iOS开发做时,经常接触到的列表展示就是Tableview再熟悉不过了,但是如果接触到多层多级cell的展示,用大牛Augustyniak写的RATreeView是最好不过的了,Git地址:https://github.com/Augustyniak/RATreeView 闲话少说,重点在下面;
如果安装了CocoaPods,就直接在podfile文件里面添加 pod 'RATreeView', 保存后直接终端输入 pod install,就可以导入到项目了,如果没有安装CocoaPods(这里有CocoaPods的安装参考),可以把RATreeView整个文件夹拖入项目即可,小编建议最好用CocoaPods,易于维护;
1.创建一个基于UITableViewCell的类RaTreeTableViewCell(当然也可以直接创建一个基于RaTreeTableViewCell的类,看个人喜好),同时勾选创建xib文件

2.在RaTreeTableViewCell.h/m文件里添加自定义初始化方法:
.h
+ (instancetype)treeViewCellWith:(RATreeView *)treeView arrayCourse:(NSArray *)arrayCourse;
.m
+ (instancetype)treeViewCellWith:(RATreeView *)treeView arrayCourse:(NSArray *)arrayCourse{
RaTreeTableViewCell *cell = [treeView dequeueReusableCellWithIdentifier:@"RaTreeTableViewCell"];
if (cell == nil) {
cell = [[[NSBundle mainBundle] loadNibNamed:@"RaTreeTableViewCell" owner:nil options:nil] firstObject];
}
///arrayCourse是我传递的参数模型
///_arrayCourseModel储存传递模型
_arrayCourseModel = arrayCourse;
return cell;
}
3.在RaTreeTableViewCell.h/m文件里添加模型赋值方法(这个方法是最关键的):
.h
/**
title:cell上显示的当前级别模型的标题
level:级别,这里我用与判断是否显示上下收缩的箭头 可以用 levelForCellForItem 方法获取
children:当前级别下的字节点个数
model:当前模型
*/
- (void)setCellBasicInfoWith:(NSString *)title level:(NSInteger)level children:(NSInteger )children courseModel:(CourseChaperModel *)model;
.m
- (void)setCellBasicInfoWith:(NSString *)title level:(NSInteger)level children:(NSInteger )children courseModel:(CourseChaperModel *)model{
_modelCourse = model;
//有子节点时显示箭头图标
if (children==0) {
////self.iconView是我xib上添加的箭头图标
self.iconView.hidden = YES;
}
else { //否则不显示
self.iconView.hidden = NO;
}
}
4.添加RATreeView
- (void)addRaTreeView{
_treeView = [[RATreeView alloc] initWithFrame:self.view.bound style:RATreeViewStylePlain];
__reeView.delegate = self;
_treeView.dataSource = self;
_treeView.separatorColor = [UIColor groupTableViewBackgroundColor];
_treeView.treeFooterView = [UIView new];
[self.view addSubview:_treeViewCatalog];
// [_treeViewCatalog reloadData]; ///刷新方法
}
5.RATreeView代理实现
//delegate
//返回行高
- (CGFloat)treeView:(RATreeView *)treeView heightForRowForItem:(id)item{
return 50;
}
//将要展开
- (void)treeView:(RATreeView *)treeView willExpandRowForItem:(id)item{
}
//将要收缩
- (void)treeView:(RATreeView *)treeView willCollapseRowForItem:(id)item{
}
//已经展开
- (void)treeView:(RATreeView *)treeView didExpandRowForItem:(id)item{
NSLog(@"已经展开了");
}
//已经收缩
- (void)treeView:(RATreeView *)treeView didCollapseRowForItem:(id)item{
NSLog(@"已经收缩了");
}
// dataSource
//返回cell
- (UITableViewCell *)treeView:(RATreeView *)treeView cellForItem:(id)item{
//获取cell _arrayCourse是总的树形结构的数组模型(模型中有数组模型)
RaTreeTableViewCell *cell = [RaTreeTableViewCell treeViewCellWith:treeView arrayCourse:_arrayCourse];
//当前item
CourseChaperModel *model = item;
//当前层级
NSInteger level = [treeView levelForCellForItem:item];
//赋值
[cell setCellBasicInfoWith:model.name level:level children:model.list2.count courseModel:model];
return cell;
}
/**
* 必须实现
*
* @param treeView treeView
* @param item 节点对应的item
*
* @return 每一节点对应的个数
*/
- (NSInteger)treeView:(RATreeView *)treeView numberOfChildrenOfItem:(id)item{
CourseChaperModel *model = item;
if (item == nil) {
return self.arrayCourse.count;
}
return model.list2.count;
}
/**
*必须实现的dataSource方法
*
* @param treeView treeView
* @param index 子节点的索引
* @param item 子节点索引对应的item
*
* @return 返回 节点对应的item
*/
- (id)treeView:(RATreeView *)treeView child:(NSInteger)index ofItem:(id)item{
CourseChaperModel *model = item;
if (item==nil) {
return self.arrayCourse[index];
}
return model.list2[index];
}
//cell的点击方法
- (void)treeView:(RATreeView *)treeView didSelectRowForItem:(id)item{
// //获取当前的层
// NSInteger level = [treeView levelForCellForItem:item];
// //当前点击的model
// CourseChaperModel *model = item;
}
//是否允许将要展开
//- (BOOL)treeView:(RATreeView *)treeView shouldExpandRowForItem:(id)item{
// return NO;
//}
///是否允许将要合上
//- (BOOL)treeView:(RATreeView *)treeView shouldCollapaseRowForItem:(id)item{
// return NO;
//}
////单元格是否可以编辑 默认是YES
- (BOOL)treeView:(RATreeView *)treeView canEditRowForItem:(id)item{
return NO;
}
////编辑要实现的方法
//- (void)treeView:(RATreeView *)treeView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowForItem:(id)item{
// NSLog(@"编辑了实现的方法");
//}
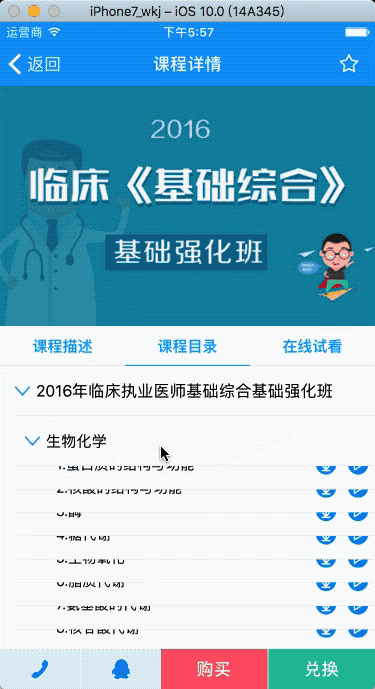
以上基础的展示功能实现之后,可以在此基础上控制控件的展示以及cell复用时的一些操作 ,下面是我项目的效果截图: