初识asp.net core分为以下几个部分:
1、.net core SDK以及vs2017下载安装
2、创建asp.net core项目
3、初识asp.net core的项目结构
4、启动asp.net core运行查看效果
下载地址:http://www.microsoft.com/net/download/core 如图

根据需要下载对应的版本
开发工具可以选择vs2017,下载地址:https://www.visualstudio.com/zh-hans/downloads/?rr=https%3A%2F%2Fwww.baidu.com%2Flink%3Furl%3DvDGY-KzHvCA_7kdj9Wq9pQW2YmzXISgNiVw0ybE0UttFgEt2OAFSMsVHdjylqGgC_oGMtJ2WBSHapROMESZqHa%26wd%3D%26eqid%3Df10f7840000022430000000259c9edb0
打开vs2017

选择asp.netcore web应用程序

点击确定

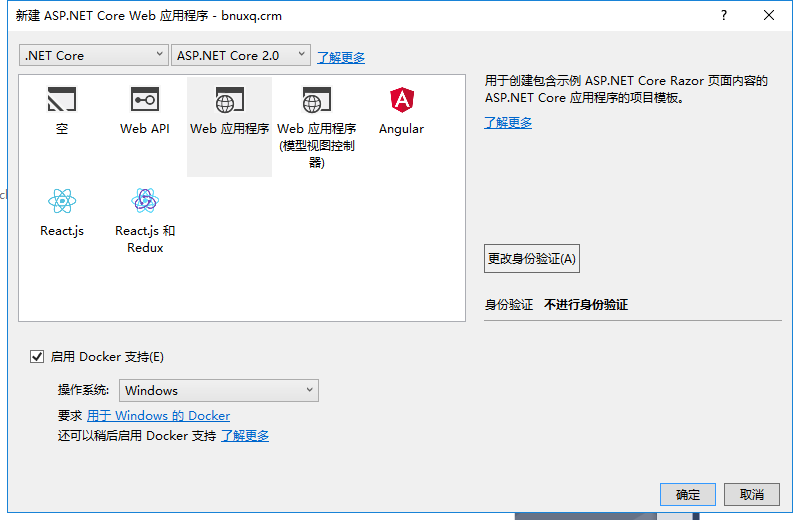
勾选Docker支持,点击确定,
Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的、可移植的、自给自足的容器。开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VMs(虚拟机)、bare metal、OpenStack 集群和其他的基础应用平台。在后续工作中会使用到。
3、初识asp.net core的项目结构
如果在创建的时候创建的是Web应用程序则创建后的项目结构如图:

从项目结构中可以看出在asp.net core中所有的静态文件js、css、图片之类的都统一放到了wwwroot目录中,项目的结构为:
wwwroot:项目所有的静态文件如CSS、JS、图片等
依赖项:放置了当前项目所有的依赖,依赖项中的Bower默认放置了jquery和bootstrap的相关依赖
Pages:放置了cshtml模板页,但是与asp.net mvc的cshtml不同的是他们每个.cshtml点开后还有个.cshtml.cs类
appsettings.json:该文件是当前项目的配置文件,类似于之前的.net项目中的App.config
bower.json:该文件中配置了依赖项中Bower中的jquery和bootstrap相关的版本号
bundleconfig.json:该文件类似于Web.config,主要是当前项目静态文件相关的配置
Dockerfile:和容器相关的文件
docker-compose:用于简化在Docker中使用asp.net core
如果在生成项目的时候选择的是WebAPI,创建的项目结构如下:

相对于Web应用程序,WebAPI项目会少了不少内容,如果需要再WebAPI中使用web页面则静态文件等都需要自己手动添加和配置。
4、启动asp.net core运行查看效果
点击Docker启动

启动后

在PowerShell中输入docker images命令,就可以列出当前docker中的镜像,可以看到刚刚启动的项目:

如果新建的项目选择的是Web应用程序,启动后看到如图界面
