背景说明:
大学时毕业设计作品,一直闲置在硬盘了,倒想着不如开源出来,也许会对一些人有帮助呢,而且个人觉得这个网站做得还是不错了,毕竟是花了不少心思,希望对你有所帮助。
github地址:https://github.com/xueying/QSWebProject
参考来源:
http://www.cnblogs.com/inline/p/3865186.html
http://ddmvc4.codeplex.com/
网站介绍:
该网站采用UnitOfwork框架,前端和后台在实现过程中引用了不少的控件和一些优秀的库,具体看下面的介绍(原谅我的懒,直接上以前的演示PPT内容,勿喷~)
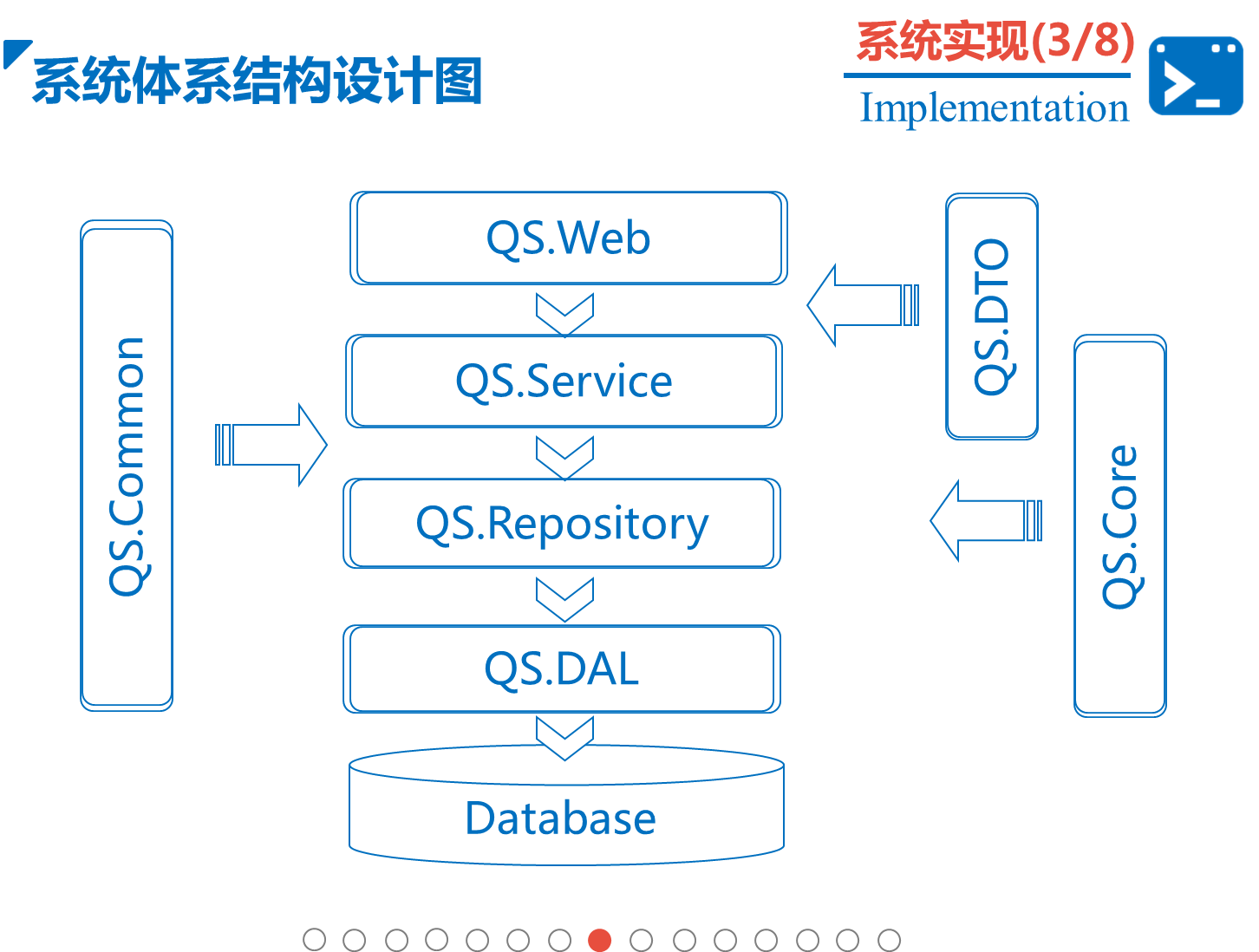
系统结构,跟参考来源中的框架没有很大的区别,当时就建立在该框架的基础上进行实现的:)

图1:系统架构

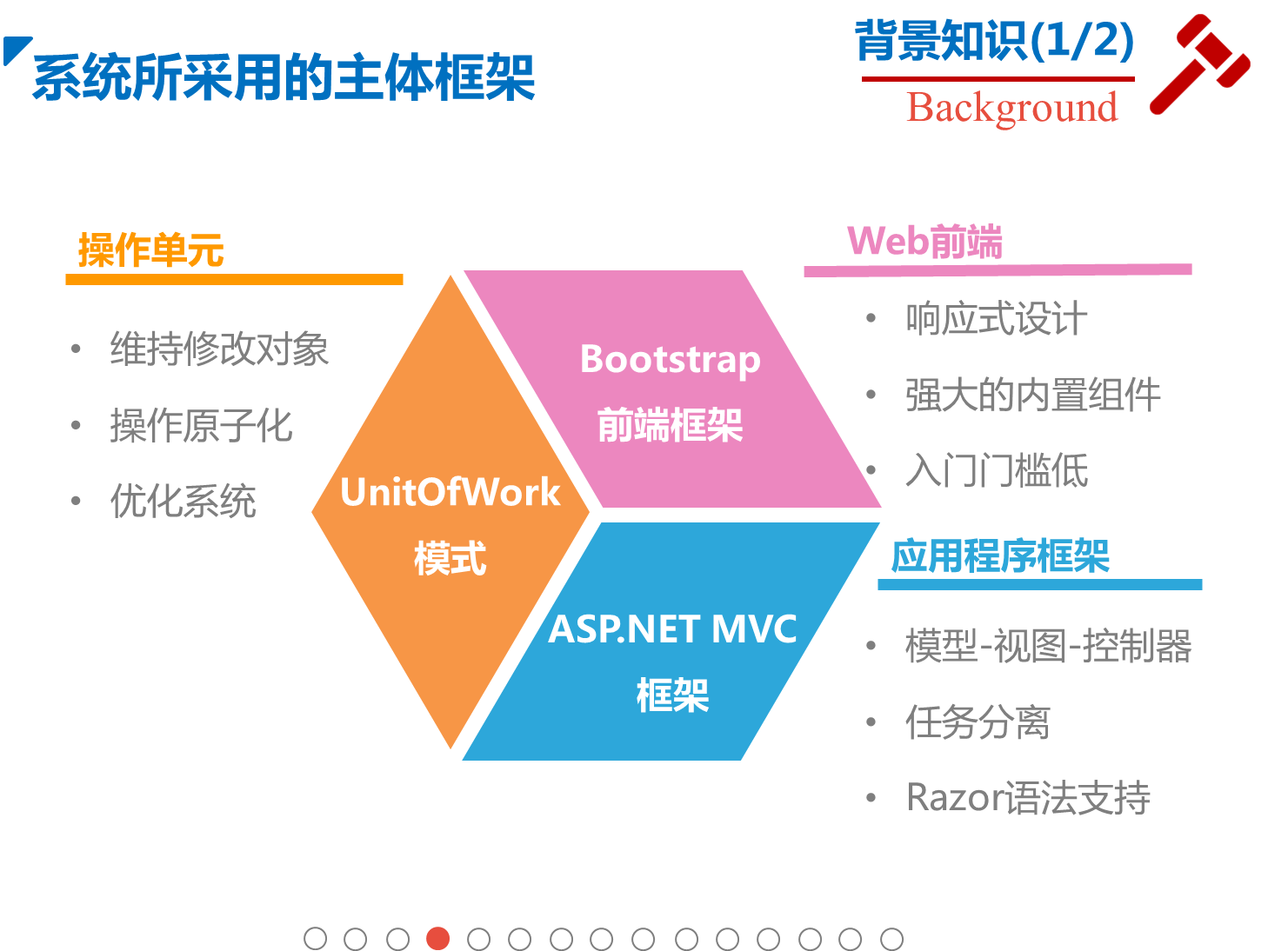
图2:核心思想和组件
在实现该网站了可是使用了不少心思调用修改各种控件,又做前端又写后台,而且还P图~,哦哦,这里前端和后台管理都使用了一套来自 keenthemes 的框架 ,有兴趣可以点击看一下。

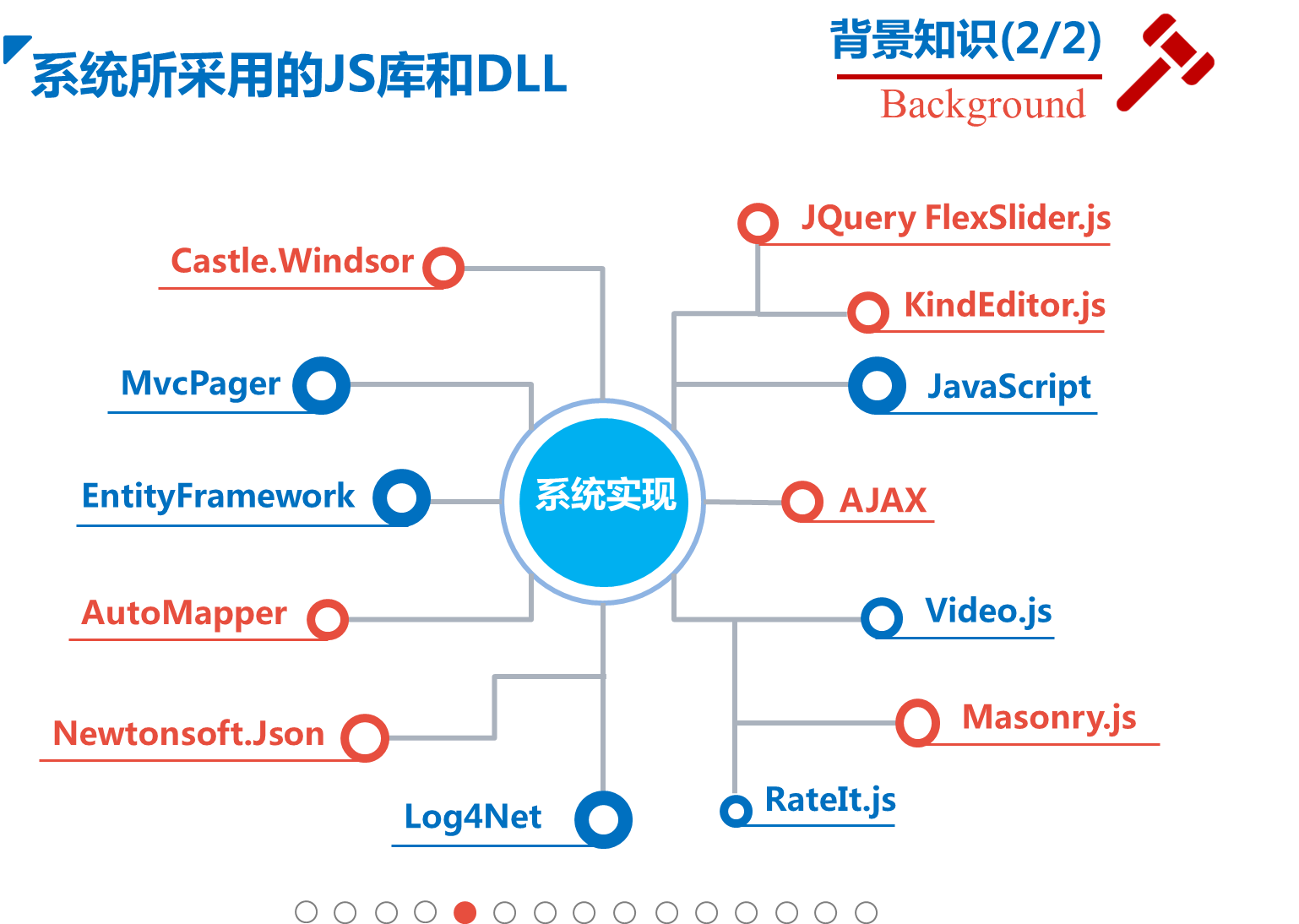
图3:系统引用的部分第三方控件和库
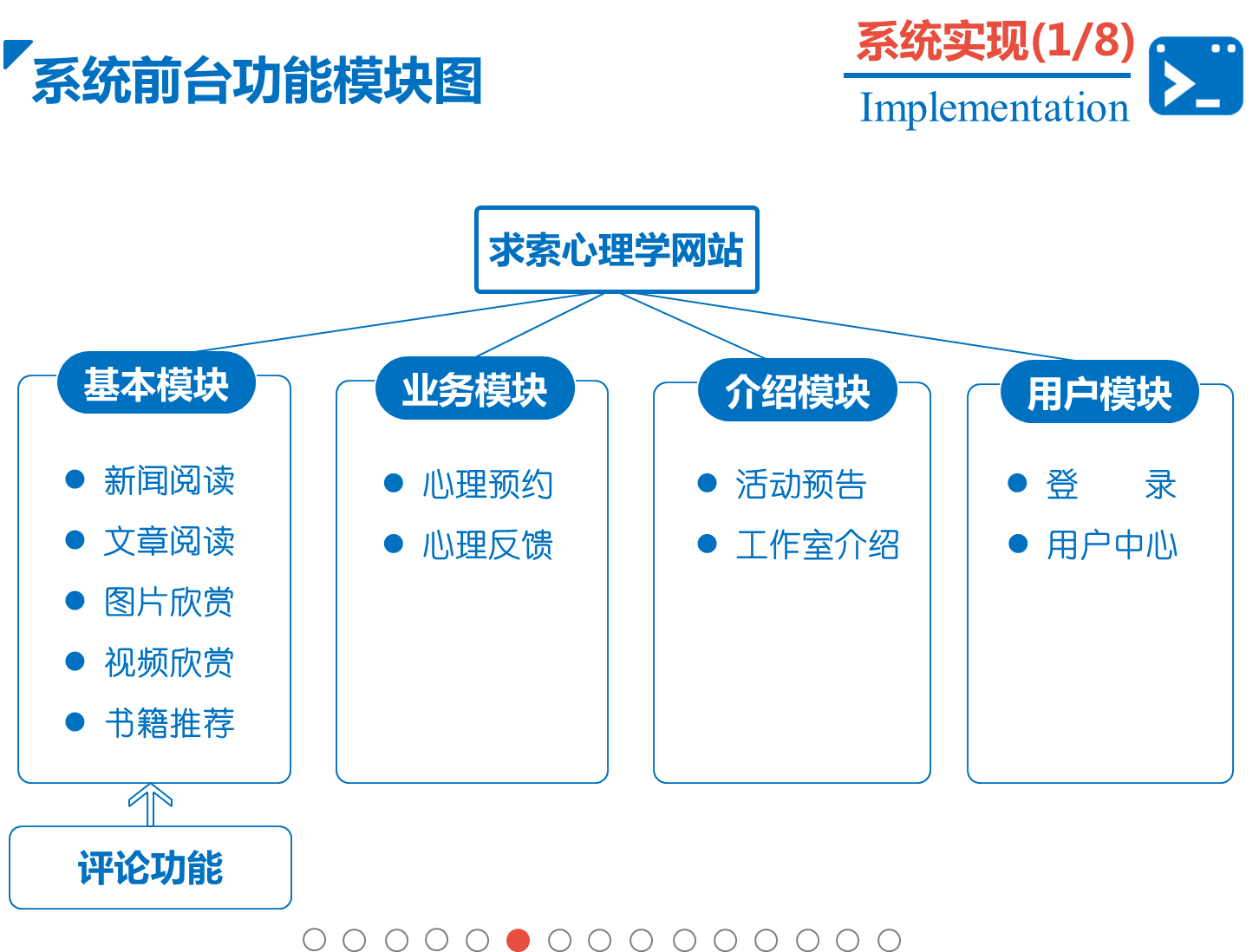
该网站实现的功能还是比较多的,看下面两张图就明白了,谁叫我当时真的有那颗热忱的心,可谓是吃饭睡觉时心思都放在这件事上,好怀念当时的那种感觉。
这里多说两句:
在基本模块中都实现了评论功能,而且是局部刷新分页,在 书籍推荐 模块中参考豆瓣的设计,添加了评分的功能,而且还支持书籍资源下载;
图片欣赏模块在前端方面实现了瀑布流模式,体验还不错,如果内容足够,可以一直往下刷~

图4:功能内容
后台针对前台的功能做了对应,内容也是多得要命~

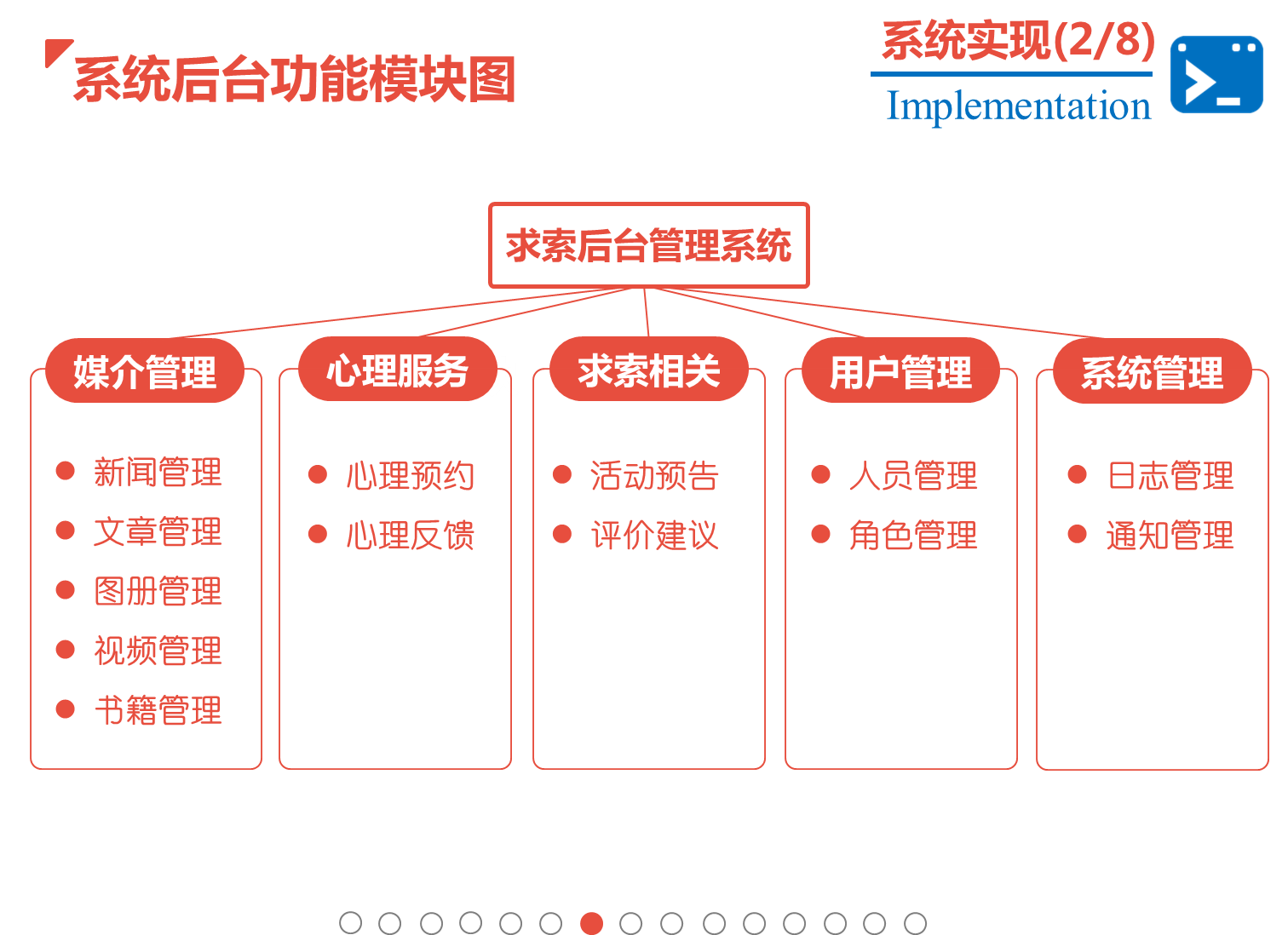
图5:后台管理
一睹为快:
以前买过服务器和域名跑了一段时间呢,但是没续费所以不能在线点击预览啦,先上几张图先,个人感觉我的审美能力还是不错的,排版还是自己折腾出来的。



安装部署说明:
再贴一次:github地址:https://github.com/xueying/QSWebProject
其他:
因时间有限,还有好多细节的内容没有说到的,相信在你在了解代码中能够发现不少惊喜,如果你觉得不错的话,那就 顶一个呗!
最近刚开通了个人微信公众号,有兴趣的朋友可以打开微信扫如下二维码关注一下,或者微信搜索 物役记(微信号:materialchains),本人一直觉得时间很重要,推己及人也不敢浪费他人的时间,希望在我成长之余也能帮助到大家!
