1.?功能介绍
?
? ? JEECG online规则值自动生成功能 ?为实现online表单数据初始化功能。
?
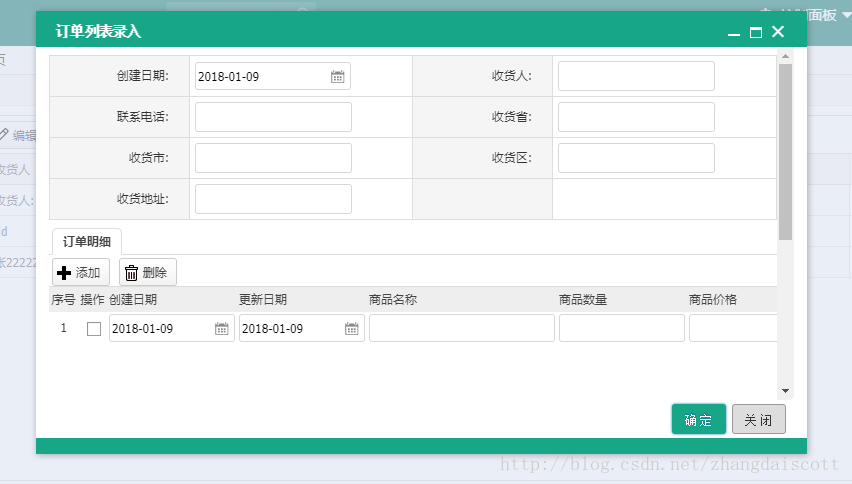
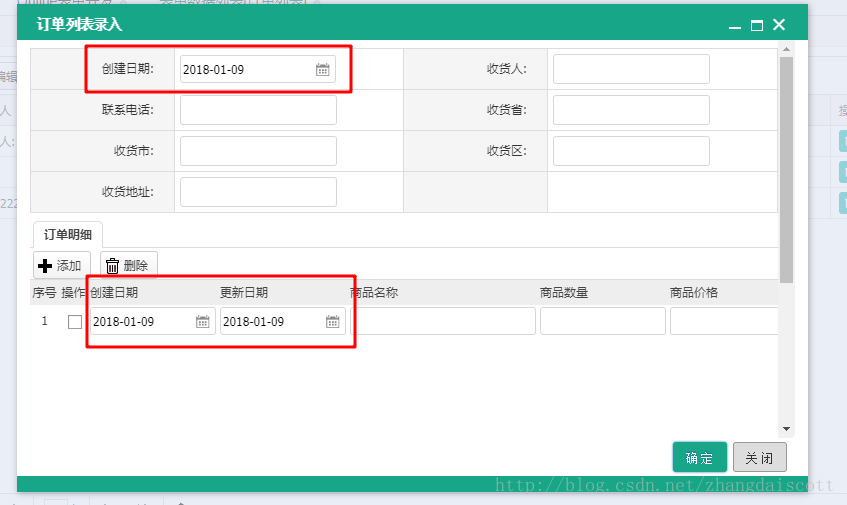
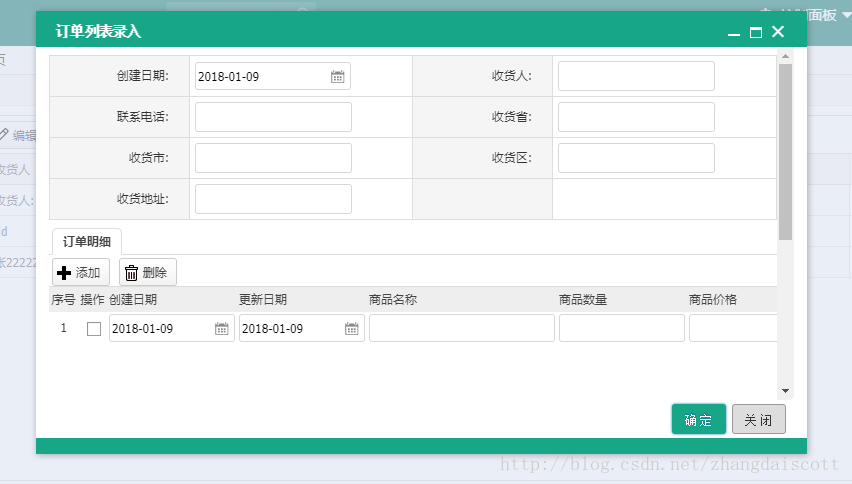
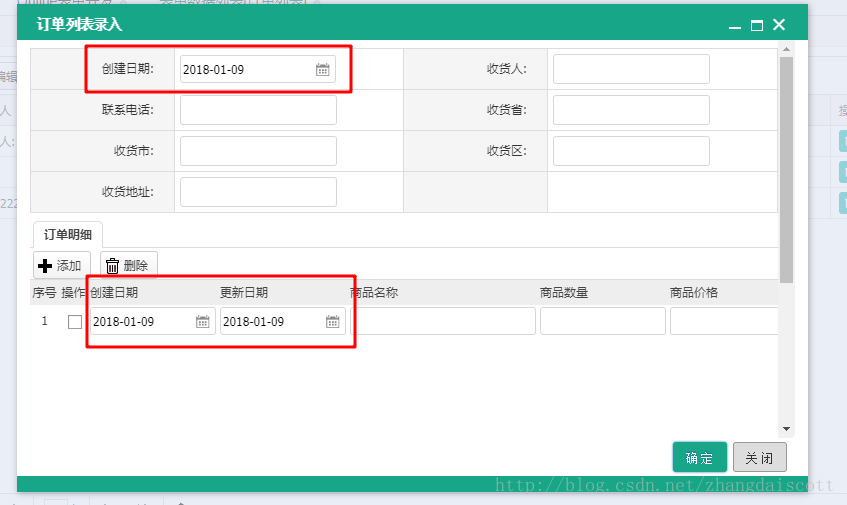
? ? 为实现图中红框字段初始化功能,需要完成下面4步操作:
?
? ? ? ? 1)编写规则实现类
? ? ? ??2) 配置填值规则
? ? ? ??3)online创建表单时填写规则code
? ? ? ??4) online功能测试新增表单中显示字段默认值。
?
?
2.?编写规则实现类
?
? ? 创建一个实现IFillRuleHandler接口的实现类,在execute方法中编写代码,返回字段默认值
? ? 例 根据规则参数输出当前时间:
?
[java]?view plain?copy
?
class="dp-j" style="border-top: none; border-right: 1px solid #e7e5dc; border-bottom: none; border-left: none; background-color: #ffffff; color: #5c5c5c; margin-bottom: 1px !important; margin-left: 45px !important;">
- public?class?CurrentDateFillRule?implements?IFillRuleHandler?{??
- ??
- ????@Override??
- ????public?String?execute(String?paramJson)?{??
- ????????String?pattern="yyyy-MM-dd";??
- ????????if(paramJson!=null?&&?!"".equals(paramJson)){??
- ????????????JSONObject?jsonObject?=?JSONObject.fromObject(paramJson);??
- ????????????Object?obj?=?jsonObject.get("pattern");??
- ????????????if(obj!=null)pattern=obj.toString();??
- ????????}??
- ????????SimpleDateFormat?dateFormat=new?SimpleDateFormat(pattern);??
- ????????return?dateFormat.format(new?Date());??
- ????}??
- }??
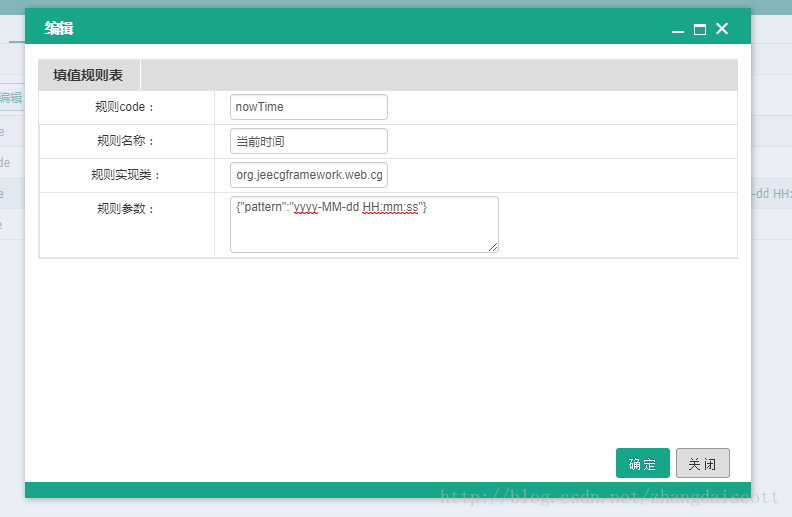
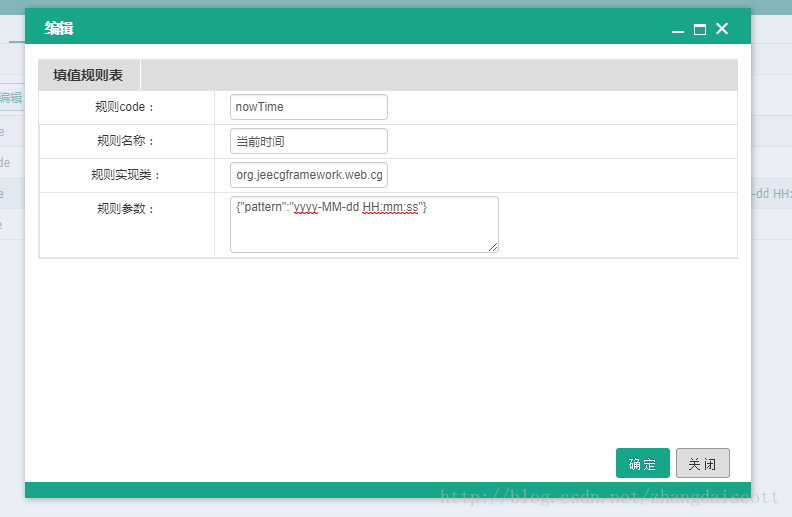
3.?配置填值规则
?
? ? 系统管理-填值规则管理录入一条填值规则。
? ? 规则code不能重复
? ? 规则实现类为实现类的全路径
? ? 规则参数格式为json格式
? ? 例:
?
?
?
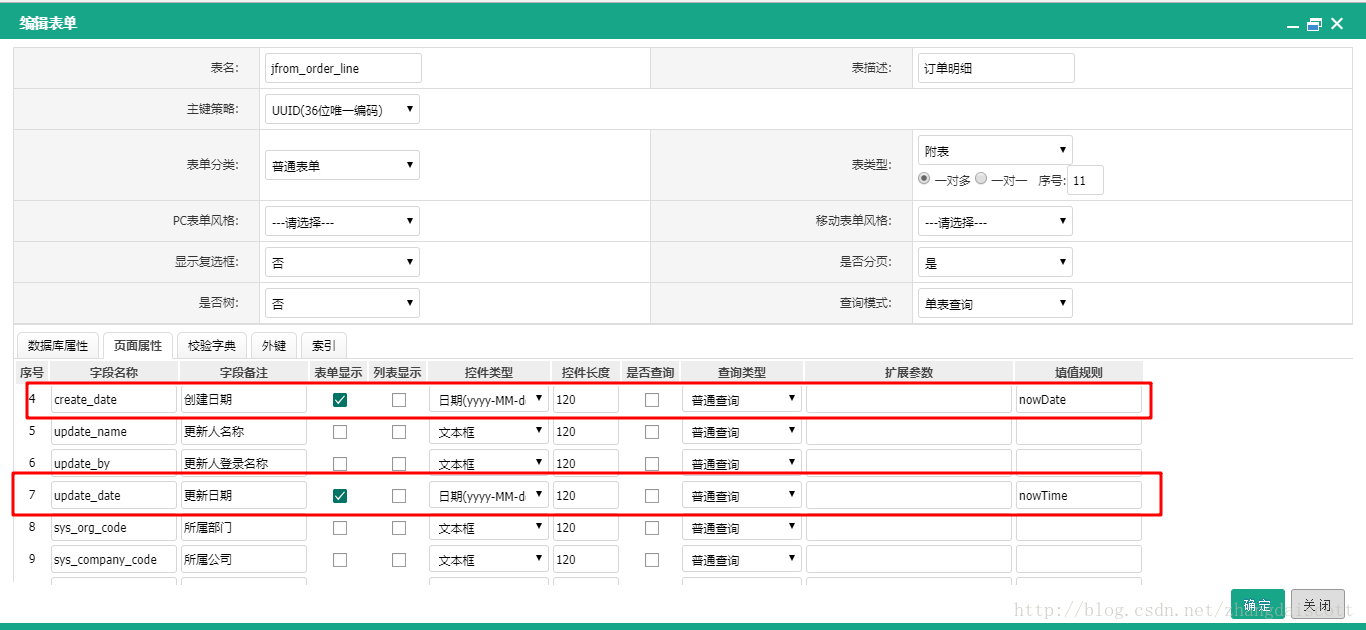
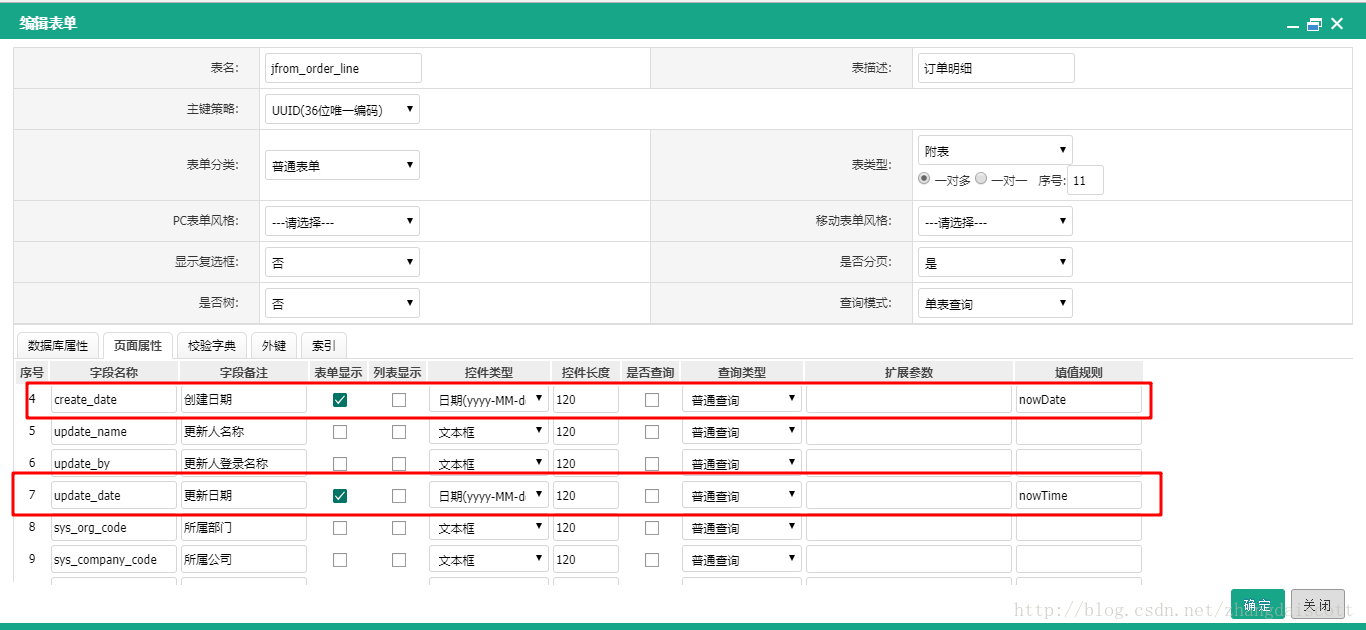
4.?填写规则
?
? ? 在online表单开发中,创建或编辑表单,选择页面属性,在填值规则文本框中输入规则code,点击保存。(注意:输入填值规则code之前,请先确保该字段表单显示已勾选。)
?
5.?功能测试
?
? ? 在online表单开发列表中点击功能测试按钮,如果字段配置填值规则后,在录入页面将显示默认值。
?