在我们开发工作流的时候,往往需要设计到具体业务表单信息的编辑,有些是采用动态编辑的,有些则是在开发过程中处理的,各有各的优点,动态编辑的则方便维护各种各样的表单,但是数据的绑定及处理则比较麻烦,而自定义开发的,则数据弹性很大,方便修改调整。本篇随笔基于表单的开发设计过程,介绍在工作流中如何新增一个业务表单,以便快速的实现审批业务的上线处理。
首先我们来了解一下业务表单的对应关系,一般创建一个业务流程处理,都需要有一个具体的创建业务表单的界面,以及一个查看处理表单的界面。

为了方便,我们尽可能减少代码编写,我们需要把大多数的逻辑处理放在基类实现,这样我们在新增一个业务表单的时候就可以减少很多代码编写及维护了。

如对于FrmAddApply类定义如下,我们定义一些抽象接口用于下面的业务表单实现
/// <summary> /// 创建申请单的窗体基类 /// </summary> public partial class FrmAddApply : BaseForm { /// <summary> /// 表单ID /// </summary> public string FormID { get; set; } /// <summary> /// 申请单ID /// </summary> public string ApplyId { get; set; } public FrmAddApply() { InitializeComponent(); } /// <summary> /// 显示数据的函数(子类必须实现) /// </summary> public virtual void DisplayData() { } /// <summary> /// 实现控件输入检查的函数(子类必须实现) /// </summary> /// <returns></returns> public virtual bool CheckInput() { return true; } /// <summary> /// 编辑状态下的数据保存(子类必须实现) /// </summary> /// <returns></returns> public virtual bool SaveUpdated() { return true; } /// <summary> /// 新增状态下的数据保存(子类必须实现) /// </summary> /// <returns></returns> public virtual bool SaveAddNew() { return true; } ...................
这样我们创建一个新的业务表单,只需要利用代码生成工具,生成所需要的各层框架代码,然后再生成Winform窗体代码,复制部分界面处理代码过来这个业务表单的子类即可。
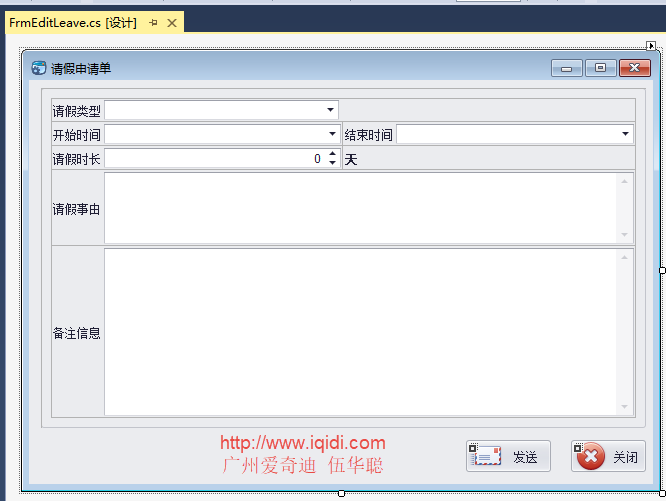
下面是一个请假申请的业务表单设计,如下所示。

我们看到这个表单可以使用代码生成工具Database2Sharp快速生成后进行一定调整的,而这个编辑表单的界面,我们只需要使用自动生成的部分代码即可。
相关代码只需要复制上面的新增、更新、显示数据的代码即可。

对于查看申请单的基类FrmViewApply类,我们更加简单,我们需要把它的自定义界面控件加载出来即可。
下面是查看申请单的基类,封装了相关的处理逻辑。
/// <summary> /// 本窗体是通用的查看申请单界面基类。 /// 为减少开发相关页面的工作量,只需要创建一个新窗体,并继承本窗体,然后在子窗体Form_Load函数里面,初始化对应的申请单显示控件即可。 /// </summary> public partial class FrmViewApply : BaseDock { /// <summary> /// 申请单ID /// </summary> public string ApplyId { get; set; } /// <summary> /// 申请单自定义控件 /// </summary> public BaseUserControl ApplyControl { get; set; } /// <summary> /// 默认构造函数 /// </summary> public FrmViewApply() { InitializeComponent(); } private void FrmViewApply_Load(object sender, EventArgs e) { if (!this.DesignMode) { InitToolBar(); } } /// <summary> /// 初始化申请单控件 /// </summary> protected virtual void InitApplyControl(BaseUserControl control) { if (control != null) { this.ApplyControl = control; this.ApplyControl.Dock = DockStyle.Fill; this.Controls.Add(control); } } /// <summary> /// 打印申请单控件内容(默认调用窗体打印) /// </summary> protected virtual void PrintApplyControl() { if(this.ApplyControl != null) { PrintFormHelper.Print(this.ApplyControl, false); } } /// <summary> /// 表单另存为 /// </summary> protected virtual void ApplySaveAs() { } /// <summary> /// 初始化工具栏的按钮和状态 /// </summary> protected virtual void InitToolBar() { ................//基类实现,控制什么时候该做什么审批处理,以及一些常见按钮 } .................
查看请假申请单的窗口就是继承这个FrmViewApply即可,如下所示。
/// <summary> /// 查看请假申请单的窗体 /// </summary> public partial class FrmViewLeave : FrmViewApply { private LeaveControl control = null; public FrmViewLeave() { InitializeComponent(); } private void FrmViewLeave_Load(object sender, EventArgs e) { //初始化控件并展示在基类窗体里面 control = new LeaveControl(); control.ApplyId = this.ApplyId; control.DisplayData(); base.InitApplyControl(control); } }
这个就是全部的窗体源码了,主要的内容我们看到是在LeaveControl这个用户控件类里面的了,
而这个控件主要就是上面编辑请假申请单的界面设计,并复制相关的显示数据代码即可。

相关界面代码如下所示。
/// <summary> /// 查看请假申请单的内容显示控件 /// </summary> public partial class LeaveControl : BaseUserControl { /// <summary> /// 申请单ID /// </summary> public string ApplyId { get; set; } public LeaveControl() { InitializeComponent(); SetReadOnly(); } /// <summary> /// 设置整个窗体布局为只读并设置只读的背景颜色 /// </summary> private void SetReadOnly() { this.layoutControl1.OptionsView.IsReadOnly = DevExpress.Utils.DefaultBoolean.True; this.layoutControl1.Appearance.ControlReadOnly.BackColor = Color.SeaShell; } private void LeaveControl_Load(object sender, EventArgs e) { this.applyInfoControl1.ApplyId = this.ApplyId; this.applyInfoControl1.BindData(); } /// <summary> /// 初始化数据字典 /// </summary> private void InitDictItem() { //初始化代码 } /// <summary> /// 数据显示的函数 /// </summary> public void DisplayData() { InitDictItem();//数据字典加载(公用) //由于申请单一般是用申请表单入口,而非业务数据表,因此只能传入ApplyId获取信息 if (!string.IsNullOrEmpty(ApplyId)) { .................... }
通过上面定义的对应表单的窗体基类,可以减少我们重复编码的需要,我们只需要利用最有效率的生成界面,然后复制代码后调整即可快速生成我们所需要的不同表单界面。
每个表单我们放在一个目录上,这样我们就可以很好管理它们了。

上面介绍了业务表单的填写、查看两个不同的窗口,我们在申请单的审批界面里面,统一显示不同的表单,以及创建不同的业务表单界面,这种动态的处理可以实现不同业务表单的创建及显示界面。
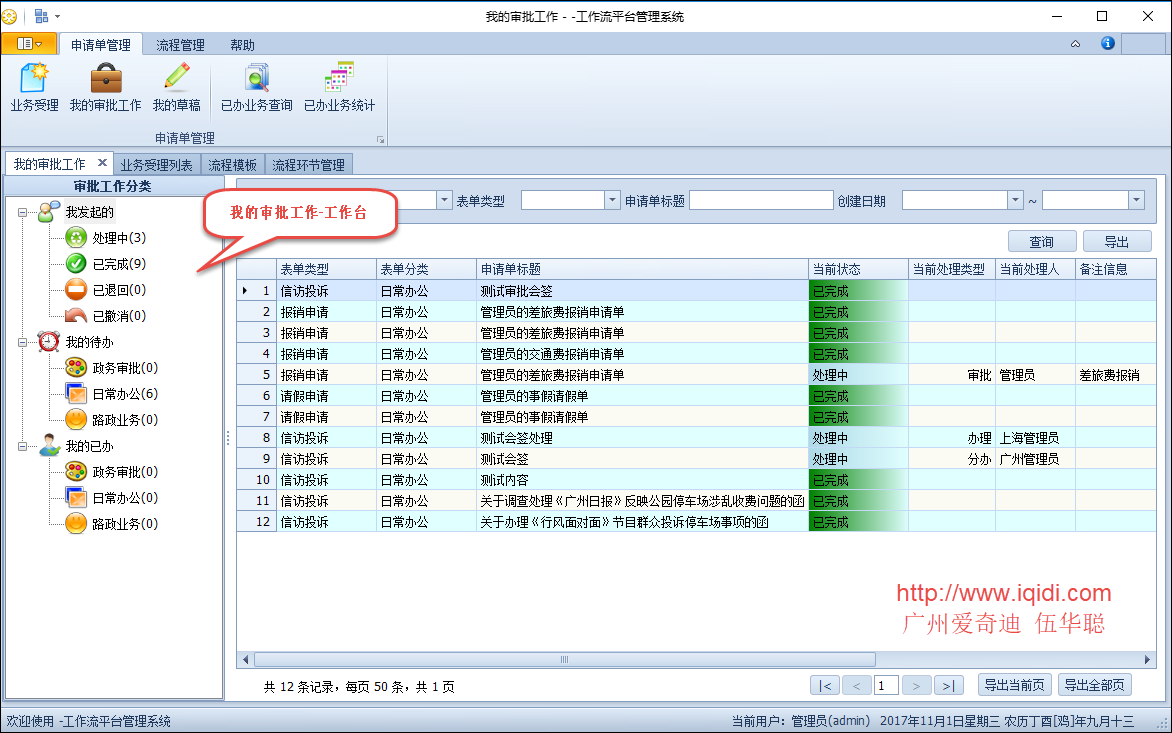
如我的审批工作中,表单的显示界面如下所示,查看具体表单后,可以动态展示不同的业务窗口界面。

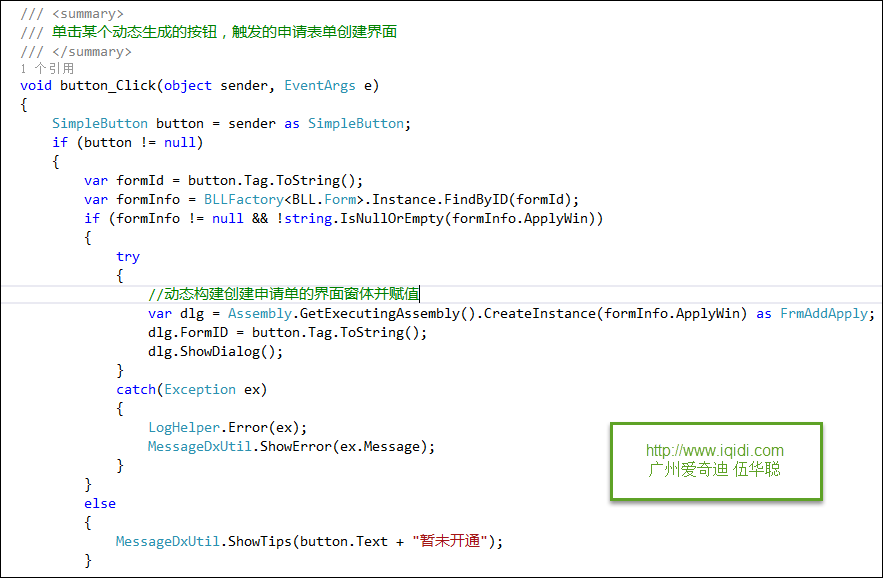
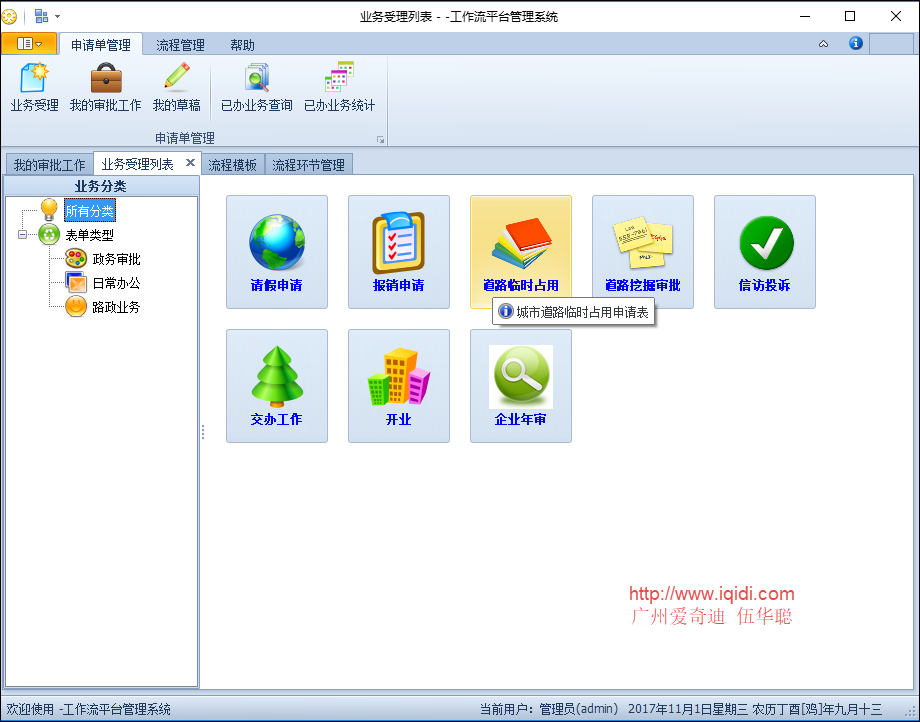
另外我们在创建业务表单的时候,根据数据库的配置信息,动态展示所有可以展示的创建入口,单击相关的按钮,可以动态调用创建对应的表单界面。
创建流程业务表单的入口如下所示。

在我的审批工作界面,动态创建对应的查看表单窗体代码如下所示。
/// <summary> /// 分页控件编辑项操作 /// </summary> private void winGridViewPager1_OnEditSelected(object sender, EventArgs e) { //获取记录ID和表单ID string ID = this.winGridViewPager1.gridView1.GetFocusedRowCellDisplayText("ID"); string FormId = string.Concat(this.winGridViewPager1.gridView1.GetFocusedRowCellValue("FormId")); if (!string.IsNullOrEmpty(ID) && !string.IsNullOrEmpty(FormId)) { var formInfo = BLLFactory<BLL.Form>.Instance.FindByID(FormId); if (formInfo != null && !string.IsNullOrEmpty(formInfo.ApplyWin2)) { try { //根据配置的查看窗体,动态构建查看申请单对象 FrmViewApply dlg = Assembly.GetExecutingAssembly().CreateInstance(formInfo.ApplyWin2) as FrmViewApply; if (dlg != null) { dlg.ApplyId = ID; dlg.OnDataSaved += new EventHandler(dlg_OnDataSaved); if (DialogResult.OK == dlg.ShowDialog()) { BindData(); } } } catch (Exception ex) { LogHelper.Error(ex); MessageDxUtil.ShowError(ex.Message); } } } }
这个代码替代了需要手动创建不同对象的处理
var dlg = new FrmViewAssignWork(); dlg.ApplyId = ID; dlg.OnDataSaved += new EventHandler(dlg_OnDataSaved); if (DialogResult.OK == dlg.ShowDialog()) { BindData(); }
同理,对于创建编辑界面,我们也可以同样的方法动态创建相关的编辑表单界面,如下代码所示。