昨晚只睡了两个小时来改进这个属于我们“下午茶”师徒群的同学们。主要是用
Flex做前端,Java做后台。其实整个系统搭建起来很容易,因为Flex&Java应该说是我最熟悉的吧。为了快速和友好的交互,当然还是用这个。不过这次比较傻的是,前几天实现的用户列表的增删查改是用iBatis,主要原因是想基于以前一个简单的测试项目,前面几篇博文中有详细的介绍。可是,昨晚抽风又想用Hibernate了。这样就是说我需要两个信道“AMF”和“RTMP”。所以就会出现
一些问题。不过还好,最后
发现问题应该是AMF信道的配置。Channel当时临时写在了客户端代码里面。其实应该写在一个properties或者xml文件中去读取的。好了吧。废话不多说。上代码。首先是客户端代码。主要的AS:
<mx:Script>
<![CDATA[
import mx.controls.DateField;
import control.print.FormPrintView;
import mx.managers.PopUpManager;
import vo.User;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import mx.utils.ArrayUtil;
import mx.controls.Alert;
import control.showGoods;
import mx.printing.PrintDataGrid;
import mx.printing.FlexPrintJob;
import control.*;
[Bindable]
private var users:ArrayCollection;
[Bindable]
private var myUser:User=new User();
private function selectedDGrid():void{
userName.text=userdg.selectedItem.username;
password.text=userdg.selectedItem.password;
company.text=userdg.selectedItem.company;
note.text=userdg.selectedItem.note;
}
private function getAllUsers_resultHandler(event:ResultEvent):void
{
users = event.result as ArrayCollection;
}
private function getUserByCompanyName_resultHandler(event:ResultEvent):void
{
users = event.result as ArrayCollection;
}
private function getUsersByQuery_resultHandler(event:ResultEvent):void
{
users = event.result as ArrayCollection;
}
private function insertUser():void{
myUser.username=userName.text;
myUser.password=password.text;
myUser.company=company.text;
myUser.note=note.text;
user.insertUser(myUser);
Alert.show("save a user named : "+userName.text,"SAVE!");
}
private function clearTexts():void{
userName.text='';
password.text='';
company.text='';
note.text='';
}
private function updateUser():void{
var uu:User=userdg.selectedItem as User;
uu.username=userName.text;
uu.password=password.text;
uu.company=company.text;
uu.note=note.text;
user.updateUser(uu);
Alert.show("update a user!","UPDATE!");
}
private function deleteUser():void{
user.deleteUser(userdg.selectedItem.id);
Alert.show("delete a user named : "+userdg.selectedItem.username,"DELETE!");
}
private function faultHandler(event:FaultEvent):void
{
Alert.show(event.fault.faultString, "Error");
}
public function doPrint():void {
var printJob:FlexPrintJob = new FlexPrintJob();
if (printJob.start()) {
var thePrintView:FormPrintView= new FormPrintView();
Application.application.addChild(thePrintView);
thePrintView.width=printJob.pageWidth;
thePrintView.height=printJob.pageHeight;
thePrintView.myDataGrid.dataProvider=userdg.dataProvider;
thePrintView.showPage("single");
if(!thePrintView.myDataGrid.validNextPage)
{
printJob.addObject(thePrintView);
}
else
{
thePrintView.showPage("first");
printJob.addObject(thePrintView);
thePrintView.pageNumber++;
while(true)
{
thePrintView.myDataGrid.nextPage();
thePrintView.showPage("last");
if(!thePrintView.myDataGrid.validNextPage)
{
printJob.addObject(thePrintView);
break;
}
else
{
thePrintView.showPage("middle");
printJob.addObject(thePrintView);
thePrintView.pageNumber++;
}
}
}
Application.application.removeChild(thePrintView);
}
printJob.send();
}
]]>
</mx:Script>
AS一如往常,木有什么特别。下面是
远程调用的RemoteObject 调用实现:
<mx:RemoteObject id="user" destination="userservice" channelSet="{channelSet}" fault="faultHandler(event)" source="com.qiyun.spritis.pojo.User">
<mx:method name="getAllUsers" result="getAllUsers_resultHandler(event)"/>
<mx:method name="getUserByCompanyName" result="getUserByCompanyName_resultHandler(event)">
<mx:arguments>
<arg1> {companies.selectedItem.data}</arg1>
</mx:arguments>
</mx:method>
<mx:method name="updateUser" >
<mx:arguments>
<arg1>
{myUser}
</arg1>
</mx:arguments>
</mx:method>
<mx:method name="insertUser">
<mx:arguments>
<arg1>
{myUser}
</arg1>
</mx:arguments>
</mx:method>
<mx:method name="deleteUser" >
<mx:arguments>
<arg1>
{userdg.selectedItem.id}
</arg1>
</mx:arguments>
</mx:method>
</mx:RemoteObject>
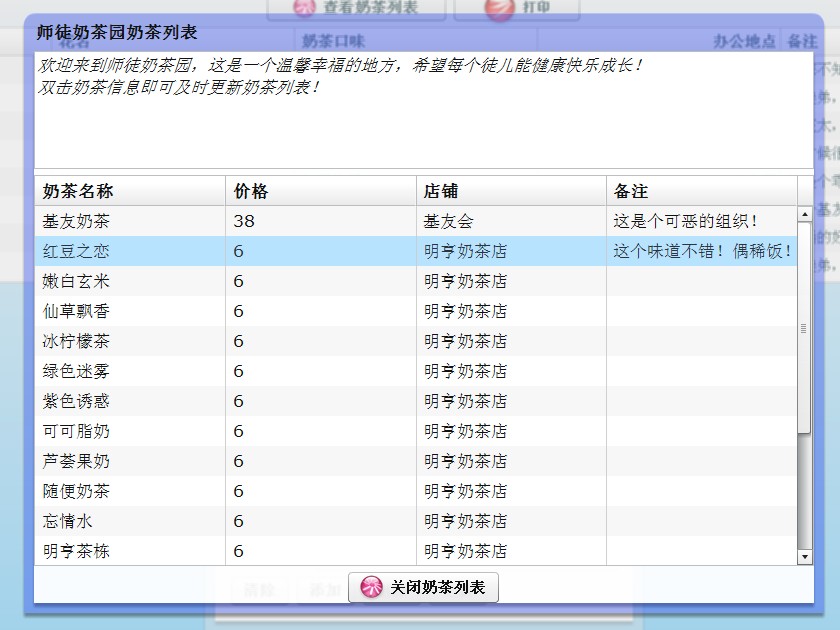
后面就是一些界面代码,没有太大参考价值,这里把图贴出来吧。

以上是ibatis和Spring的部分。下面是Hibernate。用了LCDS的data-management.重要的客户端代码是这一行:
<mx:DataService id="hib_good" destination="hibernate_goods" autoCommit="true" />
另外,关键的配置在客户端的data-management-config.xml里面:
<?xml version="1.0" encoding="UTF-8"?>
<service id="data-service"
class="flex.data.DataService">
<adapters>
<adapter-definition id="actionscript" class="flex.data.adapters.ASObjectAdapter" default="true"/>
<adapter-definition id="java-dao" class="flex.data.adapters.JavaAdapter"/>
</adapters>
<default-channels>
<channel ref="my-rtmp"/>
</default-channels>
<destination id="hibernate_goods">
<adapter ref="java-dao" />
<properties>
<use-transactions>true</use-transactions>
<source>flex.data.assemblers.HibernateAssembler</source>
<scope>application</scope>
<metadata>
<identity property="id" />
</metadata>
<network>
<paging enabled="false" pageSize="10" />
<throttle-inbound policy="ERROR" max-frequency="500" />
</network>
<server>
<fill-method>
<name>fill</name>
<params>java.util.List</params>
</fill-method>
<hibernate-entity>com.qiyun.spritis.pojo.Goods</hibernate-entity>
<update-conflict-mode>property</update-conflict-mode>
<delete-conflict-mode>object</delete-conflict-mode>
<fill-configuration>
<use-query-cache>false</use-query-cache>
<allow-hql-queries>true</allow-hql-queries>
</fill-configuration>
</server>
</properties>
</destination>
</service>
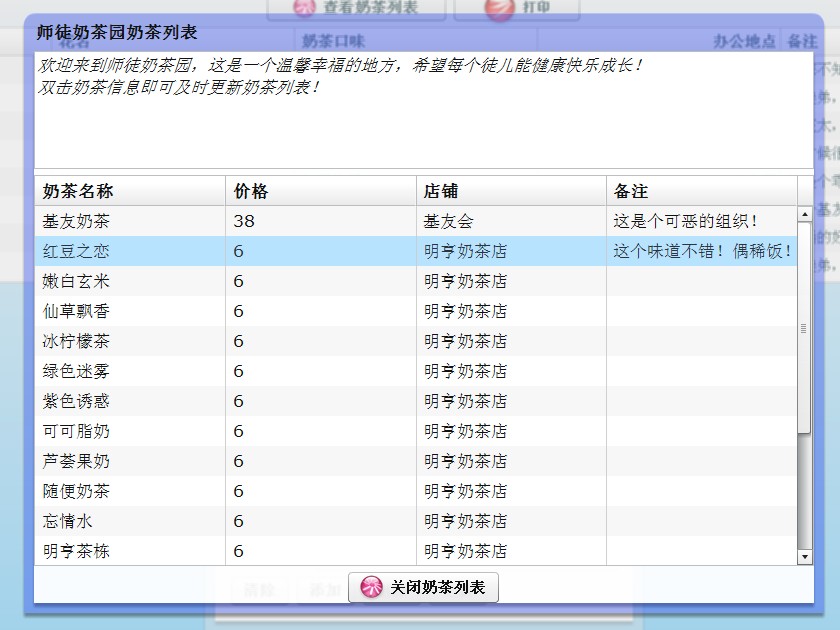
hibernate部分列表的页面图片如下:

到这里就差不多了。Java代码很简单,没有复杂的逻辑。这个就是5个小时做出来的师徒奶茶订阅系统。以后和徒儿们一起喝奶茶就可以用这个了。Flex的魅力是无穷的,不过最近在学习
JS和CSS还有些前端的东西。后续一点点分享出来吧。

- 大小: 49.3 KB

- 大小: 102.5 KB