想在网页上,显示当前系统时钟。
<body ng-app="App2" ng-controller="Ctrl2"> <div ng-bind="ShowTime"> </div> </body>Source Code
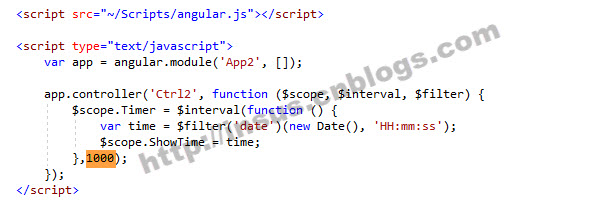
angularjs程序:

var app = angular.module('App2', []); app.controller('Ctrl2', function ($scope, $interval, $filter) { $scope.Timer = $interval(function () { var time = $filter('date')(new Date(), 'HH:mm:ss'); $scope.ShowTime = time; },1000); });Source Code
演示: