有些时候我们在其他网站注册自己网站的时候需要将对方网站的验证信息放到自己网站的根目录下,进行验证。那么网站根目录到底是什么呢?
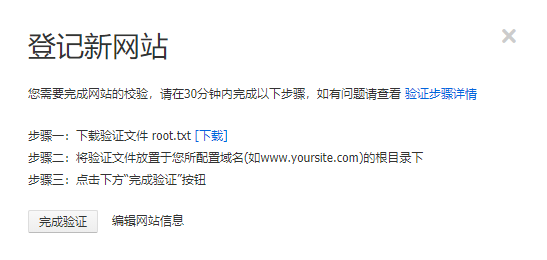
如下图:这个截图是阿里MM网站需要的
?

?
从提示信息中我们可以看到,第一步下载root.txt文件这个大家都会。
第二步:将验证文件放置于您所配置
域名的根目录下。这里就是放置到你自己的网站根目录。
那么网站根目录到底在哪个位置呢?
这里就分两种情况:PHP网站和JAVA程序的网站
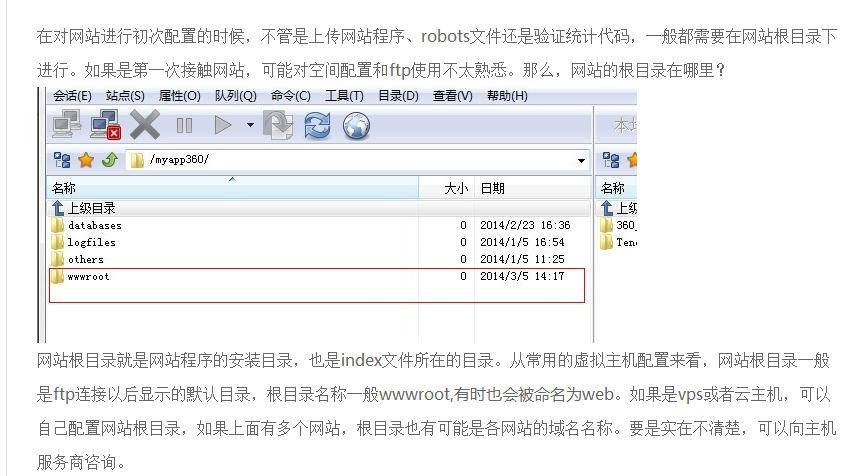
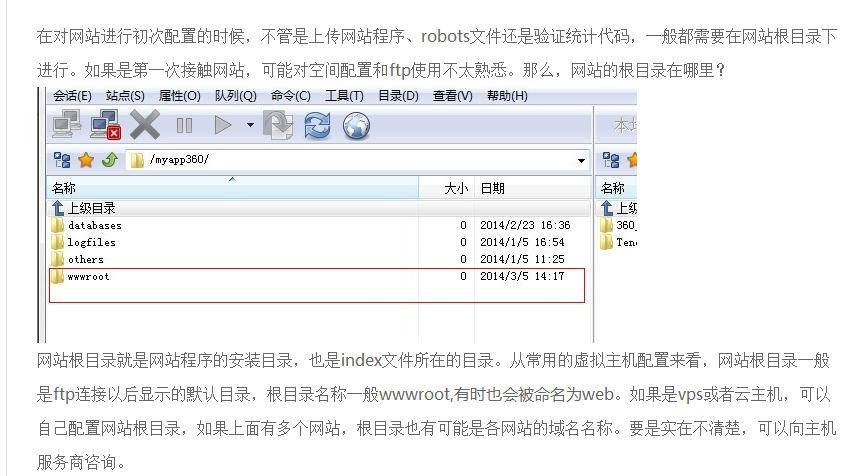
一:PHP网站的根目录(这里指的是
虚拟主机配置的)
?

?
?
?
二:JAVA应用程序的根目录
因为使用的是nginx反向代理的。nginx中配置信息如下:
?

?
location / {
root /home/ftpuser/www;
error_page 405 =200 $request_uri;
index index.html index.htm;
}
当时以为放到nginx目录下就可以了。但是测试之后,
发现失败。也就是说将root.txt文件放置到/home/ftpuser/www下点击上图中的完成验证是不通过的。然后就很好奇。到底在哪里呢?
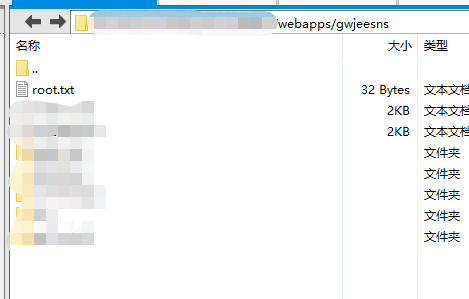
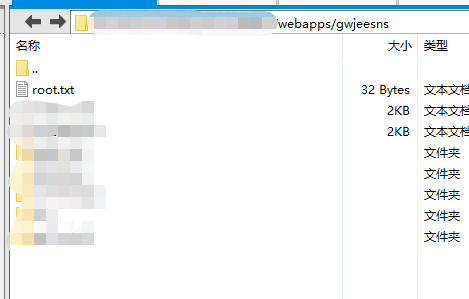
最后放到webapps下试试。还是不行。分析原因,是因为我tomcat下的webapp有多个项目。是不是放到对应项目下就可以了呢?于是就尝试放到对应项目下。比如:/home/tomcat8/webapps/gwjeesns/放到这个目录下。如下图:
?
class="active-node">
?
?
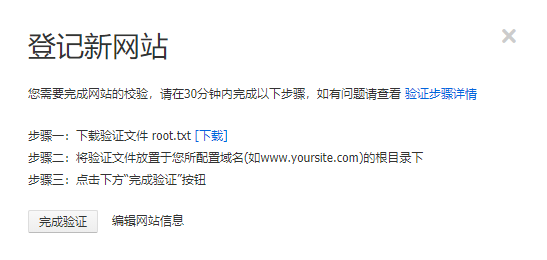
再次点击图一中"完成验证"结果就通过了。所以这里总结下:
JAVA应用程序的网站更目录:是在对应tomcat中webapps下对应项目目录下