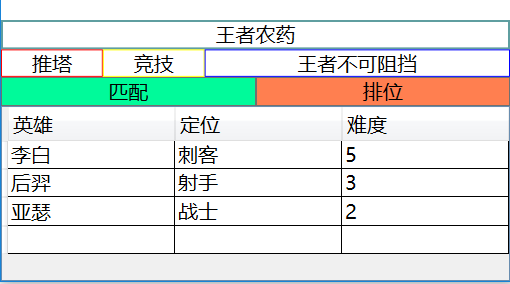
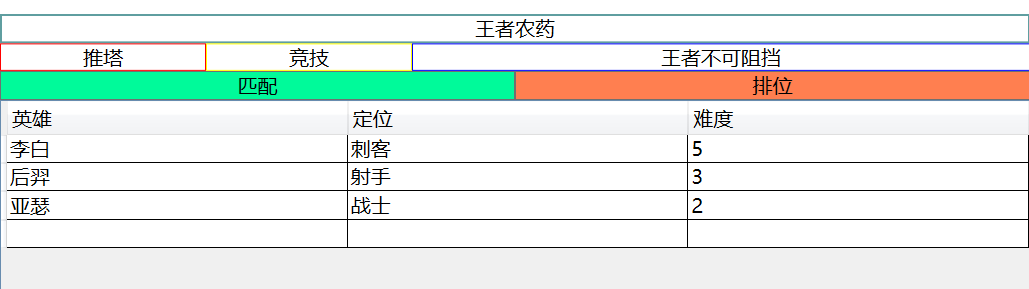
如果说界面设计,那么自适应问题一定无法避免,今天就来分享一下,wpf如何实现自适应,先看一下效果:(文末添加源代码下载)


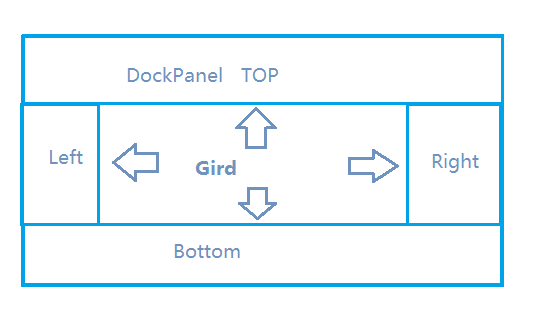
基本思路就是用 Grid 的网格,进行宽度的自动填充适应, 不过对于复杂的页面,布局起来可能比较麻烦, 这里推荐结合 DockPanel 和 Grid 一起使用,对于页面一些不需要自适应的模块,可以采用 DockPanel.Dock="Top/Left/Right/Bottom", 对于需要自适应的部分(一般都是界面中间的主体部分), 采用DockPanel自动填充, 然后再内部应用grid 网格布局。 这样可以把大面积的界面拆分开来, 降低复杂度。

关于文章开头图中的样式 先用DockPanel 将内容拆分为上下两部分,上部对于TextBox, Button应用Grid,定义行列赋值为*, 即可实现宽度自动平均分配, 如果想实现1:1:2的效果,可以设置为*,*,2*,具体应用可参考下面代码。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Border BorderBrush="CadetBlue" BorderThickness="2">
<TextBlock TextAlignment="Center" FontSize="20" Text="王者农药"/>
</Border>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="3*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Border BorderBrush="Red" BorderThickness="1">
<TextBlock TextAlignment="Center" FontSize="20" Text="推塔"/>
</Border>
</Grid>
<Grid Grid.Column="1">
<Border BorderBrush="Yellow" BorderThickness="1">
<TextBlock TextAlignment="Center" FontSize="20" Text="竞技"/>
</Border>
</Grid>
<Grid Grid.Column="2">
<Border BorderBrush="Blue" BorderThickness="1">
<TextBlock TextAlignment="Center" FontSize="20" Text="王者不可阻挡"/>
</Border>
</Grid>
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Button Background="MediumSpringGreen" FontSize="20" Content="匹配"/>
</Grid>
<Grid Grid.Column="1">
<Button Background="Coral" FontSize="20" Content="排位"/>
</Grid>
</Grid>
</Grid>
对于下半部分的DataGrid可能相对复杂,不但要设置 ColumnWidth="Auto", 还要在后端添加如下代码来重新计算并更新列宽度:
DataGridHeroList.Loaded += (s, e) => { DataGridHeroList.Columns.AsParallel().ForEach(column => { column.MinWidth = column.ActualWidth; column.Width = new DataGridLength(1, DataGridLengthUnitType.Star); }); };
如有任何疑问,欢迎留言,一起讨论~~
示例代码下载 链接: https://pan.baidu.com/s/1boZCKLx
密码: fsq5