最近公司有了一个新的需求,学生在购买课时的时候,需要让家长或者朋友代付。这样的话我首先想到的就是微信的H5支付(微信内置浏览器调用支付模块)。当时想用这个支付的原因因为是前端代码十分简单。。
然而恰恰是因为自己选择了这个方法,让自己连续两天陷入了困境。
下面是正文跟代码截图
首先咱们先来看下H5的支付文档说明

咱们新手或者写过微信支付的童鞋都不难看懂 其实十分简单,需要的入参跟说明一目了然。但是H5支付的大前提很重要,就是需要用户的openid,不然你在调用微信统一下单的时候(其中交易类型:trade_type = JSAPI)它们会返回你说确实openid这个参数。问题是这个参数我们从哪来呢?
我直接搜一些资料贴给大家;
据我所知目前有两个方式:
1.微信OAuth网页授权。服务号(订阅号不行)可以在公众号后台开通微信OAuth网页授权,用户在网页中进行授权操作时你会得到用户的openid
2.接入服务器。微信允许接入服务器进行开发,配置好接入服务器(参考微信的开发文档)后,用户发给公众号的消息全部会以一个xml表单的形式被转发到你的服务器上。
我使用的是第一种方式,其实很简单,大家可以参考微信的demo微信H5demo
其中参考example/WxPay.JsApiPay.php里面的GetOpenid方法。
这样获取到openid再去调用统一下单接口就没问题,如果再有其他问题,可以打日志看微信返回错误,一般这个地方的返回错误比较明显,很容易查到原因。最坑也是最泪崩的是以后的错误类型。
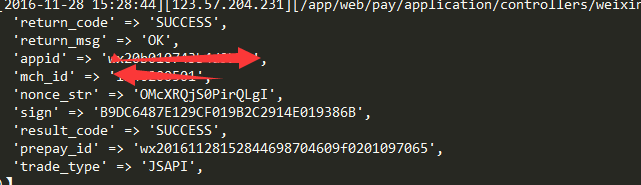
我们看到我们调用统一接口成功之后会返现微信返回的结果里面有这些东西

从结果里面我们不难看出调用微信支付的demo里面要的几个参数我们全部有了,包括sign签名(这是一个坑)。这样的话 我们只需要把这些参数返回给客户端直接组合数据应该就能成功了。
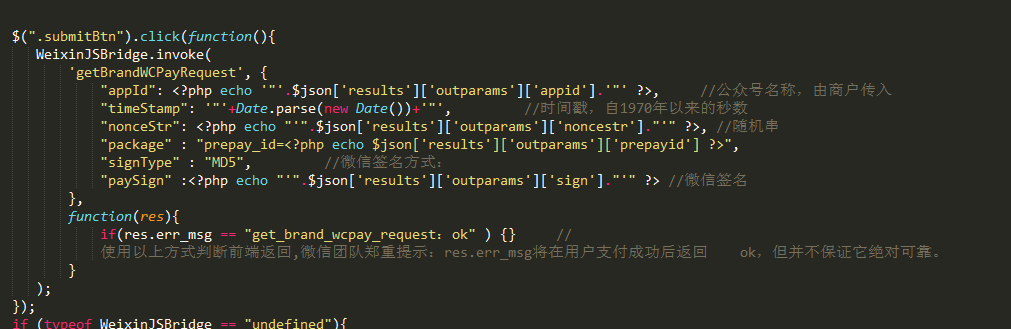
此时我们把数据返回给客户端 ,客户端组合数据如下

我们测试之后发现。微信返回的是支付签名验证失败,一般通用错误类型会返回get_brand_wcpay_request:fail。这个时候 我又去看了一下文档,那个时间戳是十位,js这种方法是13位精确到毫秒的,于是我切割字符串,获得十位时间戳,这个时候再去测试仍然跟上次错误一样。于是我慢慢的冷静下来。开始在网上疯狂查资料。查找问题在哪?网上的答案一般是支付授权目录的问题,其实这个我早就设置好了的。没有问题的。于是我又一遍的啃起了他的官方文档,结合他们的demo重新理了一遍思路。原来文档里面几个参数中只有package这个参数会用统一下单返回的数据,真是中国文化博大精深啊,玩文字游戏啊。
于是我猜想那么统一接口返回的sign也不能用楼。难不成所谓的sign是统一下单返回的结果重新用md5去生成么?
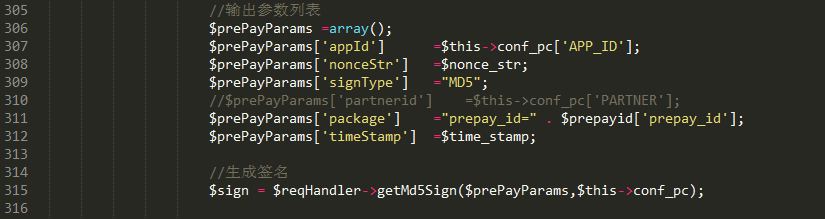
我只能去测试验证我的结论了。不多说,贴代码

这组代码是我从统一订单返回结果之后 按照文档的说明,(大小写别写错),重新生成了sign,然后返回客户端,包括时间戳也返回。这样的话再去测试,它不会再报get_brand_wcpay_request:fail。它会给我报了另外一个错误,提示我说当前页面为注册,同时弹了url出来(这一步,如果童鞋在公众号设置。微信支付-》支付授权目录)填写过的话,应该就没其他问题了。可以忽略。
基本上H5内置浏览器调用微信支付模块就是这些东西。主要的坑在于签名。微信返回的错误类型是最坑爹的,全是通用的,根本不能快速定位。
源码免费下载地址:http://www.jinhusns.com/Products/Download