class="lake-fontsize-12" style="font-size: 12px;">(转自公众号:浙江兰德网络)
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。
?
官网地址:https://f2.antv.vision/zh/examples/basic
?
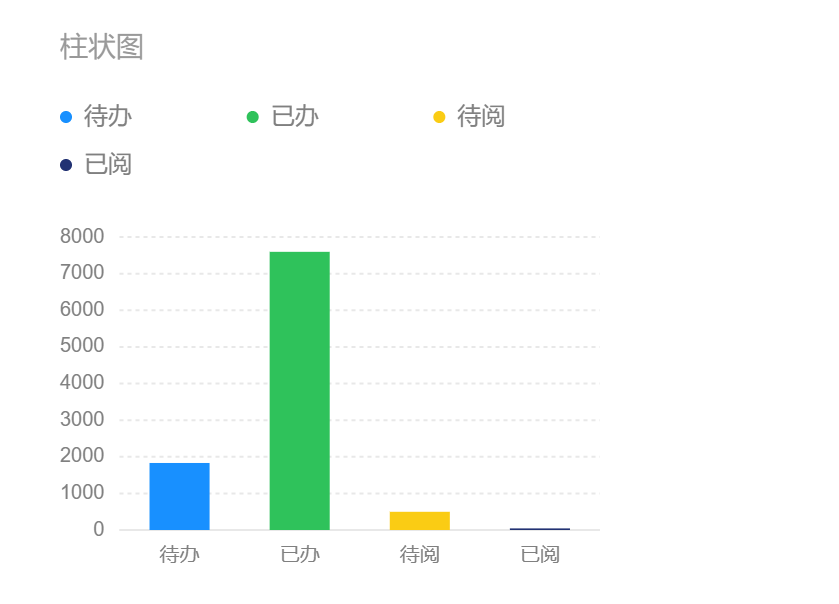
O2OA上使用F2样例
?

?
this.define("init", function(){ var action = this.Actions.load("x_processplatform_assemble_bam"); o2.load("../o2_lib/antv/f2.js", function(){ action.StateAction.summary(function( json ){ var summaryData = json.data; const data = [ { genre: '待办', sold: summaryData.taskCount }, { genre: '已办', sold: summaryData.taskCompletedCount }, { genre: '待阅', sold: summaryData.readCount }, { genre: '已阅', sold: summaryData.readCompletedCount } ]; // Step 1: 创建 Chart 对象 const chart = new F2.Chart({ id: 'myChart1', pixelRatio: window.devicePixelRatio // 指定分辨率 }); // Step 2: 载入数据源 chart.source(data); // Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴 chart.interval().position('genre*sold').color('genre'); // Step 4: 渲染图表 chart.render(); }.bind(this),null,false ); }.bind(this)); }); this.init();