For the most part iOS supports Right-to-Left (RTL) languages such as Arabic with minimal developer effort. Standard UIKit controls take care of switching text alignment and direction automatically as long as you follow some simple guidelines.
Handling exceptions to this natural layout has not been so easy. For example, having right-aligned text switch to the left with a right-to-left language. After a quick recap on natural text alignment I look at how to fix this with the new semantic content API added in iOS 9.
There are two simple guidelines you need to follow to have UIKit automatically adjust layout for right-to-left languages:
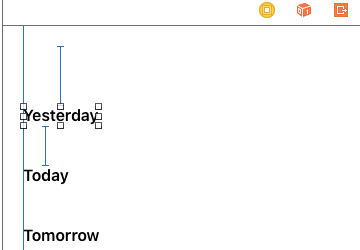
NSTextAlignmentNatural (.Natural) not NSTextAlignmentLeft (.Left)To test RTL text support I have three UILabel objects with horizontal Auto Layout constraints from the leading edge of the label to the leading margin. I will not bother to describe the vertical constraints.

If we inspect the leading constraint of the first label the menu for each of the items should have Respect language direction ticked:

This can be confusing but is just choosing between having a constraint using leading rather than left edges. For comparison, here is how we would create this constraint in code:
class="hljs objectivec">NSLayoutConstraint(item: yesterdayLabel,
attribute: .Leading,
relatedBy: .Equal,
toItem: view,
attribute: .LeadingMargin,
multiplier: 1.0,
constant: 0.0).active = true
If you untick Respect language direction the constraint switches to using the left edge and left margin:

In code this constraint would now be like this:
NSLayoutConstraint(item: yesterdayLabel,
attribute: .Left,
relatedBy: .Equal,
toItem: view,
attribute: .LeftMargin,
multiplier: 1.0,
constant: 0.0).active = true
Remember that to support right-to-left languages use leading/trailing not left/right constraints.
The second point we need to check is the text alignment. If we inspect the UILabel you should see we are using the alignment labelled ---:

Xcode does not make it obvious but this is the natural alignment which means the label will use the default alignment for the application language. If you wanted to set it in code:
yesterdayLabel.textAlignment = .Natural
Interface Builder defaults mean there is nothing extra to do for basic right-to-left text support.
If you are yet to localize your App with a right-to-left language you can preview the layout by changing the Xcode scheme. From the scheme editor (?<) change the Application Language to “Right to Left Pseudolanguage” and launch the app. The interface will switch to right-to-left:

Trying that with our three labels gives us a user interface with the labels flipped to the right:

There can be times when you want to override the natural direction. Suppose I have a label containing some cherry symbols with a green background that I want to fill the horizontal width of the view.

In this scenario I want my cherry label to be right-aligned for left-to-right layouts and left-aligned for right-to-left layouts. To see how to handle that let’s first force the label to be right-aligned for left-to-right layouts. Assume I have a property in my view controller for the cherry label:
var cherryLabel = UILabel()
The code to setup the label, right align it and add it to the superview:
cherryLabel.text = "??????"
cherryLabel.backgroundColor = .greenColor()
cherryLabel.textAlignment = .Right
view.addSubview(cherryLabel)
I want this label width to fill the width of the superview so I will add both leading and trailing constraints and also position it below the top layout guide:
let margins = view.layoutMarginsGuide
cherryLabel.translatesAutoresizingMaskIntoConstraints = false
cherryLabel.leadingAnchor.constraintEqualToAnchor(margins.leadingAnchor).active = true
cherryLabel.trailingAnchor.constraintEqualToAnchor(margins.trailingAnchor).active = true
cherryLabel.topAnchor.constraintEqualToAnchor(topLayoutGuide.bottomAnchor, constant: 20.0).active = true
At this point everything works for left-to-right languages. The trouble comes if we switch to a right-to-left language as our cherries are still on the right side of the view. The automatic flipping of the text alignment only works when we use a natural alignment:

Translation by Google Translate - may not be accurate
To fix the problem we need to detect when we are using a right-to-left layout and then left align our cherries. Before iOS 9 this meant checking the application language against the known list of RTL languages. With iOS 9 there is a better way.
The iOS 9 way to find the layout direction is to use the UIView class function userInterfaceLayoutDirectionForSemanticContentAttribute. This function takes the semanticContentAttribute property of the view as an argument and returns the layout direction of the user interface.
The default value of semanticContentAttribute for a view is Unspecifiedwhich means that the view should flip between left-to-right and right-to-left layouts. You generally only need to change the default if you have views containing playback or direction controls which you do not want flipped.
With that in mind here are the extra steps to detect when the view is using a right-to-left layout and switch our label to left alignment:
let attribute = view.semanticContentAttribute
let layoutDirection = UIView.userInterfaceLayoutDirectionForSemanticContentAttribute(attribute)
if layoutDirection == .RightToLeft {
cherryLabel.textAlignment = .Left
}
The cherries now switch to the left when running in Arabic:

You can find the RTLViewController code from this post in the AutoLayout Xcode project in my GitHub Code Examples repository.
This post has only looked at one aspect of supporting right-to-left user interfaces. I may cover some of the other challenges in future posts but in the meantime I highly recommend taking a look at the WWDC session and Apple Internationalization Guide for further details.
Summary
In iOS apps, you get the layout direction of an instance of UIView by calling the userInterfaceLayoutDirectionForSemanticContentAttribute: method. For example:
if ([UIView userInterfaceLayoutDirectionForSemanticContentAttribute:view.semanticContentAttribute] == UIUserInterfaceLayoutDirectionRightToLeft) { … }
In Mac apps, you get the layout direction of an instance of NSView by examining the view’s userInterfaceLayoutDirection property. For example:
if (view.userInterfaceLayoutDirection == NSUserInterfaceLayoutDirectionRightToLeft) { … }
参考链接:
https://useyourloaf.com/blog/natural-text-alignment-for-rtl-languages/
https://developer.apple.com/library/content/documentation/MacOSX/Conceptual/BPInternational/SupportingRight-To-LeftLanguages/SupportingRight-To-LeftLanguages.html