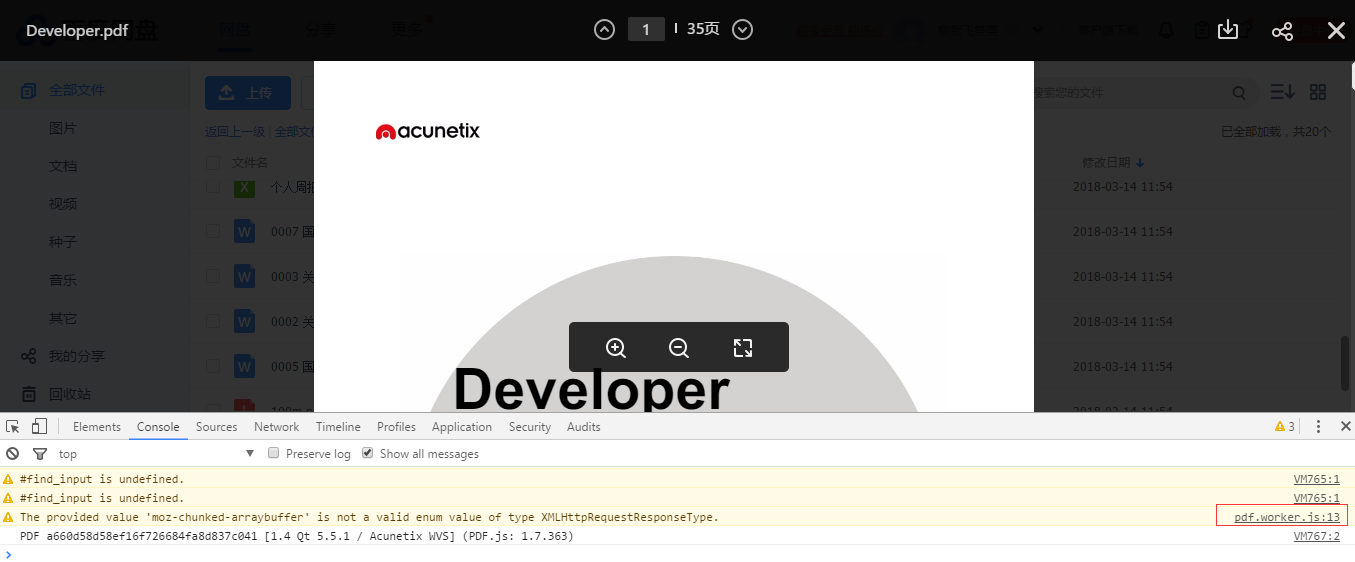
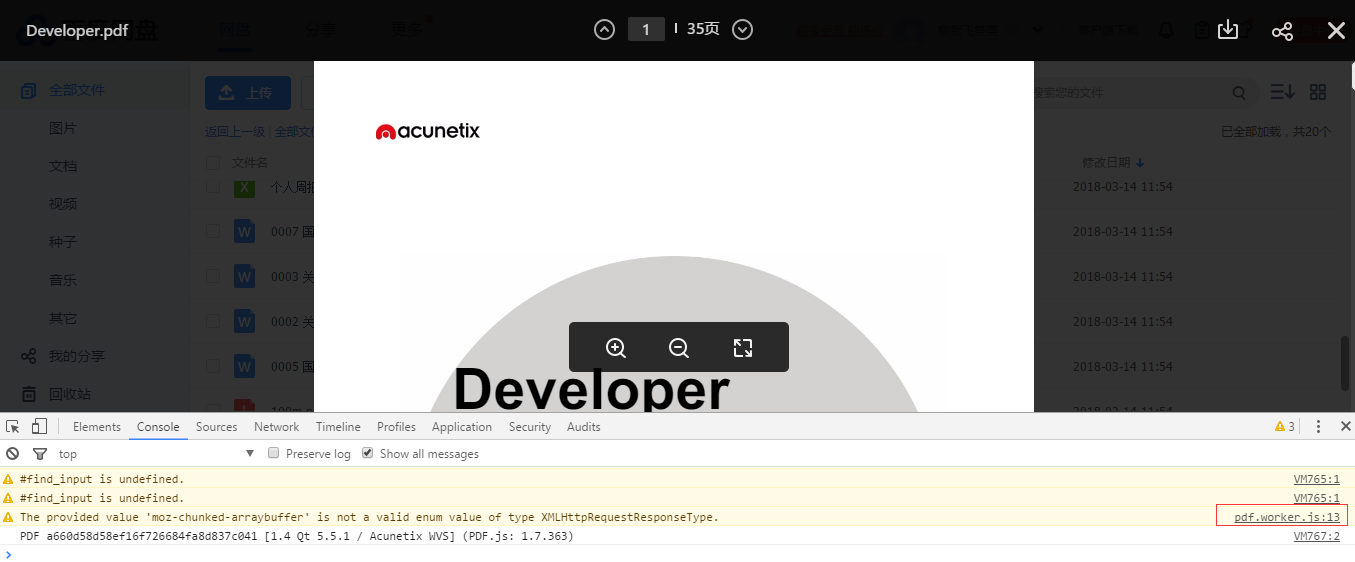
不知道大家使用百度网盘的文件预览功能,f12看过控制台没有。
 发现百度网盘使用的预览文件功能全是基于开源pdf .js的
发现百度网盘使用的预览文件功能全是基于开源pdf .js的
接下来正题,我们在使用pdf.js默认是读取发布容器内部的文件,读取外部的文件需要自己实现,接下来拿读取桌面文件作为例子来展示。
实现原理:返回一个外部流文件给pdf.js实现加载预览文件。
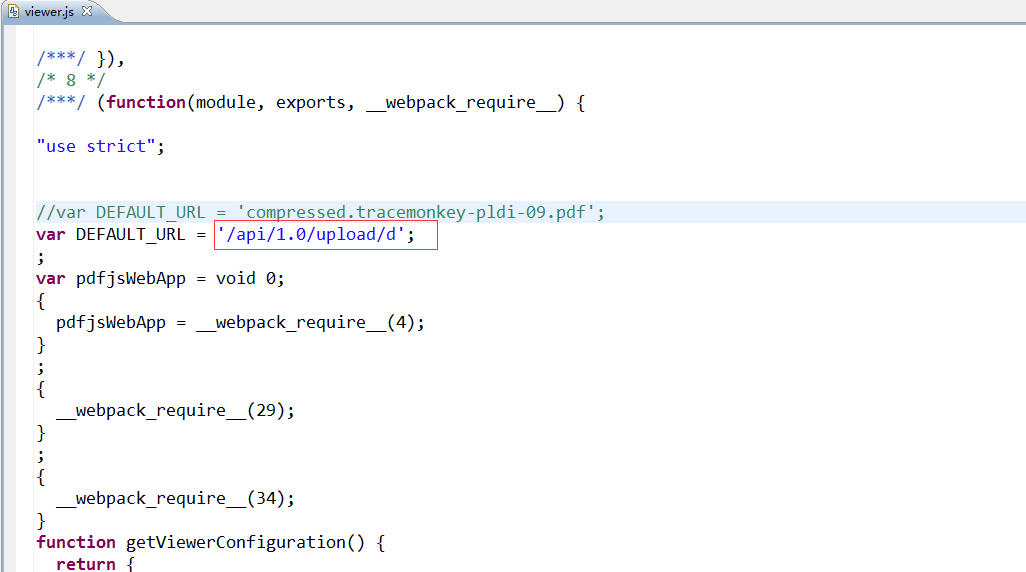
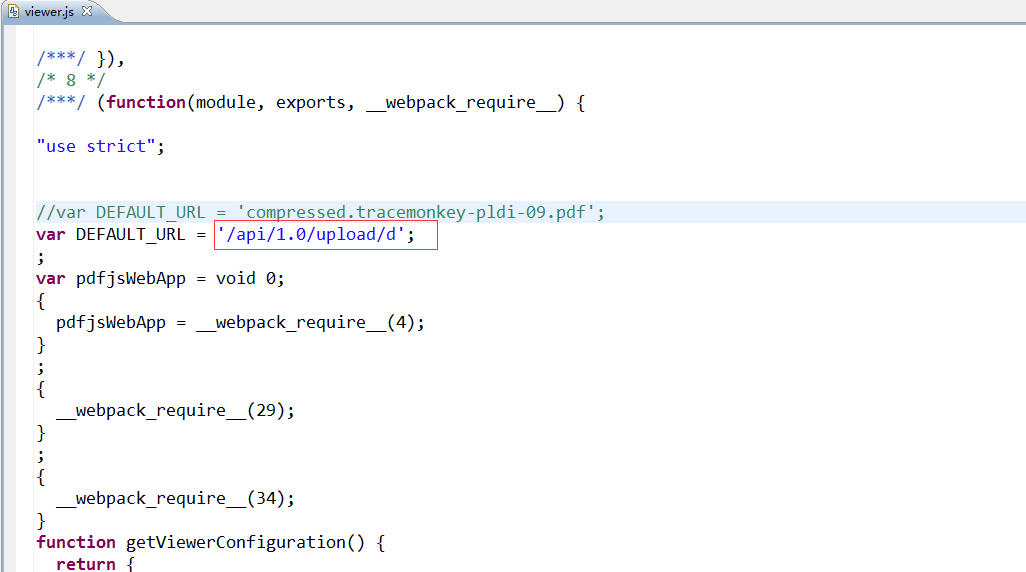
步骤一:把pdf.js中的view.js中的改为DEFAULT_URL路径改为下载接口即可
 效果:
步骤二:后端实现,这里后端是采用jersey,springmvc也是一样的原理
效果:
步骤二:后端实现,这里后端是采用jersey,springmvc也是一样的原理
class="java" name="code"> @GET
@Path("/d")
@Produces(MediaType.APPLICATION_OCTET_STREAM)
public Response download(@QueryParam("filemd5") String viFileMd5,@QueryParam("filename") String viFileName,@QueryParam("fileid") String viFileId,@Context HttpServletResponse response,@Context HttpServletRequest request) {
File nFile = null;
String nFileName = null;
try {
nFile = new File("C:\\Users\\Administrator\\Desktop\\test.pdf");
nFileName = URLEncoder.encode("大数据", "UTF-8");
response.setCharacterEncoding("UTF-8");
} catch (Exception e) {
e.printStackTrace();
}
return Response.ok(nFile).header("Content-disposition","attachment;filename=" + nFileName+ ";filename*=utf-8''" + nFileName).header("Cache-Control", "no-cache").build();
}


- 大小: 96.4 KB

- 大小: 34.8 KB

- 大小: 278.3 KB