博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的
程序员们!
首先还是先给大家上效果图吧(样式我也会一并给大家的,漂亮吧?骚年们!)!

上面的这图,用到了Jquery,Layer这两个js,大家请自己下载一下(链接自己点文字就行)。
ok!下面正式开始了哟!~大家注意仔细阅读代码。
第一步 首先把官方的微信demo下载下来进行配置部署
给大家个传送门->PHP微信支付demo下载
拿到文件后解压,解压后把文件夹改名为payment(也可以随意改,但是博主觉得这样规范点!)而后上传至项目的根目录,各位大佬不知道什么是根目录就请看这(/).其实我是逗你们的。
而后进入微信的商户后台,设置api的key注意看下图(网上随意找的~丑了点,将就吧!)设置完后,下载证书文件。而后把证书解压出来!
1、设置密钥(如图)

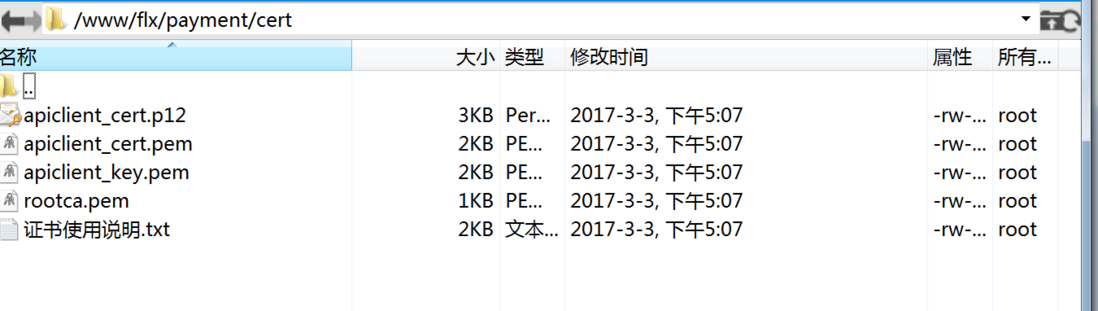
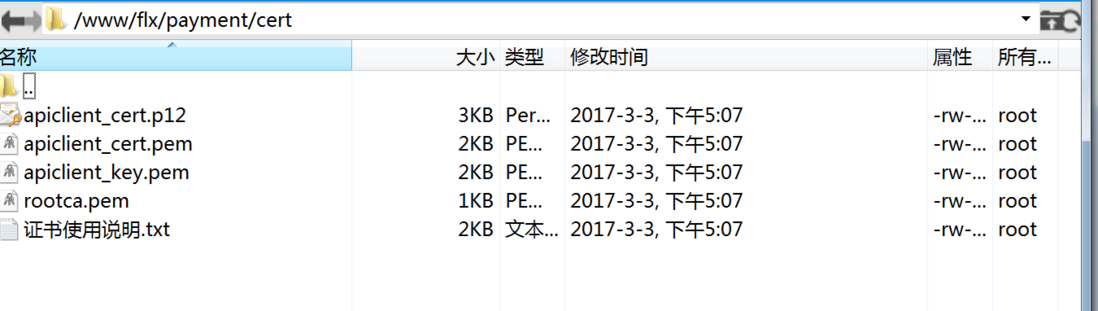
2、下载证书,得到压缩文件夹,解压后上传到payment中的cert中!(如图,图上有路径)

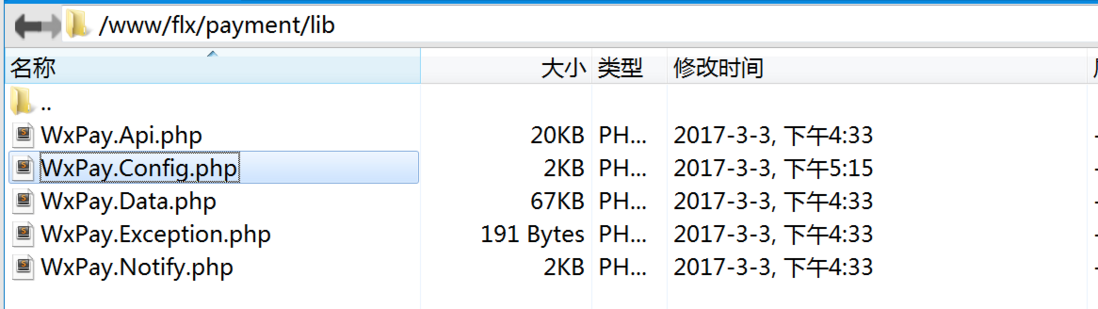
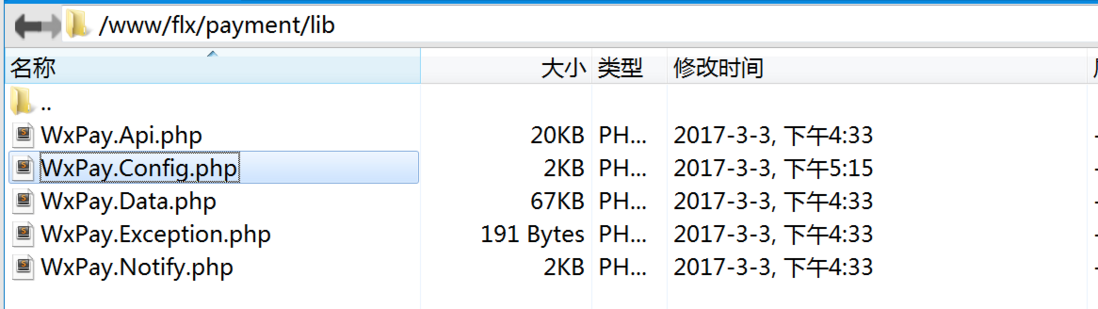
3、修改微信支付demo中的配置文件WxPay.Config.php(如图:路径)

class="java" name="code">//只用修改第25、26、27、28行(示例)
const APPID = 'wx2a3f1e5246886123'; //微信公众号的APPID
const MCHID = '1300778123'; //微信商户号
const KEY = '619fd0f3f9c64550964bbe5b94dba123'; //微信商户密钥(上面步骤中设置的那个)
const APPSECRET = '5c8289b72600936f813ec1939e68f123'; //微信公众号的APPSECRET
微信扫码演示地址:PHP微信支付demo下载
ok!到此为止,整个流程就已经结束了!~上面的代码仅供参考!~

- 大小: 137.5 KB

- 大小: 52 KB