首先要下载该控件的包,下载地址:http://pan.baidu.com/s/1Aa5gk
class="csharpcode"> <script src="js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>

<input id="d11" type="text" class="text" onclick="WdatePicker()" />

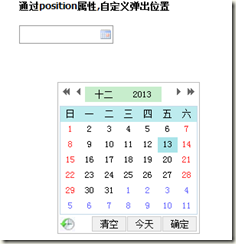
<input class="Wdate" type="text" id="d16" onfocus="WdatePicker({position:{left:50,top:50}})" />

<input type="text" id="d241" onfocus="WdatePicker({dateFmt:'yyyy年MM月dd日 HH时mm分ss秒'})" class="text" />

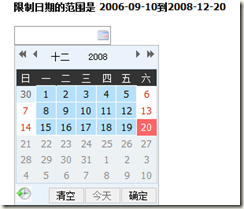
<input id="d411" class="Wdate" type="text" onfocus="WdatePicker({skin:'blueFresh',minDate:'2006-09-10',maxDate:'2008-12-20'})" />

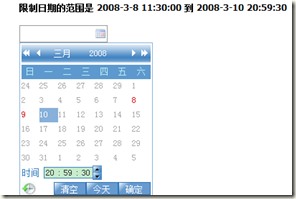
<input type="text" class="Wdate" id="d412" onfocus="WdatePicker({skin:'blue',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" />

动态变量表

<input id="d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'green',maxDate:'%y-%M-%d'})"/>

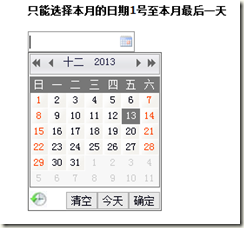
<input id="d423" class="Wdate" type="text" onfocus="WdatePicker({skin:'simple',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"/>

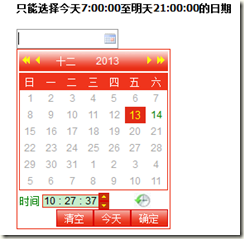
<input id="d424" class="Wdate" type="text" onfocus="WdatePicker({skin:'YcloudRed',dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-{%d+1} 21:00:00'})"/>

<input id="d4311" class="Wdate" type="text" onfocus="WdatePicker({skin:'ext',maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})" />
<input id="d4312" class="Wdate" type="text" onfocus="WdatePicker({skin:'ext',minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})" />

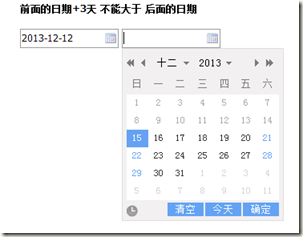
<input type="text" class="Wdate" id="d4321" onfocus="WdatePicker({skin:'simple',maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})" />
<input type="text" class="Wdate" id="d4322" onfocus="WdatePicker({skin:'simple',minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})" />

<input id="d442" type="text" class="Wdate" onFocus="WdatePicker({disabledDays:[0,6]})"/>

<input id="d451" type="text" class="Wdate" onFocus="WdatePicker({disabledDates:['5$']})"/>

注意 :'5$' 表示以 5 结尾 注意 $ 的用法