对于AngularJS什么,小编在这就不多做介绍了。大家可以看小编的上一篇博客。
言归正传,小编在上一篇博客中介绍了AngularJS中的指令、表达式还有非常实用的三种服务。接下来,带大家看一看AngularJS中的$http、表格、dom及事件,当然还有其动画以及极其重要的路由。
一、AngularJS中的$http
作为一个前端程序猿,明白与后台数据的传递是灰常重要的。要知道,在前端常用的向后台传递数据的方式有:原生JS的ajax,jQuery中的ajax、表单的提交过程也是一种向后台数据传递的过程。最后,还有就是今天要将的AngularJS中的$HTTP了。当然,肯定还有其他的 数据传递方式,小编以后会介绍给你们的。
AngularJS中的$http的基本样式比较简单,
1 $http({ 2 method:"get/post", /*请求的方法*/ 3 url:" " /*请求的地址*/ 4 }).then(function(classes){ 5 /*请求成功的回调函数*/ 6 },function(){ 7 /*请求失败的回调函数*/ 8 });
我们实现一个请求json文件的数据,并制作为一个表格。至于为什么是json文件,因为小编只是初步接触后台,而json则通常被我们前端作为后台的替代。当然了,只供作为小小的后台数据使用,并不是后台。
直接上栗子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-app="app" ng-controller="ctrl"> <table width="400px"border="1"style="border-collapse: collapse;"> <tr> <th>姓名</th> <th>年龄</th> <th>兴趣</th> <th>语文成绩</th> <th>数学成绩</th> <th>总分</th> </tr> <tr ng-repeat="item in classes|orderBy:'score.chinese+score.math'"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.hobby}}</td> <td>{{item.score.math}}</td> <td>{{item.score.chinese}}</td> <td>{{item.score.math+item.score.chinese}}</td> </tr> </table> </body> <script type="text/javascript" src="js/angular.js"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope,$http){ $http({ method:"get", /*请求的方法*/ url:"angularJs.json" /*请求的地址*/ }).then(function(classes){ /*请求成功的回调函数*/ $scope.classes=classes.data; // $scope.name = classes.data.name; alert("请求成功!"); },function(){ /*请求成功的回调函数*/ alert("请求失败"); }); });
</script> </html>
json:
1 [ 2 { 3 "name": "张三", 4 "age": 17, 5 "hobby": [ 6 "吃", 7 "喝", 8 "玩", 9 "乐" 10 ], 11 "score":{ 12 "math":48, 13 "chinese":59 14 } 15 }, 16 { 17 "name": "张三", 18 "age": 17, 19 "hobby": [ 20 "吃", 21 "喝", 22 "玩", 23 "乐" 24 ], 25 "score":{ 26 "math":88, 27 "chinese":99 28 } 29 }, 30 { 31 "name": "张三", 32 "age": 17, 33 "hobby": [ 34 "吃", 35 "喝", 36 "玩", 37 "乐" 38 ], 39 "score":{ 40 "math":68, 41 "chinese":89 42 } 43 }, 44 { 45 "name": "张三", 46 "age": 17, 47 "hobby": [ 48 "吃", 49 "喝", 50 "玩", 51 "乐" 52 ], 53 "score":{ 54 "math":78, 55 "chinese":89 56 } 57 } 58 ]
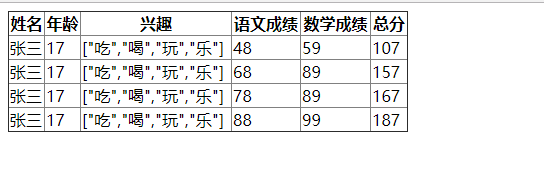
结果:

当然,他也有简写形式:
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
不过需要注意,post的缩写格式会出现内部服务器错误,大家先了解这种方式,小编后续会解决这个问题
举个栗子:
1 $http.get("angularJs.json",{/*需要传递到后台的参数*/}).then(function(){ 2 alert("请求成功!") 3 },function(){ 4 alert("请求失败!"); 5 }) 6 }) 7
二、AngularJS中的select和表格
因为AngularJS双向数据绑定的特性,AngularJS的获取数据也变得简单。接下来就带大家了解一下select和表格。
在AngularJS中,select下拉选项也分为两种,使用数组作为数据源和以对象作为数据源;
一、使用作为数据源;
1、item表示数组中的每一项!
2、循环中的option中,value的值,默认为item
3、option显示出的内容(<option></option>标签中的文字)是由item.site for 决定!!
再举例:
1 <body ng-app="app" ng-controller="ctrl"> 2 <select ng-model="site3"> 3 <option ng-repeat="item in options">{{item}}</option> 4 </select> 5 6 <pre>{{site3}}</pre> 7 </body> 8 <script type="text/javascript" src="js/angular.js"></script> 9 <script type="text/javascript"> 10 angular.module("app",[]) 11 .controller("ctrl",function($scope){ 12 $scope.options = ["张三","李四","王二麻子","赵六","李胖"]; 13 </script>
结果:

再再举个栗子:
<body ng-app="app" ng-controller="ctrl"> <select ng-model="site2"> <option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option> </select> <pre>{{site2}}</pre> </body> <script type="text/javascript" src="js/angular.js"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.sites = [ {site : "Google", url : "http://www.google.com"}, {site : "Runoob", url : "http://www.runoob.com"}, {site : "Taobao", url : "http://www.taobao.com"} ]; }) </script>
结果:

二、以对象作为数据源
1、 (key,value) 第一项表示对象的键,第二项表示对象的值;
2、 option的value,永远都是对象的值!
3、 option显示出的内容(<option></option>标签中的文字)是由...for 决定的!也就是说 for前面是什么,option标签中就是什么。
再再再举个栗子!!
<body ng-app="app" ng-controller="ctrl"> <select ng-model="site4" ng-options="key for (key,value) in sitess"></select> <pre>{{site4}}</pre> </body> <script type="text/javascript" src="js/angular.js"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.sitess = { site01 : "Google", site02 : "Runoob", site03 : "Taobao" }; }) </script>
结果:

从上面两个例子中可以发现,在取到数组或对象中每个值得时候,使用了两种方式:ng-options 和 ng-repeat;
那么,我们来分析一下两者之间的不同:
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,是将指令添加到option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
其实表格的制作和上述的select是一样的方法,只要明白如何取值,那么表格就只是样式的问题了。
疯狂举栗子:
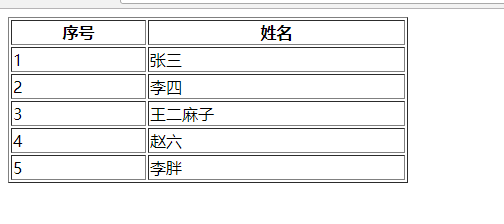
1 <body ng-app="app" ng-controller="ctrl"> 2 <table width="400" border="1"> 3 <tr> 4 <th>序号</th> 5 <th>姓名</th> 6 </tr> 7 <tr ng-repeat="item in options"> 8 9 <!--ng-repeat遍历是,$index 表示当前的行索引!--> 10 11 <td>{{$index + 1}}</td> 12 <td>{{item}}</td> 13 </tr> 14 </table> 15 16 17 </body> 18 19 <script type="text/javascript" src="js/angular.js"></script> 20 <script type="text/javascript"> 21 angular.module("app",[]) 22 .controller("ctrl",function($scope){ 23 $scope.options = ["张三","李四","王二麻子","赵六","李胖"]; 24 </script>
结果:

接下来给大家介绍一些AngularJS中的dom事件,在AngularJS中,大部分的dom事件都是通过其指令来实现;
1、ng-disabled="true/false";
传入true表示禁用,传入false表示可用;
2、ng-hide:是否隐藏;true表示隐藏,false表示不隐藏
3、ng-show:是否显示;true表示显示,false表示不显示
所以因为我们通常遇见的是true表示通用,所以,在事件的前面加上“!”;这只是个人习惯问题,没有规定必须;
举个栗子:
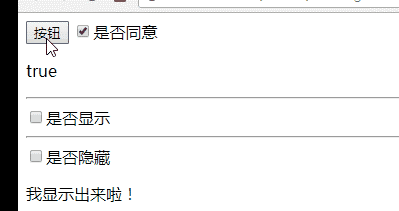
1 <body ng-app="app" ng-controller="ctrl"> 2 <!-- 3 ng-disabled="true/false"; 4 传入true表示禁用,传入false表示可用 5 --> 6 <button ng-disabled="!myCheck">按钮</button> 7 8 <label> 9 <input type="checkbox" ng-model="myCheck" />是否同意 10 </label> 11 12 <p>{{myCheck}}</p> 13 <hr /> 14 <label> 15 <input type="checkbox" ng-model="myShow" />是否显示 16 17 </label> 18 <p ng-show="myShow">我显示出来啦!</p> 19 <hr /> 20 21 <label> 22 <input type="checkbox" ng-model="myHide" />是否隐藏 23 24 </label> 25 <p ng-hide="myHide">我显示出来啦!</p> 26 </body> 27 28 <script type="text/javascript" src="js/angular.js"></script> 29 <script type="text/javascript"> 30 angular.module("app",[]) 31 .controller("ctrl",function($scope){ 32 33 }) 34 </script>
结果:

4、ng-if:是否移除元素
当传入true显示,传入false移除
效果与ng-hide相同,但是ng-hide是将元素隐藏,而ng-if是将元素在DOM中移除!!!
1 <body ng-app="app" ng-controller="ctrl"> 2 <label> 3 <input type="checkbox" ng-model="myIf" />是否移除 4 5 </label> 6 <p ng-if="!myIf">我显示出来啦!</p> 7 <hr /> 8 </body> 9 10 <script type="text/javascript" src="js/angular.js"></script> 11 <script type="text/javascript"> 12 angular.module("app",[]) 13 .controller("ctrl",function($scope){ 14 }) 15 </script>
结果:

5、ng-checked:传入true当前的复选框被选中
再次疯狂举栗子:
1 <body ng-app="app" ng-controller="ctrl"> 2 <input type="checkbox" ng-model="all"> Check all<br><br> 3 4 <input type="checkbox" ng-checked="all">Volvo<br> 5 <input type="checkbox" ng-checked="all">Ford<br> 6 <input type="checkbox" ng-checked="all">Mercedes 7 </body> 8 9 <script type="text/javascript" src="js/angular.js"></script> 10 <script type="text/javascript"> 11 angular.module("app",[]) 12 .controller("ctrl",function($scope){ 13 14 </script>
结果:

6、ng-class :用于设置给元素添加class类
可选值有以下几种情况:
①可以是字符串。表示直接给元素添加对应的class。多个class之间用空格分隔;
②可以是对象,对象的键表示class名字,对象的值为true或false,当为true时表示添加对应的class
③可以是数组,数组中的值可以是字符串或对象,判断同上
举栗子:
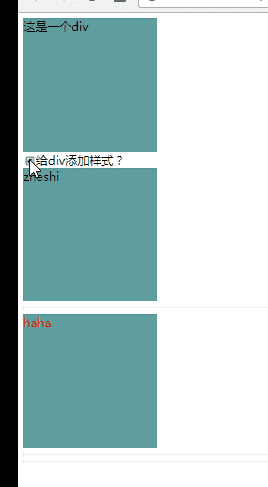
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div{ 8 width: 200px; 9 height: 200px; 10 background-color: cadetblue; 11 } 12 .div1{ 13 width: 200px; 14 height: 200px; 15 background-color: blueviolet; 16 } 17 .div3{ 18 color: red; 19 } 20 </style> 21 </head> 22 <body ng-app="app" ng-controller="ctrl"> 23 24 <div ng-class="'div'">这是一个div</div> 25 <label> 26 <input type="checkbox"ng-model="myClass"/>给div添加样式? 27 </label> 28 <div ng-class="{'div':myClass,'div1':!myClass}">zheshi</div> 29 <hr/> 30 <div ng-class="[{'div':myClass,'div1':!myClass},'div3']">haha</div> 31 <hr/> 32 </body> 33 34 <script type="text/javascript" src="js/angular.js"></script> 35 <script type="text/javascript"> 36 angular.module("app",[]) 37 .controller("ctrl",function($scope){ 38 39 }) 40 </script> 41 </html>
结果:

7、ng-switch根据变量的值进行选择
再次举例:
1 <body ng-app="app" ng-controller="ctrl"> 2 我喜欢的网站 3 <select ng-model="myVar"> 4 <option >切换 5 <option value="runoob">www.runoob.com 6 <option value="google">www.google.com 7 <option value="taobao">www.taobao.com 8 </select> 9 ? 10 <hr> 11 <div ng-switch="myVar"> 12 <div ng-switch-when="runoob"> 13 <h1>哈哈</h1> 14 <p>欢迎访问</p> 15 </div> 16 <div ng-switch-when="google"> 17 <h1>Google</h1> 18 <p>欢迎访问Google</p> 19 </div> 20 <div ng-switch-when="taobao"> 21 <h1>淘淘</h1> 22 <p>欢迎访问淘淘</p> 23 </div> 24 <div ng-switch-default> 25 <h1>切换</h1> 26 <p>选择不同选项显示对应的值。</p> 27 </div> 28 </div> 29 <hr> 30 </body> 31 32 <script type="text/javascript" src="js/angular.js"></script> 33 <script type="text/javascript"> 34 angular.module("app",[]) 35 .controller("ctrl",function($scope){ 36 37 </script>
结果:

AngularJS中的事件有很多,小编只是给大家介绍一些比较常用的。
1、ng-click 定义AngularJS的点击事件
ng-click只能触发绑定在AngularJS的作用域上面的属性和方法;
2、ng-foucus:获得焦点
3、ng-blur :失去焦点
4、ng-change:内容改变
再次举个栗子:
<body ng-app="app" ng-controller="ctrl"> <button ng-click="func()">点我弹窗</button> <button ng-mouseover="func()">点我弹窗</button> <button ng-mouseout="func()">点我弹窗</button> <input type="text" ng-keydown="keydown()" /> </body> <script type="text/javascript" src="js/angular.js"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.func = function(){ alert("哈哈哈"); } $scope.keydown = function(){ console.log(event.keyCode ==13); } }) </script>
结果:

四、AngularJS中的表单验证及动画
1、表单中,常用的验证操作
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、验证时,必须给form和input,设置name属性。
给form和input设置name之后,回自动将表单信息绑定到¥scope作用域中。所以,可以直接使用formName.inputName验证
操作,得到验证结果。
例如:
formName.inputName.$dirty = "true";表示表单被填写过!
formName.inputName.$invalid = "true";表示表单输入内容不合法!
formName.inputName.$error.required = "true";表示设置了必填,但没有输入;
注意:
$error支持的验证:
required/minlength/maxlength/partten(正则验证..)/eamil/number/date/url等。。。
3、为了避免AngularJS的验证与HTML5的表单验证冲突;
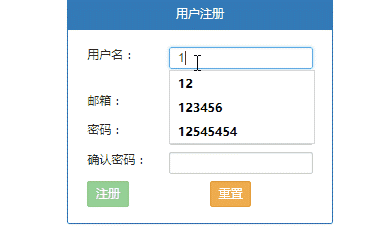
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>AngularJS中的表单验证</title> 6 <link rel="stylesheet"href="css/bootstrap.css" /> 7 <style type="text/css"> 8 .row{ 9 margin: 10px 0px; 10 } 11 </style> 12 </head> 13 <body ng-app="app" ng-controller="ctrl"> 14 15 16 <div class="container" style="width: 400px;margin: 50px auto; padding: 0px;"> 17 <div class="panel panel-primary"> 18 <div class="panel-heading"> 19 <div class="panel-title" style="text-align: center;"> 20 用户注册 21 </div> 22 </div> 23 <div class="panel-body"> 24 <form class="form-horizontal" name="form" novalidate> 25 <div class="row"> 26 <div class="col-xs-4">用户名:</div> 27 <div class="col-xs-8"> 28 <input type="text" class="form-control" name="name" ng-model="user.name " required ng-minlength="6" ng-maxlength="12" /> 29 <p style="margin: 0px;color: red;" ng-show="form.name .$invalid && form.name .$dirty"> 30 <span ng-show="form.name .$error.required">用户名必须填写</span> 31 <span ng-show="form.name .$error.minlength">用户名长度最小为6位</span> 32 <span ng-show="form.name .$error.maxlength">用户名长度最大为12位</span> 33 </p> 34 </div> 35 </div> 36 <div class="row"> 37 <div class="col-xs-4">邮箱:</div> 38 <div class="col-xs-8"> 39 <input type="email" class="form-control" name="email" ng-model="user.email" required/> 40 <p style="margin: 0px;color: red;" ng-show="form.email.$invalid && form.email.$dirty"> 41 <span ng-show="form.email.$error.required">邮箱必须填写</span> 42 <span ng-show="form.email.$error.email">邮箱不合法</span> 43 </p> 44 </div> 45 </div> 46 <div class="row"> 47 <div class="col-xs-4">密码:</div> 48 <div class="col-xs-8"> 49 <input type="passward" class="form-control" name="pwd" ng-model="user.pwd" pattern="^\w{6,18}$"/> 50 <p style="margin: 0px;color: red;" ng-show="form.pwd.$invalid && form.pwd.$dirty"> 51 <span ng-show="form.pwd.$error.pattern">密码只能由6-18位字母数字下划线组成</span> 52 </p> 53 </div> 54 </div> 55 56 <div class="row"> 57 <div class="col-xs-4">确认密码:</div> 58 <div class="col-xs-8"> 59 <input type="passward" class="form-control" name="repwd" ng-model="user.repwd" required /> 60 <p style="margin: 0px;color: red;" ng-show="form.repwd.$dirty && user.pwd!=user.repwd">两次密码输入不一致</p> 61 </div> 62 </div> 63 <div class="row"> 64 <div class="col-xs-6"> 65 <input type="submit" value="注册" class="btn btn-success" ng-disabled="form.$invalid||user.pwd!=user.repwd" required /> 66 67 </div> 68 <div class="col-xs-6"> 69 <input type="submit" value="重置" class="btn btn-warning" /> 70 </div> 71 </div> 72 73 74 </form> 75 </div> 76 </div> 77 </div> 78 79 80 81 </body> 82 83 <script type="text/javascript" src="js/angular.js"></script> 84 <script type="text/javascript"> 85 angular.module("app",[]) 86 .controller("ctrl",function(){ 87 88 }) 89 </script> 90 </html>
结果:

AngularJS中的动画没有css、js及jQuery那么复杂;
在AngularJS中使用动画:
1、导入angular-animate.js
2、如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
eg:angular.module("app",["ngAnimate"])
3、当使用ng-show、ng-hide显示或隐藏元素的时候,系统会自动添加或移除.ng-hide这个class类
4、当使用ng-if、ng-switch、ng-repeat等其他指令时,需要分别设置显示后和隐藏后的两种CS样式;
.ng-enter-active,.ng-leave{} 显示后
.ng-enter,.ng-leave-active{} 隐藏后
再再举个栗子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div{ 8 width: 200px; 9 height: 200px; 10 background-color: green; 11 transition: all 2s ease; 12 } 13 .ng-hide{ 14 width: 100px; 15 height: 100px; 16 background-color: cadetblue; 17 /*margin-left: -100px;*/ 18 } 19 .ng-enter-active,.ng-leave{ 20 width: 200px; 21 height: 200px; 22 background-color: red; 23 } 24 .ng-enter,.ng-leave-active{ 25 width: 0px; 26 height: 0px; 27 /*margin-left: -200px;*/ 28 } 29 </style> 30 </head> 31 <body ng-app="app" ng-controller="ctrl"> 32 33 <input type="checkbox"ng-model="myCheck" />是否隐藏div? 34 <div class="div"ng-hide="myCheck">hahaha</div> 35 36 <input type="checkbox"ng-model="myIf" />是否隐藏div? 37 <div class="div"ng-if="!myIf">hahaha</div> 38 </body> 39 40 <script type="text/javascript" src="js/angular.js"></script> 41 <script type="text/javascript" src="js/angular-animate.js"></script> 42 <script type="text/javascript"> 43 44 angular.module("app",["ngAnimate"]) 45 .controller("ctrl",function(){ 46 47 }) 48 </script> 49 </html>
结果:

五、AngularJS中的路由
路由算是AngularJS中最重要的功能之一,毕竟在前端网站中路由的应用十灰的常见:AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
一、在AngularJS中使用路由:
1. 导入路由文件:angular-route.js
2. 在主模块中注入"ngRoute"。
angular.module("app",["ngRoute"])
3. 将超链接改写为路由格式。 --> "#/标记"
<a href="#/">首页</a> //首页直接使用 #/ 表示 <a href="#/page1">page1</a> //其他页面"#/标记" 表示
4. 在页面的合适位置,添加ng-view,用于承载路由打开的页面:
<div ng-view></div>
//或者 <ng-view></ng-view>
该 div 内的 HTML 内容会根据路由的变化而变化。
5. 在config配置阶段,注入$routeProvider,进行路由配置:

.config(function($routeProvider){
$routeProvider
.when("/",{template:'<h1 style="color:red;">这是首页</h1>'})
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
.when("/page2",{templateUrl:"page.html",controller:function($scope){
$scope.text = "这是ctrl不知道是几控制器!!"
}})
.when("/page3",{templateUrl:"page.html"})
.when("/page4",{})
.otherwise({redirectTo:"/"})
})

二、AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
1 $routeProvider.when(url,{ 2 template:string, //在ng-view中插入简单的html内容 3 templateUrl:string, //在ng-view中插入html模版文件 4 controller:string,function / array, //在当前模版上执行的controller函数 5 controllerAs:string, //为controller指定别名 6 redirectTo:string,function, //重定向的地址 7 resolve:object<key,function> //指定当前controller所依赖的其他模块 8 });
三、路由对象中接受的可选参数:
① template: 自定义HTML模板,会直接将这段HTML记载到ng-view中;
.when("/page3",{templateUrl:"page.html"})
② templateUrl: 导入外部的HTML模板文件。 为了避免冲突,外部的HTML应该是一个代码片段,即只保留body以内的部分。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
③ controller: 在当前HTML模板上,执行的controller函数。会生出新的作用域$scope. 可以接受字符串(声明好的controller名字),也可以直接接受函数。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
注意: 使用ng-view打开的页面,controller中的作用域是属于当前页面作用域的子作用域!! 依然符合Angular中父子作用域"能读不能写"的要求!
所以: 如果需要在ng-view中修改当前作用域的变量,必须把这个变量声明为对象的属性!!
④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首页!
.otherwise({redirectTo:"/"})
最后举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> ul{ overflow: hidden; } li{ width: 100px; height: 40px; text-align: center; float: left; line-height: 40px; list-style: none; cursor: pointer; } li a{ text-decoration: none; color: black; } li:hover{ background-color: yellow; } #div1{ width: 1000px; height: 500px; margin: 20px auto; border: 2px solid red; } </style> </head> <body ng-app="app" ng-controller="ctrl"> <ul> <li><a href="#/">首页</a></li> <li><a href="#/page1">page1</a></li> <li><a href="#/page2">page2</a></li> <li><a href="#/page3">page3</a></li> <li><a href="#/page4">page4</a></li> </ul> <input type="text" ng-model="test" /> <input type="text" ng-model="obj.test" /> <div id="div1" ng-view> </div> </body> <script src="js/angular.js" type="text/javascript"></script> <script src="js/angular-route.js" type="text/javascript"></script> <script type="text/javascript"> angular.module("app",["ngRoute"]) .config(function($routeProvider){ $routeProvider .when("/",{template:'<h1 style="color:red;">这是首页</h1>'}) .when("/page1",{templateUrl:"page.html",controller:"ctrl1"}) .when("/page2",{templateUrl:"page.html",controller:function($scope){ $scope.text = "这是ctrl不知道是几控制器!!" }}) .when("/page3",{templateUrl:"page.html"}) .when("/page4",{}) .otherwise({redirectTo:"/"}) }) .controller("ctrl",function($scope){ $scope.test = "这是一段测试文字!"; $scope.obj = { test:"这是一个测试对象!" } }) .controller("ctrl1",function($scope){ $scope.text = "这是ctrl1控制器!"; }) </script> </html>
结果:

作者编
到此,AngularJS的基础知识基本已经结束了。要知道,在很多公司中,AngularJS的应用要比jQuery要重要的多。不过小编对AngularJS的学习也并没有结束。以后小编也会将更多的AngularJS以及其他的前端知识带给大家!!