图片以二进制存储于数据库表中。在显示RDLC报表时,把图片呈现出来。
好吧。
把存储过程写好:
CREATE PROCEDURE [dbo].[usp_File_Select] AS SELECT [Afd_nbr],[Picture],[PictureType],[FileExtension] FROM [dbo].[ApiFileDemo] GOSource Code
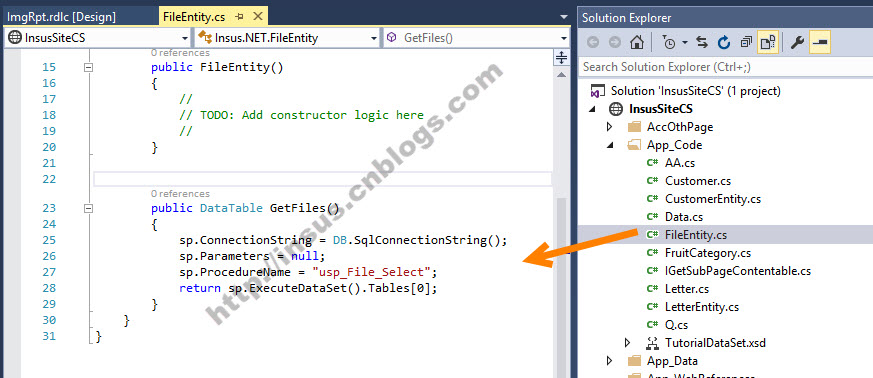
在网站中,创建一个实体,是程序从数据库获取数据:

public DataTable GetFiles() { sp.ConnectionString = DB.SqlConnectionString(); sp.Parameters = null; sp.ProcedureName = "usp_File_Select"; return sp.ExecuteDataSet().Tables[0]; }Source Code
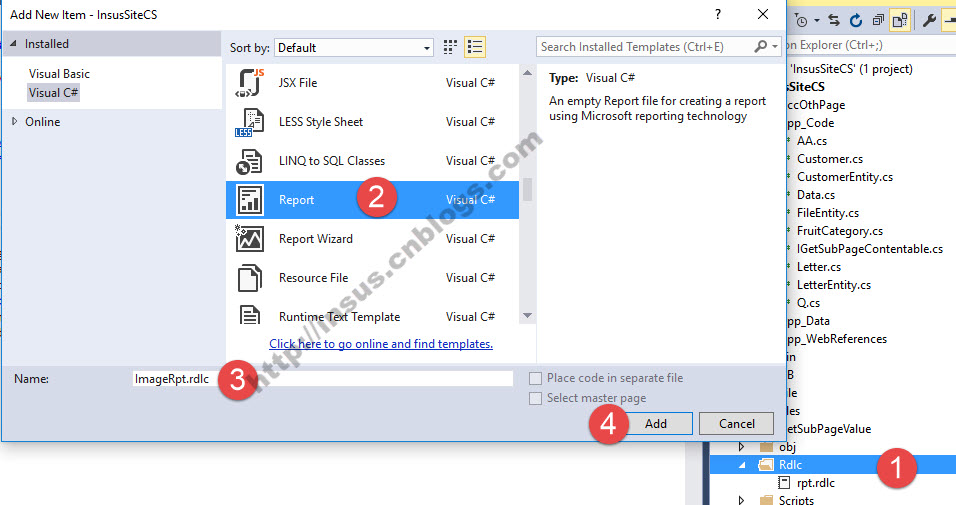
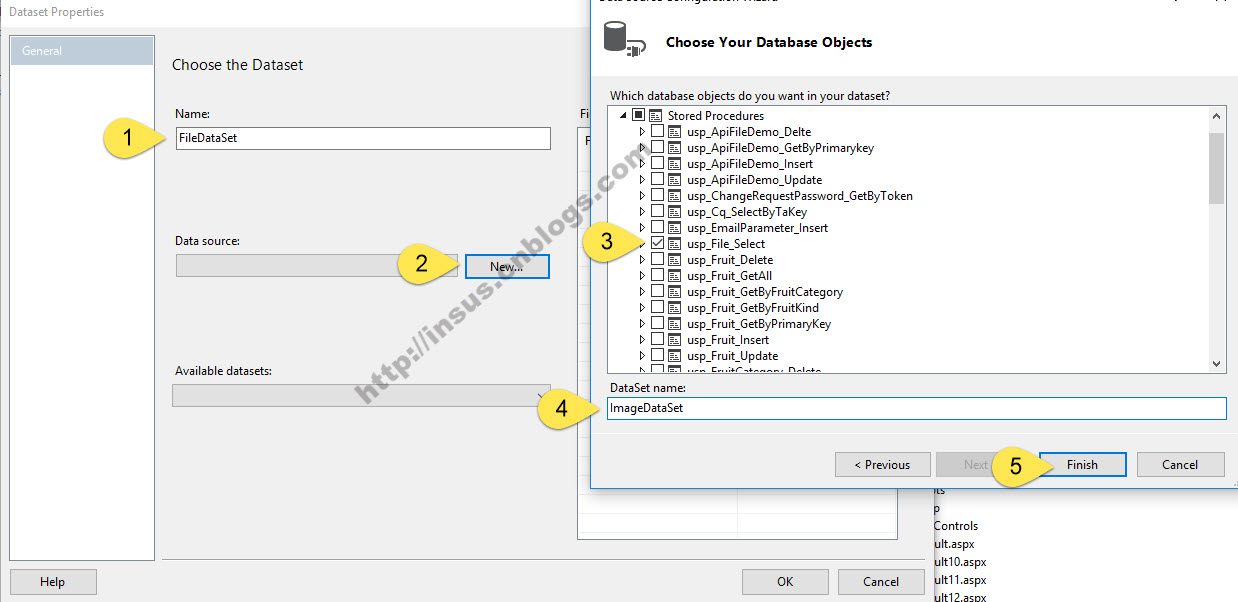
为站点添加一个rdlc报表,参考下面步骤:
细节如下:
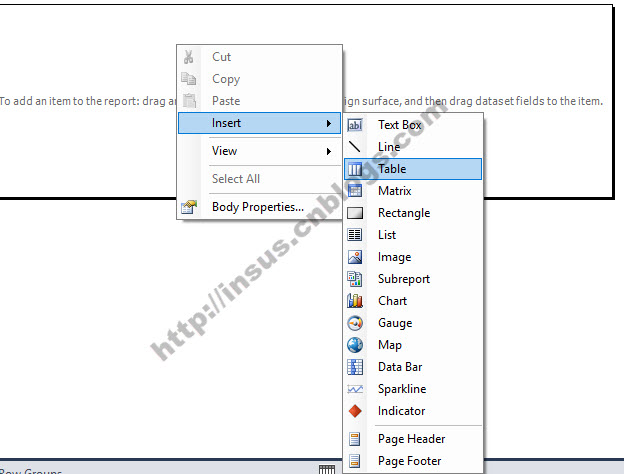
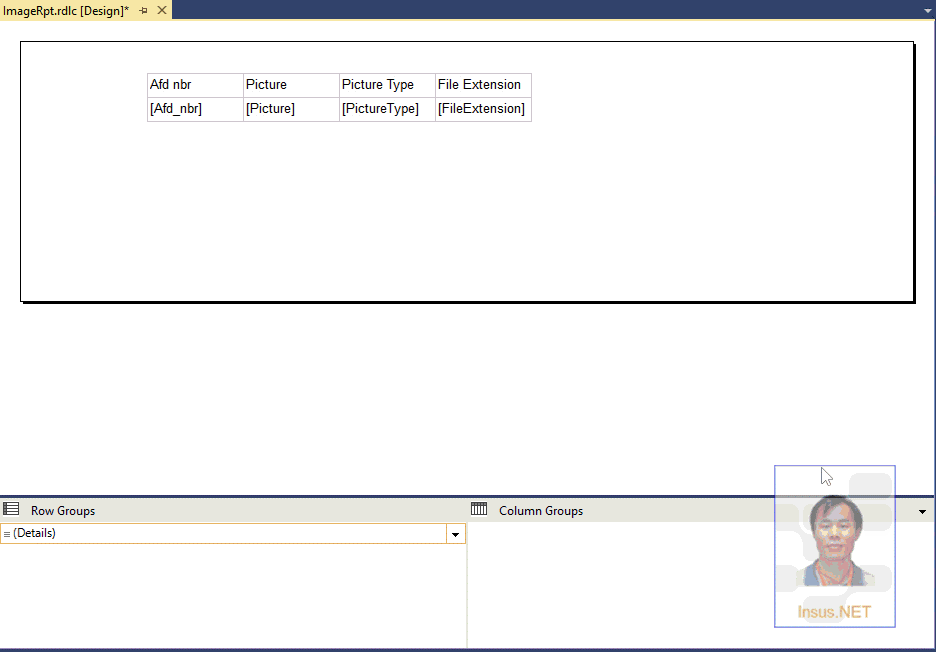
在报表视图中,添加Table:

为表格选择数据字段:
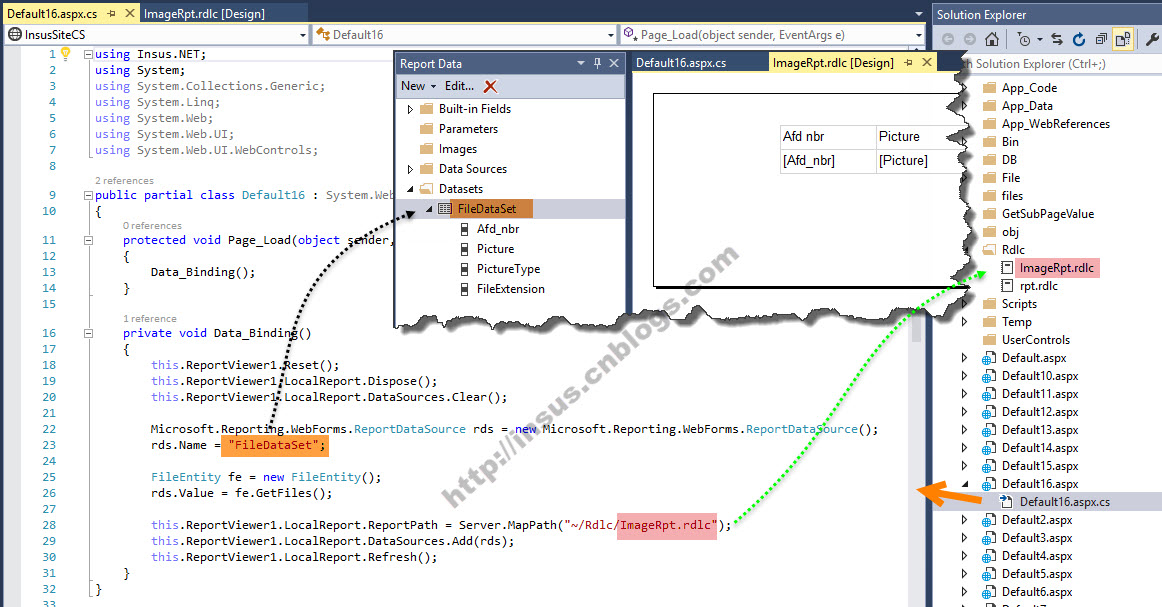
报表设计完成。现在创建一个ASPX网页来呈现这个RDLC报表:
紧跟下来,是在ASPX.cs写程序:

private void Data_Binding() { this.ReportViewer1.Reset(); this.ReportViewer1.LocalReport.Dispose(); this.ReportViewer1.LocalReport.DataSources.Clear(); Microsoft.Reporting.WebForms.ReportDataSource rds = new Microsoft.Reporting.WebForms.ReportDataSource(); rds.Name = "FileDataSet"; FileEntity fe = new FileEntity(); rds.Value = fe.GetFiles(); this.ReportViewer1.LocalReport.ReportPath = Server.MapPath("~/Rdlc/ImageRpt.rdlc"); this.ReportViewer1.LocalReport.DataSources.Add(rds); this.ReportViewer1.LocalReport.Refresh(); }Source Code
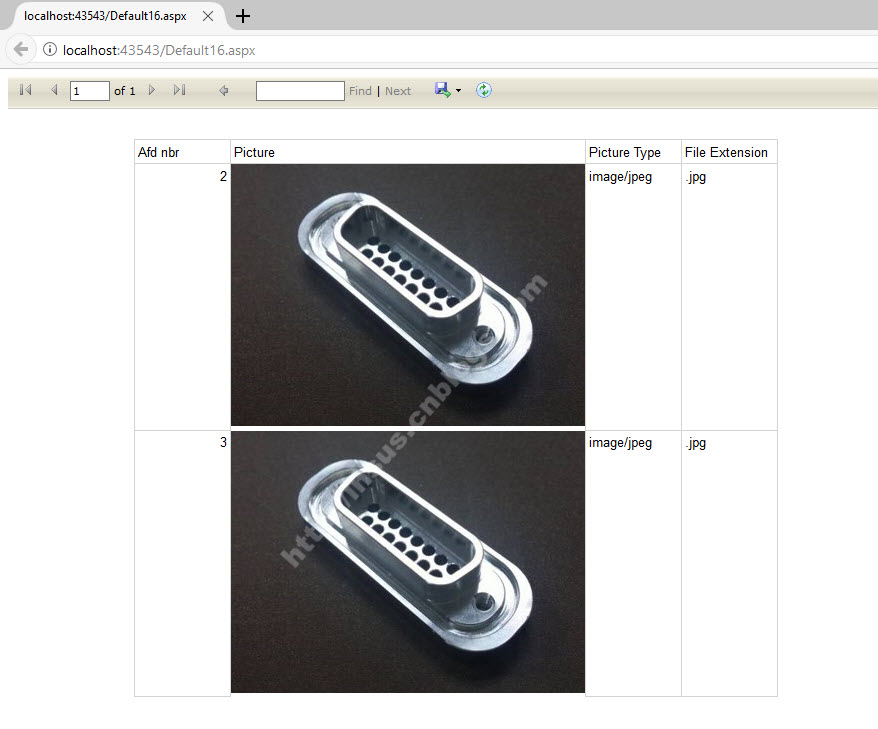
预览一下看看结果如何:

数据没有显示出来,一直不停在Loading...
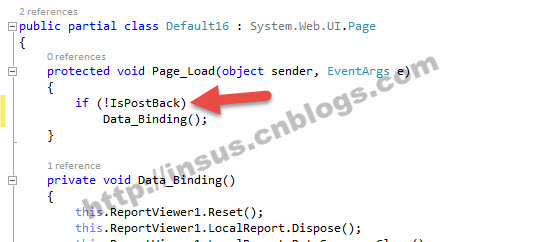
看来我们写少了程序,Insus.NET修改一下吧:
哈,哈,显示出来了:
虽然数据显示出来,但是在第二列中,图片没有显示,却显示#Error。还没有成功,还得继续努力:
最后看到想要的结果,图片显示出来了: