前言
无论是刚接手新项目,或者是维护老项目,有一个方便的数据字典可用是最棒哒!
本文是我为了方便使用数据字典而写的代码。
代码无版权,随便使用。
拷贝代码后,只需修改数据库名,主机,用户名,密码,开箱即用。
同时,代码还可以保留
自定义的数据字典部分,方便实用。
源码
全部代码如下,只有一个文件,放在可访问的web目录下即可,附件里也有源码:
tool.php
class="php" name="code">
<?php
class Tool
{
// 这是库名,需修改。第1处修改
const dbname='mydb';
private $mysqli;
// $db 是数据库连接,需修改使用。第2处修改。
// // 这里设置主机名,用户名,密码
public function __construct()
{
$this->mysqli = new mysqli('127.0.0.1', 'root', '', self::dbname);
$sql="set names utf8";
$this->mysqli->query($sql);
}
/**
* 数据字典生成器
*
* 可以从数据库中直接读出数据字典并直接呈现,只需配置好数据库连接。
* 还可以修改数据库中的内容(或添加上原来数据字典里没有的内容)。
*
* 代码可以随意使用和修改。
*
* 2017 12 23
*
* @author yyy
*/
public function db_dict ( )
{
$db_name = self::dbname; // 这是数据库名
// 先查出表的元数据,和字段的元数据。
$sql = "
select table_name,table_comment from information_schema.tables
where table_schema='{$db_name}'
order by table_name asc
";
$table_arr = $this->mysqli->query($sql)->fetch_all(MYSQLI_ASSOC);
// var_dump($table_arr);return;
$sql = "
SELECT
T.TABLE_NAME AS 'table_name',
T. ENGINE AS 'engine',
C.COLUMN_NAME AS 'column_name',
C.COLUMN_TYPE AS 'column_type',
C.COLUMN_COMMENT AS 'column_comment'
FROM
information_schema.COLUMNS C
INNER JOIN information_schema.TABLES T ON C.TABLE_SCHEMA = T.TABLE_SCHEMA
AND C.TABLE_NAME = T.TABLE_NAME
WHERE
T.TABLE_SCHEMA = '{$db_name}'
";
$column_arr = $this->mysqli->query($sql)->fetch_all(MYSQLI_ASSOC);
$column_arr = $this->my_comment( $column_arr );
// 构造表的索引
$table_list_str = '';
foreach ($table_arr as $v) {
$table_list_str .= '<li><a href="#' . $v['table_name'] . '">' .
$v['table_name'] . "({$v['table_comment']})" . '</a></li>' . "\n";
}
// 构造数据字典的内容
$table_str = '';
foreach ($table_arr as $v) {
$table_name = $v['table_name'];
$table_comment = $v['table_comment'];
$table_str .= <<<html
[url=#header][/url]
<p class='table_jiange'><a name='{$table_name}'> </a>
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td width="70%" class="headtext"
align="left" valign="top"> {$table_name}({$table_comment})</td>
<td width="30%" class="headtext"
align="right"
> </td>
<tr>
</table>
<table width="100%" cellspacing="0" cellapdding="2" class="table2" >
<tr>
<td align="center" width='15%' valign="top" class="fieldcolumn">字段</td>
<td align="center" width='15%' valign="top" class="fieldcolumn">类型</td>
<td align="center" width='70%' valign="top" class="fieldcolumn">注释</td>
</tr>
html;
foreach ($column_arr as $vv) {
if ($vv['table_name'] == $table_name) {
$table_str .= <<<html
<tr>
<td align="left" width='15%' >
<td align="left" width='15%' ><p class="normal">{$vv['column_type']}</td>
<td align="left" width='70%' >{$vv['column_comment']}</td>
</tr>
html;
}
}
$table_str .= "</table>\n\n";
}
// 开始构造整个数据字典的html页面
$html = <<<html
<html>
<head>
<title>{$db_name}数据字典</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<style type="text/css">
<!--
.toptext {font-family: verdana; color: #000000; font-size: 20px; font-weight: 600; width:550; background-color:#999999; }
.normal { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 16px; font-weight: normal; color: #000000}
.normal_ul { font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px; font-weight: normal; color: #000000}
.fieldheader {font-family: verdana; color: #000000; font-size: 16px; font-weight: 600; width:550; background-color:#c0c0c0; }
.fieldcolumn {font-family: verdana; color: #000000; font-size: 16px; font-weight: 600; width:550; background-color:#ffffff; }
.header {background-color: #ECE9D8;}
.headtext {font-family: verdana; color: #000000; font-size: 20px; font-weight: 600; }
BR.page {page-break-after: always}
//-->
</style>
<style>
a:link{text-decoration:none;}
a:visited{text-decoration:none;}
a:active{text-decoration:none;}
body {
padding:20px;
}
#ul2 {
margin:0;
padding:0;
}
#ul2 li {
display:inline;
float:left;
margin:5 5px;
padding:0px 0px;
width:230px;
background-color:#Eee;
border:1px #bbb dashed;
}
#ul2 li a{
display:block;
font-size:14px;
color:#000;
padding:10px 5px;
font-weight:bolder;
}
#ul2 li:hover {
background-color:#73B1E0;
}
#ul2 li:hover a {
color:#FFF;
}
#div2 {
clear:both;
margin:20px;
}
.table2 td {
padding:5px 10px;
}
.table2 tr:hover td {
background-color:#73B1E0;
}
.table2 tr:hover td p{
color:#FFF;
}
.table2 {border-right:1px solid #aaa; border-bottom:1px solid #aaa}
.table2 td{border-left:1px solid #aaa; border-top:1px solid #aaa}
.table2 tr:nth-child(even){background:#F4F4F4;}
.headtext {
padding:10px;
}
p.pa{
color:blue;
}
.table_jiange{
height:1px;
margin:20px;
padding:0;
}
</style>
</head>
<body bgcolor='#ffffff' topmargin="0">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td class="toptext"><p align="center">{$db_name}数据字典</td>
</tr>
</table>
<a name="header"> </a>
<ul id='ul2'>
{$table_list_str}
</ul>
<div id="div2"></div>
<br class=page>
{$table_str}
[url=#header]<p class="normal">回到首页[/url]
<h1 width="100%">
</body>
</html>
html;
mysqli_close($this->mysqli);
echo $html;
}
/**
* 自定义注释,可以完美覆盖表中的注释。
*
这里的account 表,id字段,只是示例,可以替换成你的表名和字段名。
* @return string[][]
*/
private function my_comment_list ( )
{
$arr = [
[
'table_name' => 'account',
'column_name' => 'id',
'column_comment' => '自增主键'
],
[
'table_name' => 'account',
'column_name' => 'cid',
'column_comment' => '栏目id'
],
];
return $arr;
}
private function my_comment ( $arr )
{
$my_table = $this->my_comment_list( );
foreach ($arr as $k => &$v) {
foreach ($my_table as $my) {
if ($v['table_name'] == $my['table_name'] &&
$v['column_name'] == $my['column_name']) {
$v['column_comment'] = $my['column_comment'];
}
}
}
return $arr;
}
}
$dict = new Tool();
$dict->db_dict();
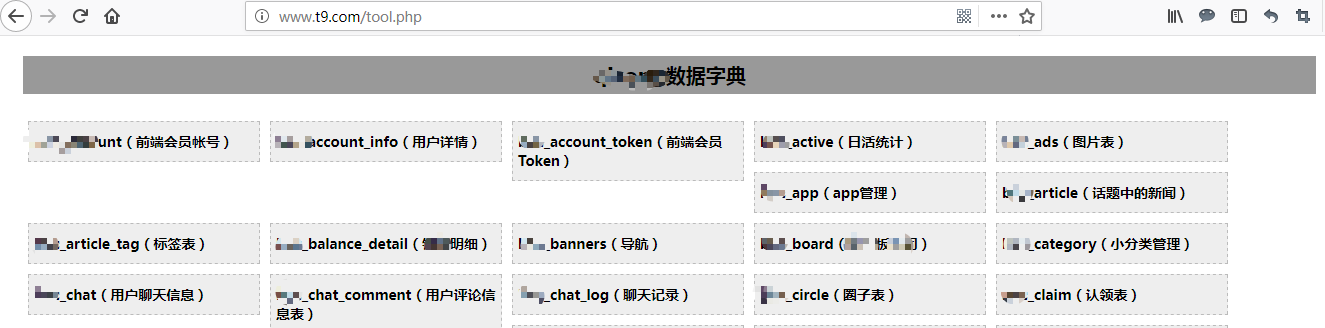
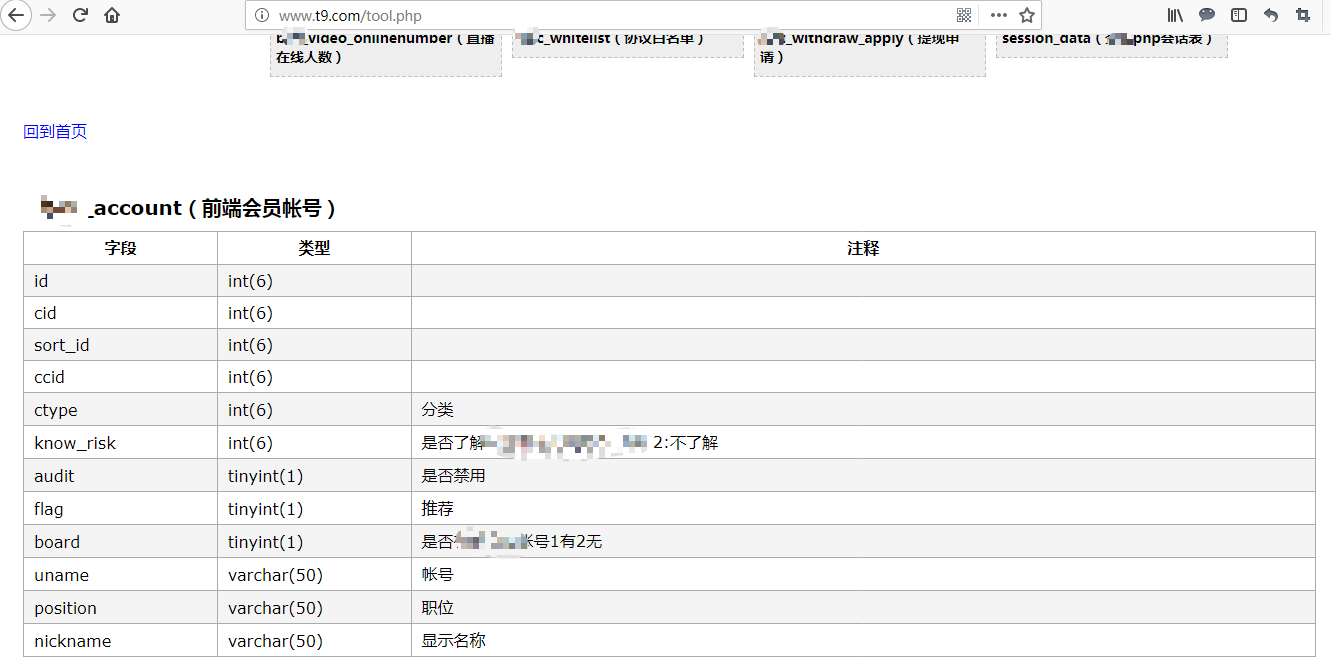
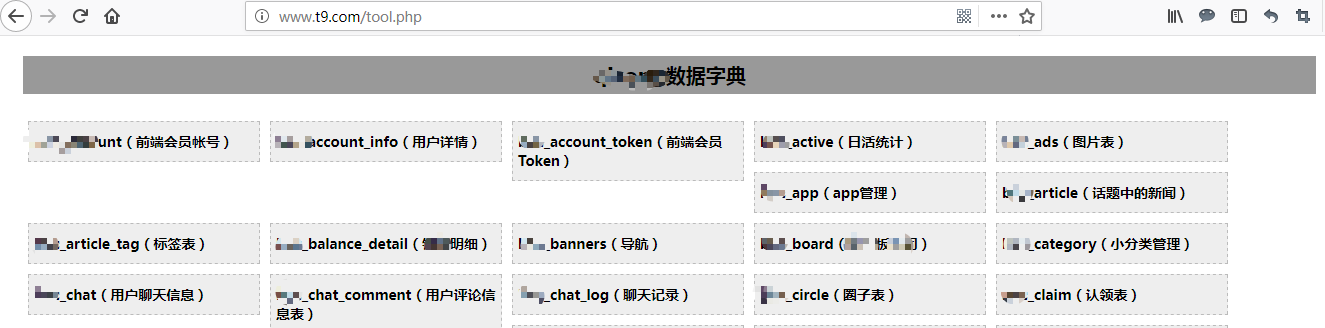
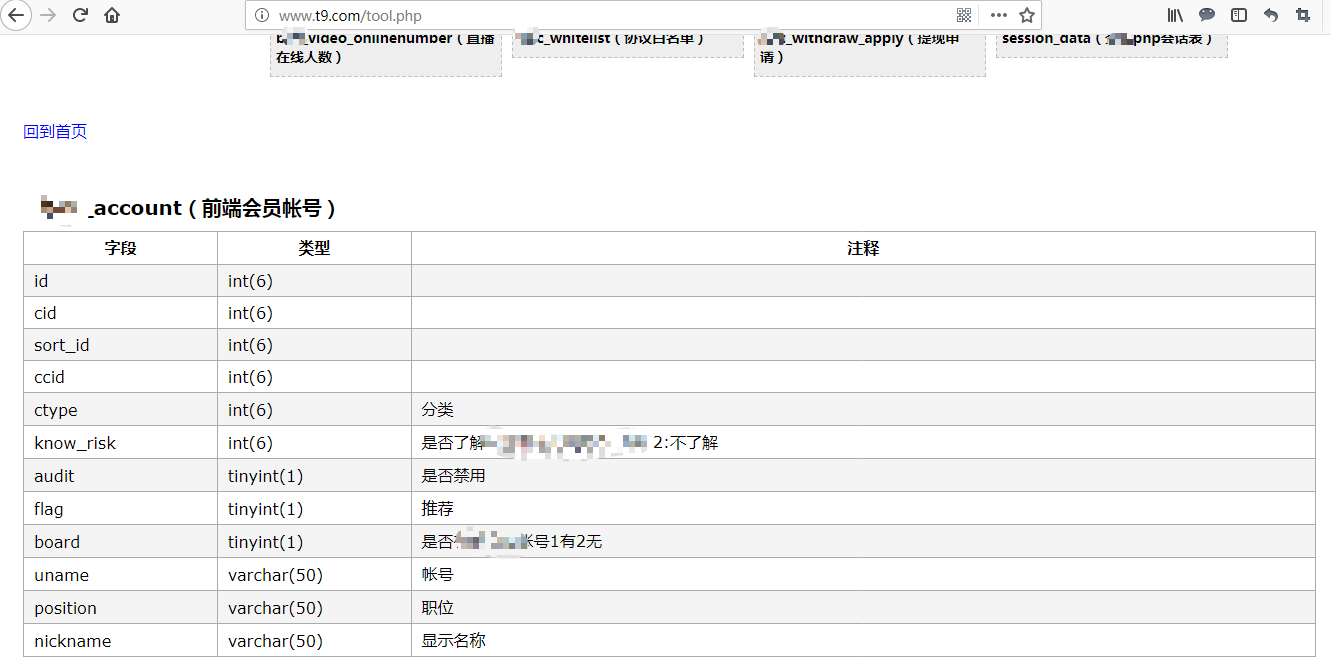
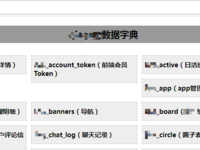
效果展示:

 妈妈再也不用担心我没有好用的数据字典工具了!
妈妈再也不用担心我没有好用的数据字典工具了!

- 大小: 44.5 KB

- 大小: 50.8 KB
- tool.zip (7.3 KB)
- 下载次数: 1