题字符串,此外使用?BaseDocument.Caption属性来修改自动生成的文档标题。
注意:最初您不会看到WindowsUIView.Caption字符串,因为磁贴容器标题将与它重叠。 但是此标题在内容容器标头中可见,将在本教程后面创建。

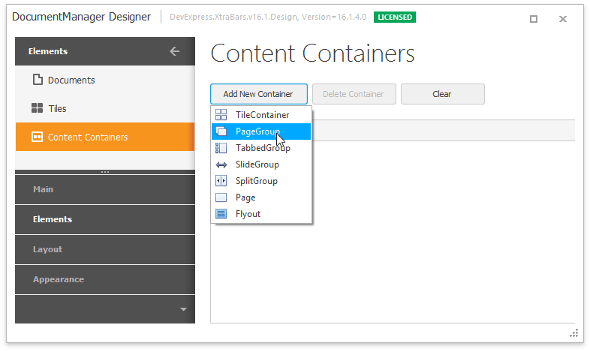
12. 跳转到设计器的“Elements”页面并选择“Content Containers” 选项卡,单击“Add New Container”并从下拉菜单中选择Page Group。

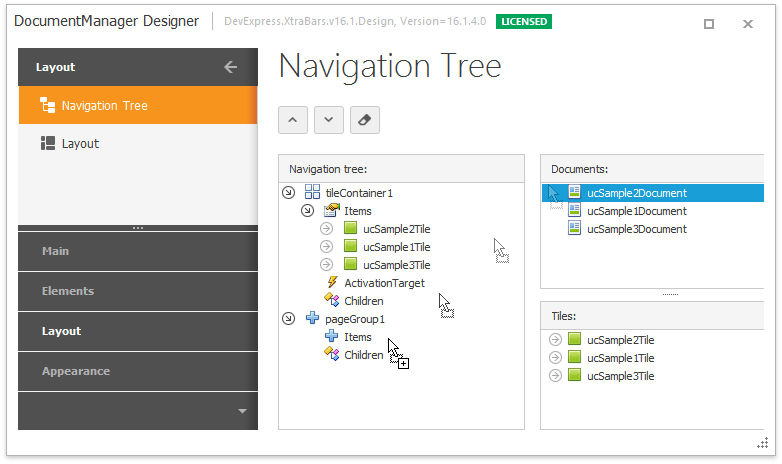
13. 切换到设计器的“Layout | Navigation Tree”选项卡并将文档拖到页面组的“Items”集合中。

DevExpress WinForm | 下载试用
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群4:715863792??????欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取