我们知道在Asp.Net MVC中,如果你使用的EF的DBContext的话,你可以在vs中通过右键解决方案-添加控制器-添加包含视图的控制器,然后vs会根据你选择的Model自动生成相应的CURD的控制器和View,非常便利,这种就叫做 ASP.NET Scaffolding Template,之前雪燕大大有过一篇介绍,有兴趣可以看看【传送门】
大家知道近期Asp.Net Core2.0发布了,微软也推出了Razor Page来作为默认的Asp.Net Core Web项目,但一开始并没有提供Scaffolding Template(后简称ST)功能,使我们每次对于一个Model需要进行4-5个页面和PageModel的编写,代码量比Asp.Net MVC多了不少,好在ST及时出现,不过这次并没有结合到VS中,我们需要通过添加一个生成包及CMD命令来完成,虽然复杂了点,但至少编码量少了,Let’s do it!
public class Blog { public int BlogId { get; set; } public string Title { get; set; } public string Author { get; set; } public DateTime CreatedDate { get; set; } }
public class BlogDbContext : DbContext { public BlogDbContext(DbContextOptions<BlogDbContext> options) : base(options) { } public DbSet<Blog> Blogs { get; set; } protected override void OnModelCreating(ModelBuilder modelBuilder) { modelBuilder.Entity<Blog>().ToTable("Blog"); } }
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<BlogDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("BlogDbContext"))); services.AddMvc(); }
{ "ConnectionStrings": { "MovieContext": "Server=(localdb)\\mssqllocaldb;Database=DemoDb;Trusted_Connection=True;MultipleActiveResultSets=true" } }
Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design -Version 2.0.0
Add-Migration Initial
Update-Database[这里一定要做下迁移,否则生成代码会不成功,我估计生成代码会去读取数据库]
先移步到项目目录(Program.cs和Startup.cs这个目录)
我的是:E:\project\aspnet\Demos\WebApplication4\WebApplication4
然后输入以下命令:
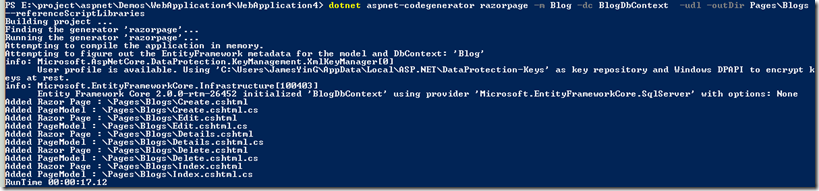
dotnet aspnet-codegenerator razorpage -m Blog -dc BlogDbContext -udl -outDir Pages\Blogs –referenceScriptLibraries
ok,如果顺利你就能看到如下提示:

我们可以看到它自动创建了相应的View和PageModel。
虽然没有MVC那么便利,但至少也节约了我们不少时间。
我们看下Create.cshtml.cs代码,其中一段:
public async Task<IActionResult> OnPostAsync() { if (!ModelState.IsValid) { return Page(); } _context.Blog.Add(Blog); await _context.SaveChangesAsync(); return RedirectToPage("./Index"); }
可以看到 它使用了Blog作为实体类的集合名了,但在Step 3中,我使用的是Blogs,这应该是个bug,想提交的,但没有找到相应的项目。
后天就是伟大的祖国生日了,大家节日快乐!明天去HK迪士尼![]() 好期待,嘿嘿。
好期待,嘿嘿。
后面我会把用Razor Page遇到的问题总结放上来,非常看好它,相信会越来越火的。
PS:asp.net core QQ学习群:376248054 通关密码:cnblogs(无密码一律不通过)