感谢我们项目组给机会,让我学了Vue.js,打开新世界大门。。。哈哈哈,也没有那么夸张,不过学下来确实觉得入门还是蛮容易的。我大概前前后后学了有一个月的样子,一开始只是比较急着可以写东西出来,后来因为分配到九月份的分享,项目组也买了vue相关的书籍,所以又进行了比较深入的一个学习。
====================================================嘀 哩哩 哩~========================================================
按照惯例,我学习过程用到的资料:
1.vue官网:https://cn.vuejs.org/v2/guide/installation.html (官网已经很友好了,很有参考价值的)
2.简书vue的入坑教程:http://blog.csdn.net/sinat_17775997/article/details/77824878 (拉到下面,开始看 入坑系列就可以了)
3.智能社陈潇冰老师的vue视频:链接:http://pan.baidu.com/s/1sla6lkh 密码:72ep (老师讲的很基础,还不错。我基本都听完了,对vue有较好理解,不过老师是凭经验讲的,看完最好再看看书,就比较完美)
4.曾经超火的60分钟入门 http://www.cnblogs.com/keepfool/p/5625583.html (里面的内容很详细,不够完美的地方是这个教程是基于vue1.x版本的,基础的部分基本2.0也适用,但到过滤器这些部分会有比较大出入,当时我也是学到这里懵逼了弃了~有点可惜)
===================================================哒哒哒====分割=======================================================
学习Vue要准备的环境:
1.我用的是Sublime Text3 做编辑器 : 链接:http://pan.baidu.com/s/1dFITZnb 密码:bwfy
2.安装node.js (这个直接去官网下载安装就可以了,到后面安装脚手架vue-cli要用到的)传送门:http://nodejs.cn/download/
=======================================================嘀嘀嘀======分割==================================================
现在我们开始正式一个坑一个坑学习vue
1.建立第一个vue页面
准备:①下载vue.js (进入官网https://cn.vuejs.org/v2/guide/installation.html)选择“开发版本”,点击即可下载到vue.js

②打开sublime text3,新建一个html页面。快速建立一个html页面的快捷键(同时按住shift+ctrl+p,然后看到顶部会弹出框,输入 sshtml ,按回车键,这时候虽然没有看到什么变化,然后输入感叹号 ! ,然后按 Tab 键。完成。如果没出来,检查输入感叹号 ! 是不是英文输入法)。
写代码:第一个vue页面
效果图:

代码:(这是一个双向数据绑定的案例)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Vue-Hello</title> </head> <body> <div id="app"> <p>{{message}}</p> <!-- 数据显示 --> <input v-model = "message"> <!-- 绑定数据 --> </div> <script src="vue.js"></script> /*引入vue*/ <script> // vue实例 new Vue({ el:'#app', data:{ message:'Hello Vue!' /*message本体*/ } }) </script> </body> </html>hello.html
2.在vue页面上练习一下vue的常用指令吧。
vue的常用指令有:(简书上截图过来的,更多指令在官网有:https://cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4

下面我们来挑几个练练吧。
①v-bind(简写为 :)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>v-bind</title> </head> <style> .red{ color: red; } .blue{ background: blue; } </style> <body> <div id="app" > <p :class="json">{{message}}</p> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data:{ message:'bind', json:{ red:true, blue:true } } }); </script> </body> </html>bind.html
②v-on(简写为 @ ) + v-for

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>v-on</title> </head> <body> <div id="app"> <input type="button" value="增加一个bb" v-on:click='add'></input> <ul> <li v-for='v in arr'>{{v}}</li> </ul> </div> </body> <script src="vue.js"></script> <script> new Vue({ el:'#app', data:{ arr:['a','b','c'] }, methods:{ add:function(){ this.arr.push('bb'); } }, }); </script> </html>on-for.html
③v-text、v-html这两个都是渲染数据。这两种方式跟我们直接用{{msg}}又有什么区别呢。
先来说说{{msg}}跟v-text
用法:
<div >{{msg}}</div>
<div v-text=”msg"></div>
data:{
msg:'hello,Liz'
}
上面两个写法都能渲染出msg里面的内容,当加载速度比较慢的时候,使用第一种写法你在浏览器上可能会看到{{msg}},然后才看到渲染出来的数据hello,Liz,但是v-text就没这个问题,你直接看到渲染出来的数据hello,Liz。
v-text跟v-html相比,v-html可以解析html标签,举个栗子
<div v-text="text"></div>
<div v-html="text"></div>
data:{
text:'<div>hello,liz</div>'
}
这时候v-text渲染出来就是<div>hello,liz</div>,但是v-html渲染出来的是hello,liz
-----------------------------------------------认真看应该明白这三者了吧,下面给代码跑跑看----------------------

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>v-text,v-html</title> </head> <body> <div id="app"> <!-- 这组对比{{msg}}和v-text用法 --> <div>{{msg}}</div> <div v-text="msg"></div> <!-- 这组对比v-html和v-text用法 --> <div v-text="text"></div> <div v-html="text"></div> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data:{ msg:'hello,Liz', text:'<div>hello,liz</div>' } }); </script> </body> </html>v-text+v-html.html
3.vue的生命周期,钩子函数。左边是官方给的图例(看不清建议去官网看看),右边是对钩子函数的解释。生命周期是蛮重要的,在后面的开发中你要控制你的事件、数据什么时候进行,都要用到。现在先理解一下,以后用的时候比较清晰。


示例代码理解(运行的时候打开浏览器调试查看它的周期。调试快捷键F12,笔记本按 Fn+F12)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>life-cycle</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> window.onload=function(){ new Vue({ el:'#box', data:{ msg:'welcome vue2.0' }, methods:{ update(){ this.msg='大家好'; }, destroy(){ this.$destroy(); } }, beforeCreate(){ console.log('组件实例刚刚被创建'); }, created(){ console.log('实例已经创建完成'); }, beforeMount(){ console.log('模板编译之前'); }, mounted(){ console.log('模板编译完成'); }, beforeUpdate(){ console.log('组件更新之前'); }, updated(){ console.log('组件更新完毕'); }, beforeDestroy(){ console.log('组件销毁之前'); }, destroyed(){ console.log('组件销毁之后'); } }); }; </script> </head> <body> <div id="box"> <input type="button" value="更新数据" @click="update"> <input type="button" value="销毁组件" @click="destroy"> {{msg}} </div> </body> </html>lifeCycle.html
4.vue组件定义
核心部分,先要注册组件。 Vue.component('组件名字',{内容});

然后在html中使用组件标签。组件标签就是你取的组件名字加上尖括号。 <组件名字></组件名字>
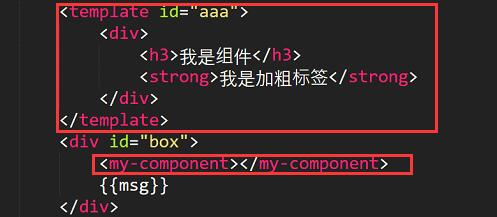
(这里解释一下,template其实就是我注册组件的时候里面的内容中的template,他们之间的关系通过 id="aaa"来维系。)

看看代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>component</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> // 注册 Vue.component('my-component', { /*定义组件名称和内容*/ template:'#aaa' /*调用id为aaa的模板*/ }); window.onload=function(){ new Vue({ el:'#box', data:{ msg:'welcome vue2.0' } }); }; </script> </head> <body> <template id="aaa"> <div> <h3>我是组件</h3> </div> </template> <div id="box"> <my-component></my-component> <!-- 在页面上使用组件标签 --> {{msg}} </div> </body> </html>components.html
5.过滤器
本来在vue1.x的版本中,自带了很多好用的过滤器的,但是尤大大为了框架长久发展,决定删除掉,全部交给开发者去自定义。这里就给一个自定义时间过滤器的实例。
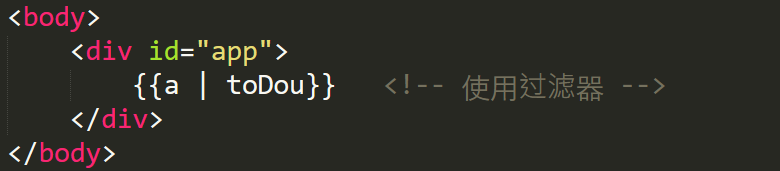
我们在html中调用过滤器

然后在script中进行定义过滤器

代码在这里

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>草稿</title> </head> <body> <div id="app"> {{a | toDou}} <!-- 使用过滤器 --> </div> </body> <script src="vue.js"></script> <script> //自定义过滤- 时间过滤 Vue.filter('toDou',function(input){ var oDate = new Date(input); return oDate.getFullYear()+'-'+(oDate.getMonth()+1)+'-'+oDate.getDate()+''+oDate.getHours()+':'+oDate.getMinutes()+':'+oDate.getSeconds(); }); new Vue({ el:'#app', data:{ a:Date.now() }, }); </script> </html>filter.html
===这里我们定义了组件,过滤器,小结一下。======
其实在vue页面中定义你要的组件也好,过滤器也好,都是要通过vue实例调用这个方法的。总的套路就是
①。在script中定义:Vue.xxx = ('自定义名字',内容)
②。在html代码中使用它
=================================================滴滴 哒~========================
到这里,基础部分就暂告一段落了,是不是很简单。下一篇我们来介绍如何用vue-cli来搭建一个工程项目。会有一个比较大的跨度噢~加油啦~biu~