class="link_title">最近很久没有更新博客了,因为一直在学习前端h5 手机app的开发。曾经一度觉得自己css和js学得不错,进入到前端领域后才发现水很深~
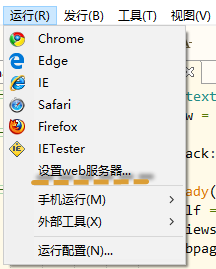
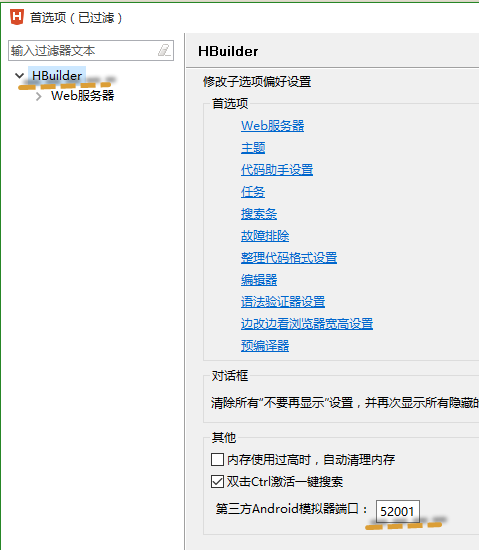
安卓模拟器有很多,我这里以夜神模拟器为例。使用安卓夜神模拟器来运行手机app的时候,先要配置HUuilder,配置方式:HBuilder的工具--》选项--》运行--》设置Web服务器--》HBuilder--》第三方Android模拟器端口:将此处的端口改为62001。因为夜神模拟器的端口就是62001。


条件允许的情况下,建议直接真机调试,快很多。
有时候经常出现HBuilder和夜神模拟器都启动了,建立了链接,但是检测不到夜神模拟器的情况。
1、我们可以试着点击一下夜神模拟器界面,然后再在HBuilder中打开一个页面
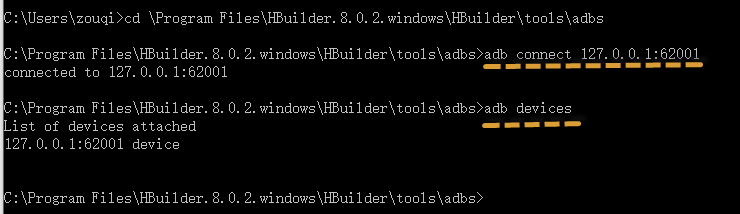
2、如果1还是不行,打开cmd执行命令
打开HBuilder的安装目录,进入到tools\adbs目录中,例:C:\Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs

参考:tab选项卡示例教程-基于subnview模式的原生tab(含底部凸起大图标)
这个官网提供了具体例子,下载地址:https://github.com/dcloudio/mui/tree/master/examples/nativeTab
我做的界面Demo

个人感觉:虽然快是快了,但是有一个严重的缺陷,那就是底部无法动态配置。所以我最终抛弃了这种方式,因为界面所有的菜单模块都是可以在PC后台进行配置的,我最终用vue.js来做数据绑定。
1、重启安卓模拟器,重新在CMD中连接
adb connect 127.0.0.1:62001
adb devices

2、方法二:在安卓模拟器上面卸载HBuilder
http://ask.dcloud.net.cn/article/1257

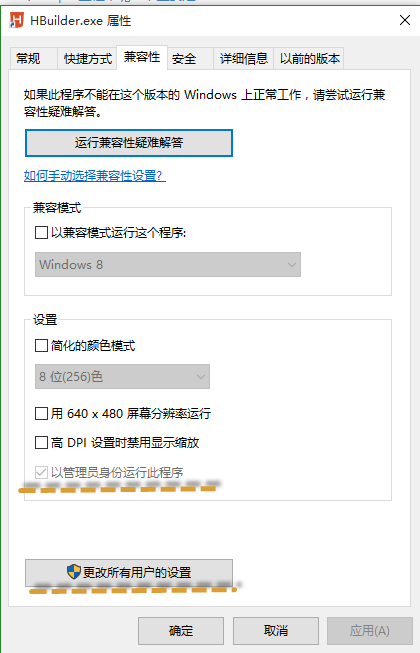
 右键——管理员权限运行
或者进行如下配置:
右键——管理员权限运行
或者进行如下配置:

必须在页面中指定报表容器的宽、高,或者最小宽高,在css样式文件中指定宽高有时会无效。
var lineChart = echarts.init(charts); lineChart.setOption(chartOption); window.onresize = function () { lineChart.resize();
}
补充:如果是底部选项卡切换的时候,默认会加载第一页,因此上面的方法有效。
但是在切换到第2个Tab时,同样会出现不显示或者黑屏的现象,需要在mui.plusReady中做如下处理:
mui.plusReady(function() { var nw = plus.webview.getWebviewById("pages/energy.html"); // 这里pages/energy.html是默认的选项卡id nw.addEventListener("show", function(e) { lineChart.resize(); }, false); });
此问题困扰了许久。
个推:http://www.getui.com/cn/index.html
参考教程:http://m.blog.csdn.net/tiger_gy/article/details/72922215
源码地址:https://github.com/xuyongsky123/canvasSignature.git
魅族手机进入工程模式:*#*#3646633#*#*,开启调试模式日志
对app中的ajax请求进行抓包,配置教程如下:
http://jingyan.baidu.com/article/03b2f78c7b6bb05ea237aed2.html
持续更新中......