FineUIMvc 是基于 jQuery 的专业 ASP.NET MVC 控件库,其前身是基于 WebForms 的开源控件库 FineUI(历时9年120多个版本)。FineUIMvc(基础版)包含开源版的全部功能,支持 30 种内置主题和 FontAwesome 图标,支持消息对话框和单元格编辑表格,功能强大,最重要的是完全免费。
【空项目+快速入门+在线示例源代码+服务端参考手册+客户端参考手册】下载地址:
链接:http://pan.baidu.com/s/1o8pWqQQ 密码:uhxl


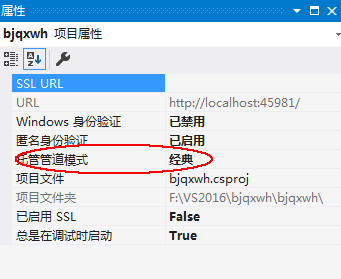
空项目已经配置好了Web.config文件,主要是两个地方的改动:
class="cnblogs_code_copy">
<configSections>
<section name="FineUIMvc" type="FineUIMvc.ConfigSection, FineUIMvc"
requirePermission="false" />
</configSections>
<FineUIMvc DebugMode="true" Theme="Cupertino" />


<system.web> <httpModules> <add name="FineUIMvcScriptModule" type="FineUIMvc.ScriptModule, FineUIMvc"/> </httpModules> <httpHandlers> <add verb="GET" path="res.axd" type="FineUIMvc.ResourceHandler, FineUIMvc"/> </httpHandlers> </system.web>
在Global.asax中,添加全部模型绑定器:

protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
ModelBinders.Binders.Add(typeof(JArray), new JArrayModelBinder());
ModelBinders.Binders.Add(typeof(JObject), new JObjectModelBinder());
}

布局视图类似于WebForms的母版页,位于Views/Home/Shared/_Layout.cshtml,我们先看下其中的代码:

@{
var F = Html.F();
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title - FineUIMvc 空项目</title>
@F.RenderCss()
<link href="~/res/css/common.css" rel="stylesheet" type="text/css" />
@RenderSection("head", false)
</head>
<body>
@Html.AntiForgeryToken()
@F.PageManager
@RenderSection("body", true)
@F.RenderScript()
@RenderSection("script", false)
</body>
</html>

<pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Optimization"/> <add namespace="System.Web.Routing" /> <add namespace="项目名称" /> <add namespace="FineUIMvc" /> </namespaces> </pages>