在我们的web3j以太坊开发课程中,预置代码是在终端命令行使用gradle进行构建的。如果希望在熟悉的Eclipse中开发web3j以太坊应用,这个快速教程将告诉你如何进行配置。
我们将分为6个步骤来介绍如何在Eclipse中使用Gradle项目开发web3j以太坊应用:
官网下载最新的4.8.1版本Gradle压缩包,然后选择一个目录解压,比如:monospace; font-size: 14px; padding: 4px 2px 0px; color: #c7254e; background-color: #f9f2f4; white-space: normal; border-radius: 2px; line-height: 22px;">d:\tool。 不需要配置环境变量,解压即可。
注意:Gradle压缩包内含一级
gradle-4.8.1目录,因此最终的安装目录是:d:\tool\gradle-4.8.1。
最新Oxygen版的Eclipse已经默认集成了Gradle插件,因此可以直接创建Gradle项目:

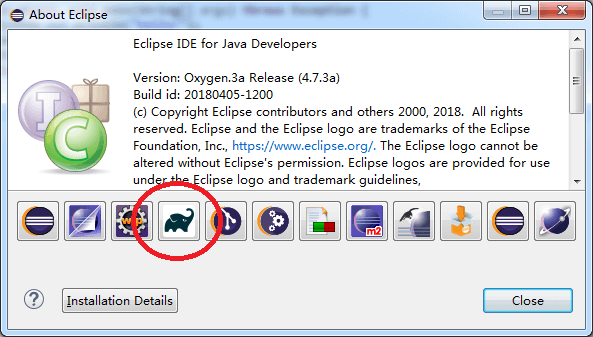
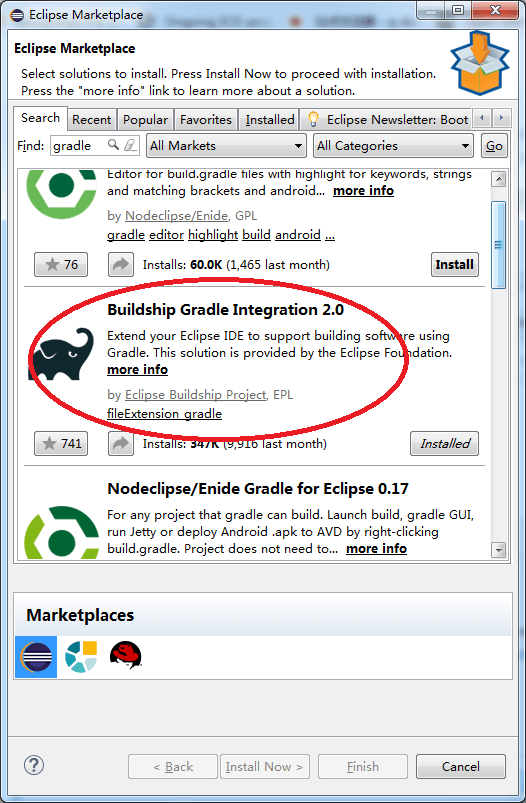
如果需要手工安装,点击菜单[Help]->?[Eclipse Marketplace],然后搜索gradle,选择Buildship Gradle Integration 2.0安装即可:

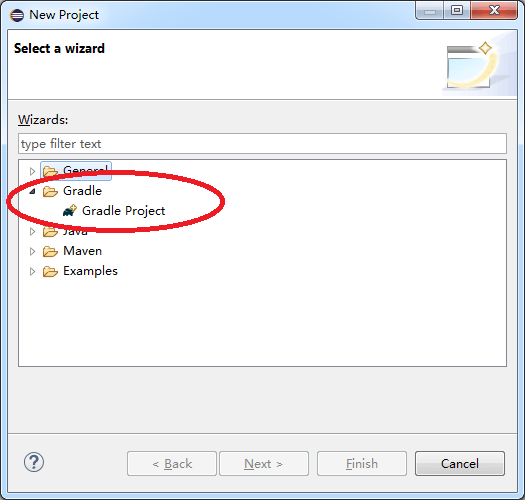
选择菜单[New]?->?[Project…],在弹出的向导对话框中选择Gradle Project:

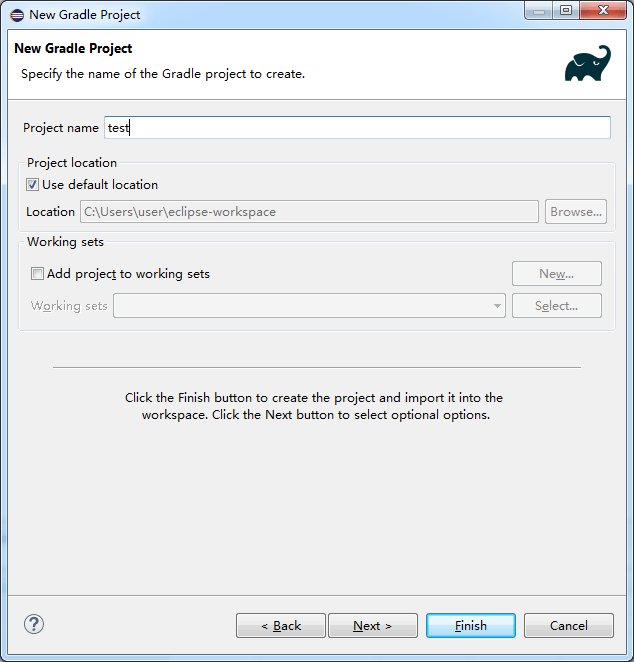
然后给项目起个名字,比如test:

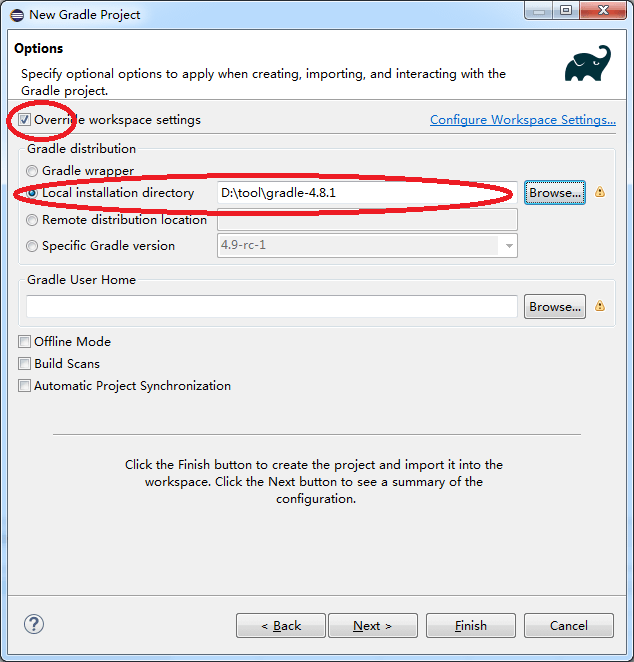
在项目选项页,首先启用Override workspace settings选项,以便填写Gradle的安装目录,比如我们之前安装到d:\tool\gradle-4.8.1:

打开项目的build.gradle文件,在dependencies中添加web3j和logback依赖,同时添加maveCentral()仓库:
class="prettyprint">plugins {
id 'java-library'
}
dependencies {
api 'org.apache.commons:commons-math3:3.6.1'
implementation 'com.google.guava:guava:23.0'
testImplementation 'junit:junit:4.12'
//添加web3j和logback依赖
compile 'org.web3j:core:3.3.0',
'ch.qos.logback:logback-core:1.2.3',
'ch.qos.logback:logback-classic:1.2.3'
}
repositories {
jcenter()
//添加maven仓库
mavenCentral()
}
注意:在更新build.gradle文件后,一定要执行一下手动刷新,让新的设置生效!
在Package Explorer窗口中的项目名称上点右键,然后点击[Gradle]?->?[Refresh Gradle Project]:
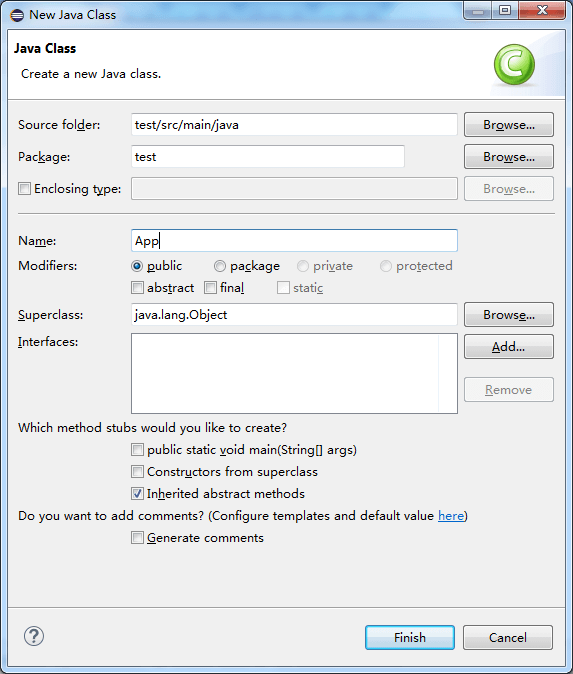
创建一个新的类App,一切选用默认设置即可:

然后修改App.java代码如下:
package test;
import org.web3j.protocol.Web3j;
import org.web3j.protocol.http.HttpService;
public class App {
public static void main(String[] args) throws Exception {
Web3j web3j = Web3j.build(new HttpService("http://localhost:8545"));
String v = web3j.web3ClientVersion().send().getWeb3ClientVersion();
System.out.println(v);
}
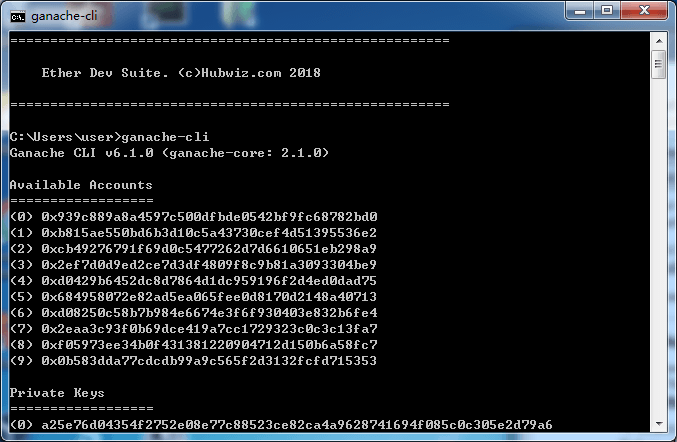
}首先启动你本地机器上的ganache-cli,如果是windows平台,推荐使用我们的以太坊开发套件Ethbox:

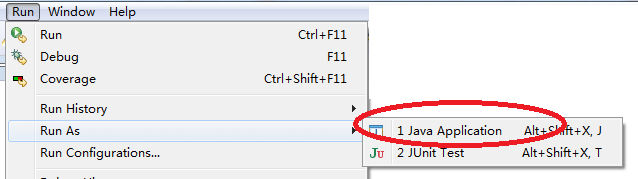
然后点击[Run]?->?[Run As]?->?[Java Application]:

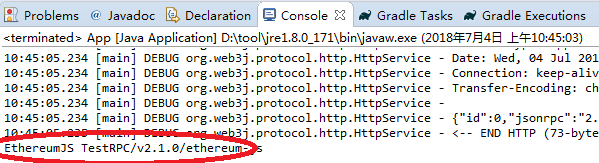
一切顺利的话,你会在Eclipse的控制台首先看到Gradle在下载依赖包,然后看到你的代码执行的结果:

BINGO!