最近在写WebClientApi这个组件,底层使用HttpClient,发现HttpClient有许多低级的错误,使用者一不小心就可能会正常的去调用它的这些错误,得不到预期的结果。本文我把我认为是问题或缺陷的地方指出(但不一定是问题或缺陷,可能是个人理解错误),后人也许可以跳过这些缺陷。
请求头Cookie与HttpClientHandler的CookieContainer水火不容
默认的,HttpClient会使用默认的HttpClientHandler,默认的HttpClientHandler的UseCookies是true,也就是说,默认情况下HttpClient就有间接的CookieContainer可以使用。但UseCookies为true了,请求头的Cookie就不会提交,请求头的Cookie就不会提交,请求头的Cookie就不会提交。所以注意了,如果把Cookie提交给服务器的话,当UseCookies为true时,只有把cookie值一一写入CookieContainer,提交的cookie才生效;否则只有写入请求头,提交的cookie才生效。
HttpClientHandler.SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)有问题
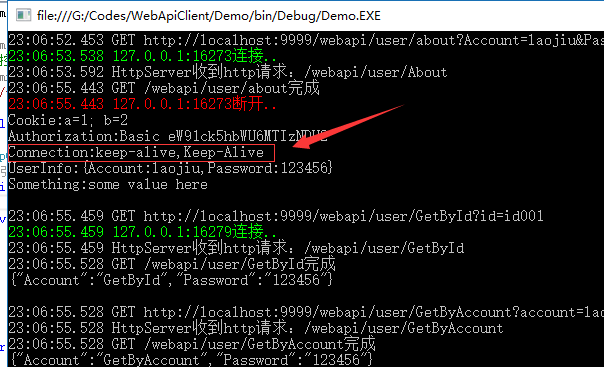
HttpClient.DefaultRequestHeaders,当请求头有设置("Connection", "keep-alive"),进行第一次请求的时候,参数request没问题,但执行SendAsync逻辑体之后,服务端收到的Connection不标准,收到请求头为Connection: keep-alive,Keep-Alive ,如果服务器兼容性不好,处理请求之后就会断开连接。奇葩的是,第二次以后都不会出现重复的keep-alive,如果设置为("Connection", ""),第一次ok,后面的都没有Connection请求头了,全部报断开...

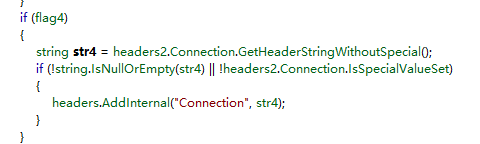
由于HttpClient不是bcl,所以没找到源代码,反编译看了一下,想真正的重写这个SendAsync难度大,干脆就来个将错就错,错错得对的法子,绕开这个问题

/// <summary> /// 修复keep-alive问题的HttpClientHandler /// </summary> class KeepAliveHandler : HttpClientHandler { /// <summary> /// 发送次数 /// </summary> private int sendTimes = 0; /// <summary> /// 是否keepAlive /// </summary> private readonly bool keepAlive; /// <summary> /// keep-alive的HttpClientHandler /// </summary> /// <param name="keepAlive">keepAlive</param> public KeepAliveHandler(bool keepAlive) { this.keepAlive = keepAlive; } /// <summary> /// 发送请求 /// </summary> /// <param name="request"></param> /// <param name="cancellationToken"></param> /// <returns></returns> protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, System.Threading.CancellationToken cancellationToken) { request.Headers.Remove("Connection"); if (this.keepAlive == true) { if (Interlocked.CompareExchange(ref this.sendTimes, 1, 0) == 0) { request.Headers.Add("Connection", string.Empty); } else { request.Headers.Add("Connection", "keep-alive"); } } return base.SendAsync(request, cancellationToken); } }
MultipartContent的boundary问题
随便new 它一个实例,可以看到它的 Conent-Type与大众客户端不一样,符合不符合标准我不清楚,大概是这样Content-Type: multipart/form-data; boundary="boundary"
注意它的两个双引号了,我用PostMan没有引号,Postman如下图:

如果你想得到没用引号的boundary,可以这样修改:
var boundary = Guid.NewGuid().ToString(); var parameter = new NameValueHeaderValue("boundary", boundary); httpContent = new MultipartContent("form-data", boundary); httpContent.Headers.ContentType.Parameters.Clear(); httpContent.Headers.ContentType.Parameters.Add(parameter);
MultipartFormDataContent的Add(HttpContent content, string xxx ...)的问题
这两个方法生成的表单,boundary问题继承了它老爸,自己生成内容时也有问题,PostMan是生成name="{name}"; filename="{filename}",每个都有又引号;但MultipartFormDataContent生成的是name={name}; filename={filename},双引号不见了,但它的IIS貌似能兼容,其它的就不知道了。
如果你想得到双引号的内容,MultipartFormDataContent这个类可以废了,用它的老爸MultipartContent吧。
要添加文件项,可以使用下面这个类,直接Add到MultipartContent对象:

/// <summary> /// 表示文件内容 /// </summary> class MulitpartFileContent : StreamContent { /// <summary> /// 文件内容 /// </summary> /// <param name="stream">文件流</param> /// <param name="name">名称</param> /// <param name="fileName">文件名</param> /// <param name="contentType">文件Mime</param> public MulitpartFileContent(Stream stream, string name, string fileName, string contentType) : base(stream) { if (this.Headers.ContentDisposition == null) { var disposition = new ContentDispositionHeaderValue("form-data"); disposition.Name = string.Format("\"{0}\"", name); disposition.FileName = string.Format("\"{0}\"", fileName); this.Headers.ContentDisposition = disposition; } if (string.IsNullOrEmpty(contentType)) { contentType = "application/octet-stream"; } this.Headers.ContentType = new MediaTypeHeaderValue(contentType); } }logs_code_collapse">class MulitpartFileContent
要添加文本项,可以使用下面这个类,直接Add到MultipartContent对象:

/// <summary> /// 表示文本内容 /// </summary> class MulitpartTextContent : StringContent { /// <summary> /// 文本内容 /// </summary> /// <param name="name">名称</param> /// <param name="value">文本</param> public MulitpartTextContent(string name, string value) : base(value == null ? string.Empty : value) { if (this.Headers.ContentDisposition == null) { var disposition = new ContentDispositionHeaderValue("form-data"); disposition.Name = string.Format("\"{0}\"", name); this.Headers.ContentDisposition = disposition; } this.Headers.Remove("Content-Type"); } }MulitpartTextContent
正在火力开WebApiClient 中,关于HttpClient更多缺陷与绕过方法,正在发现的路上,欢迎使用我的WebApiClient 。