最近个人时间多起来了;
于是打算持续写一点东西;
前面写了两篇关于riot.js的东西;
被博客园的领导移出首页了;
原因之一是排版不整齐;
确实是不整齐,这我认,
然而,我自己可是博客园文章编辑器的作者啊,
而且持续写了三版了,从1.0.0写到3.0.0;
而且有很多园友也在用我的编辑器写博客;
(陆续也有人在问我这个工具的下载地址,源码的问题;)
我自己咋就排班不好文章了呢?
于是翻出以前的工具代码,
于是决定大规模重构一遍;
说白了就是重写一遍啦;
大概一个星期的功夫,于是就有了这个工具;
博客登录(引入博客园的登录画面,使用官方提供的登录机制)
检索历史文章(可以检索到你博客园内所有的随笔文章,支持分页)
修改文章(你博客园内所有的历史随笔文章,都可以用此工具编辑修改)
新增文章(从无到有撰写一篇新的随笔文章)
QQ截图直接黏贴
纯绿色版,不需要安装,没有额外的服务,体积更小;
引入百度ueditor编辑器
7个大类的表情,随意挑选
24种语言的代码着色方案
多种表格控制工具
修复了很多ueditor尚未修复的BUG
最最关键的还是开源!(照着这个代码写个淘宝下单器之类的东西,简直易如反掌)
功能上比上三个版本提升了不少,有质的飞跃!
文章撰写界面:

右侧快捷菜单:

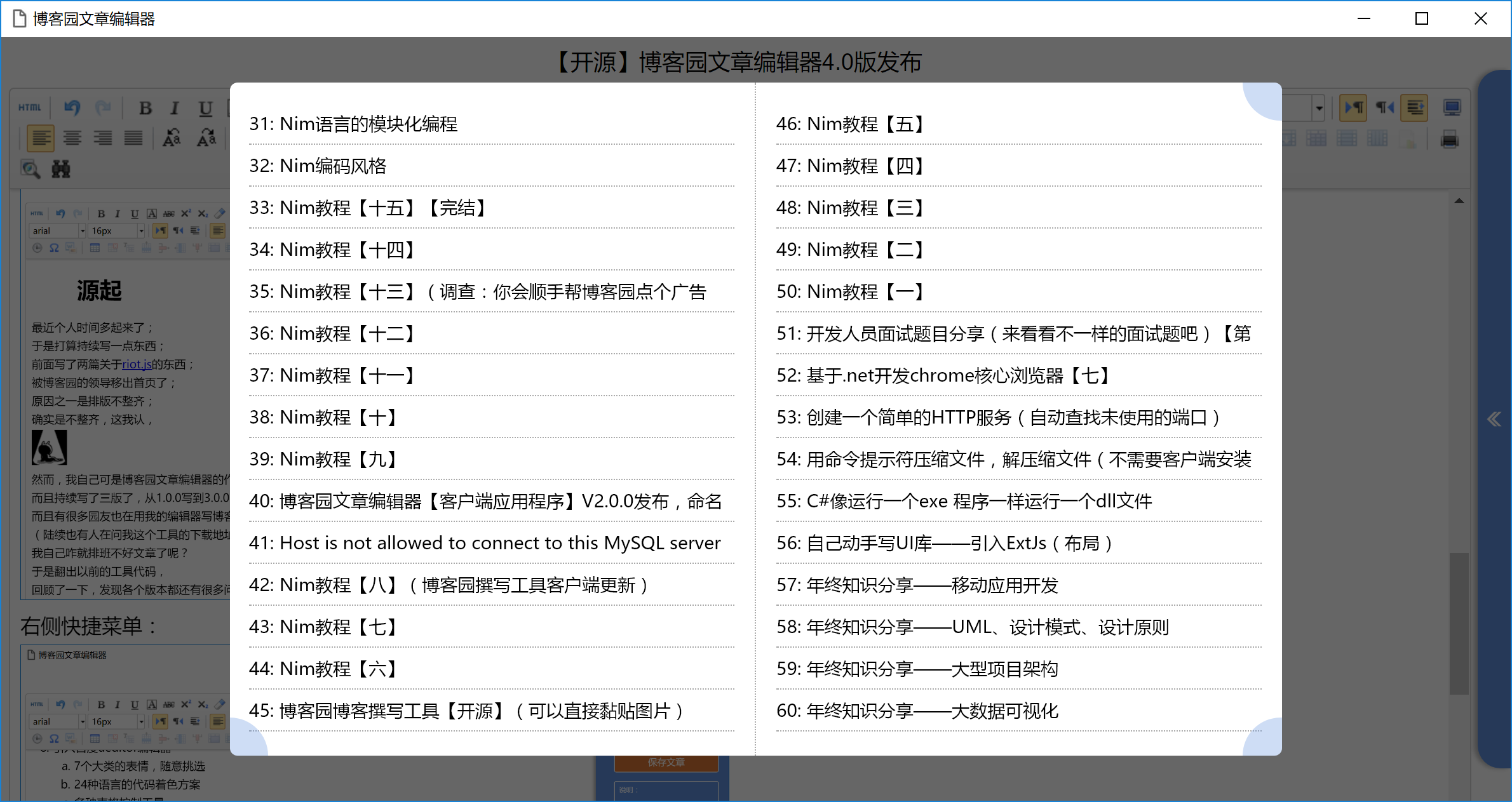
历史文章列表:

这知识几个关键界面
里面还有一些细小的提示画面
就不在一一截图了
开源地址:
https://gitee.com/xland/cnblogs
(这次开源到码云上,速度确实比github快不少,原来再github上的项目我以后会废弃掉)
大家发现什么问题可以直接提issue
如果大家期待什么新功能,也可以提issue;
下载地址:
https://gitee.com/xland/cnblogs/releases
强烈希望大家能给个star;
这让我知道你在用;
这让我有动力继续做一些对大家有用的东西;
最后插一段关键代码:
bky.uploadImg = function(event,cb){ var items = event.clipboardData.items; if(items[0].type.indexOf("image") < 0){ return; } var file = items[0].getAsFile(); var formData = new FormData(); formData.append('imageFile', file); formData.append("mimeType", file.type); var frame = document.getElementById('articleFrame').contentWindow frame.$.ajax({ type: 'POST', url:bky.imgUploadUrl, data: formData, processData: false, contentType: false, dataType: 'json', xhrFields: { withCredentials: true }, success: function(result) { if(result.success){ var img = '<img src="' + result.message + '" />'; cb(img); } } }); }