<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div[class*='col-md']{ border:1px solid #1b6d85; } </style> </head> <body style="background-color: #3c3c3c"> <div class="container-fluid" style="background-color: white"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <!-- pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片 --> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> </div> <div class="row"> <div class="col-md-4 col-md-offset-6" >4</div> <div class="col-md-2">2</div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div[class*='col-md']{ border:1px solid #1b6d85; } </style> </head> <body style="background-color: #3c3c3c"> <div class="container-fluid" style="background-color: white"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <!-- pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片 --> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> <p> 美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女 </p> </div> </div> <div class="row"> <div class="col-md-4">a</div> <div class="col-md-4">b</div> <div class="col-md-4">c</div> </div> <div class="row"> <div class="col-md-4 col-md-push-4">a</div> <div class="col-md-4 col-md-pull-4">b</div> <div class="col-md-4">c</div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <p class="text-muted">平林漠漠烟如织</p> <p class="text-primary">寒山一带伤心碧</p> <p class="text-success">暝色入高楼</p> <p class="text-info">有人楼上愁</p> <p class="text-warning">玉阶空伫立</p> <p class="text-danger">宿鸟归飞急</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <!-- 文本颜色 --> <p class="text-muted">平林漠漠烟如织</p> <p class="text-primary">寒山一带伤心碧</p> <p class="text-success">暝色入高楼</p> <p class="text-info">有人楼上愁</p> <p class="text-warning">玉阶空伫立</p> <p class="text-danger">宿鸟归飞急</p> <!-- 背景颜色 --> <p class="bg-primary">寒山一带伤心碧</p> <p class="bg-success">暝色入高楼</p> <p class="bg-info">有人楼上愁</p> <p class="bg-warning">玉阶空伫立</p> <p class="bg-danger">宿鸟归飞急</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <!-- 文本颜色 --> <p class="text-muted">平林漠漠烟如织</p> <p class="text-primary">寒山一带伤心碧</p> <p class="text-success">暝色入高楼</p> <p class="text-info">有人楼上愁</p> <p class="text-warning">玉阶空伫立</p> <p class="text-danger">宿鸟归飞急</p> <!-- 背景颜色 --> <p class="bg-primary">寒山一带伤心碧</p> <p class="bg-success">暝色入高楼</p> <p class="bg-info">有人楼上愁</p> <p class="bg-warning">玉阶空伫立</p> <p class="bg-danger">宿鸟归飞急</p> <!-- 下拉小三角 --> <span class="caret"></span> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> .top{ width:500px; border:1px solid blue; margin: 10px auto; } .pull-left{ width: 200px; height: 200px; background-color: #b92c28; } .pull-right{ width: 200px; height: 200px; background-color: #2b542c; } </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <div class="top"> <div class="pull-left">左边哦</div> <div class="pull-right">右边啦</div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> .top{ width:500px; border:1px solid blue; margin: 10px auto; overflow: hidden; } .pull-left{ width: 200px; height: 200px; background-color: #b92c28; } .pull-right{ width: 200px; height: 200px; background-color: #2b542c; } </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <div class="top"> <div class="pull-left">左边哦</div> <div class="pull-right">右边啦</div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> .top{ width:500px; border:1px solid blue; margin: 10px auto; } .pull-left{ width: 200px; height: 200px; background-color: #b92c28; } .pull-right{ width: 200px; height: 200px; background-color: #2b542c; } </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <div class="top clearfix"> <div class="pull-left">左边哦</div> <div class="pull-right">右边啦</div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <label for="email">邮箱</label> <input type="email" name="email" id="email" /> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control" /> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label ><input type="checkbox" name="hobby" value="唱歌" />唱歌</label> <label><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label><input type="checkbox" name="hobby" value="分享" />分享</label> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="唱歌" />唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="唱歌" disabled />唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> </form> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> </form> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label><input type="radio" name="sex" value="男"/>男 </label> <label><input type="radio" name="sex" value="女"/>女 </label> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form> <!-- 基本表单 --> <div class="form-group"> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> </form> </div> </body> </html>

class="radio-inline" 给label标签加,给input和内容加样

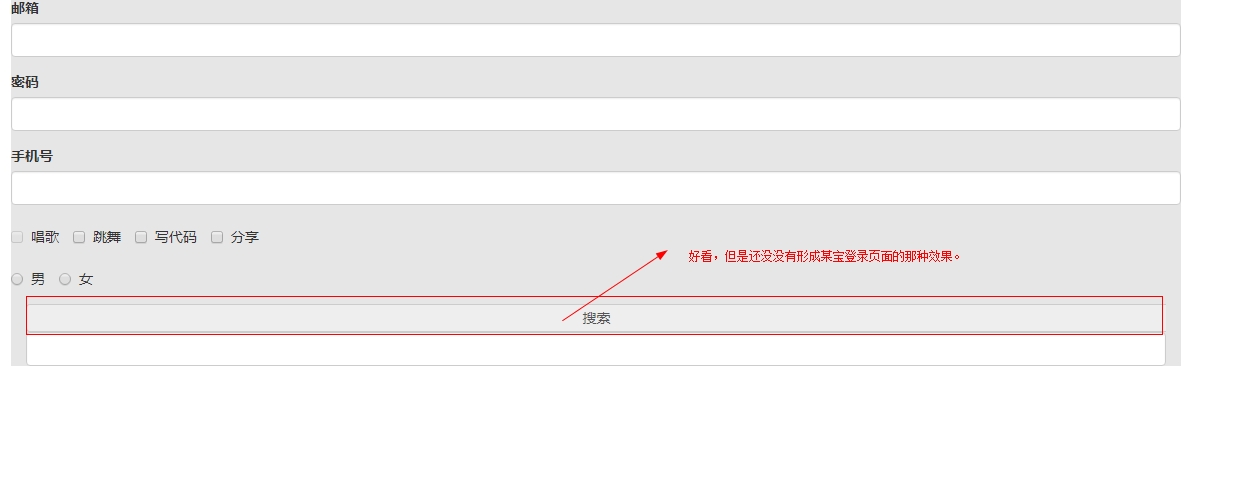
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <!-- 输入框组 --> <div class=""> <span >搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <!-- 输入框组 --> <div class=""> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </form> </div> </body> </html>

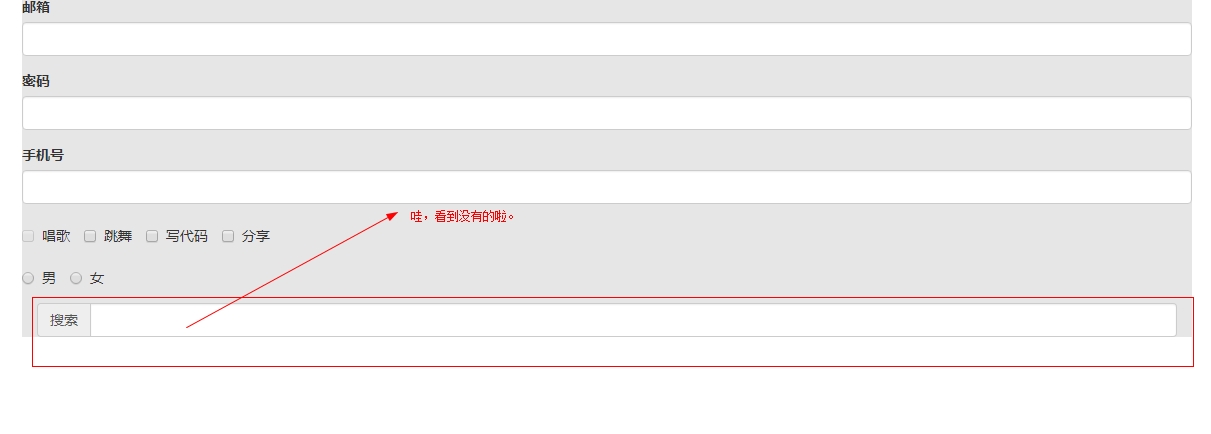
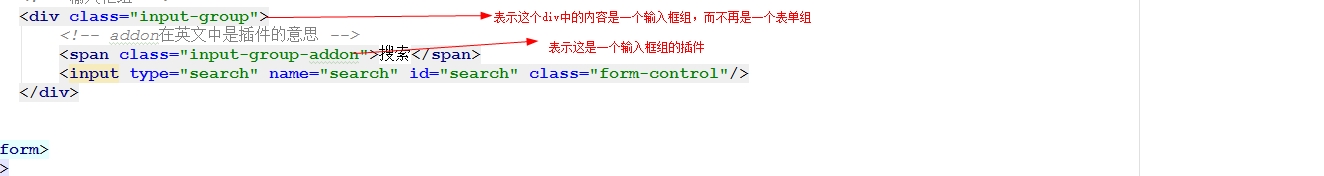
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </form> </div> </body> </html>


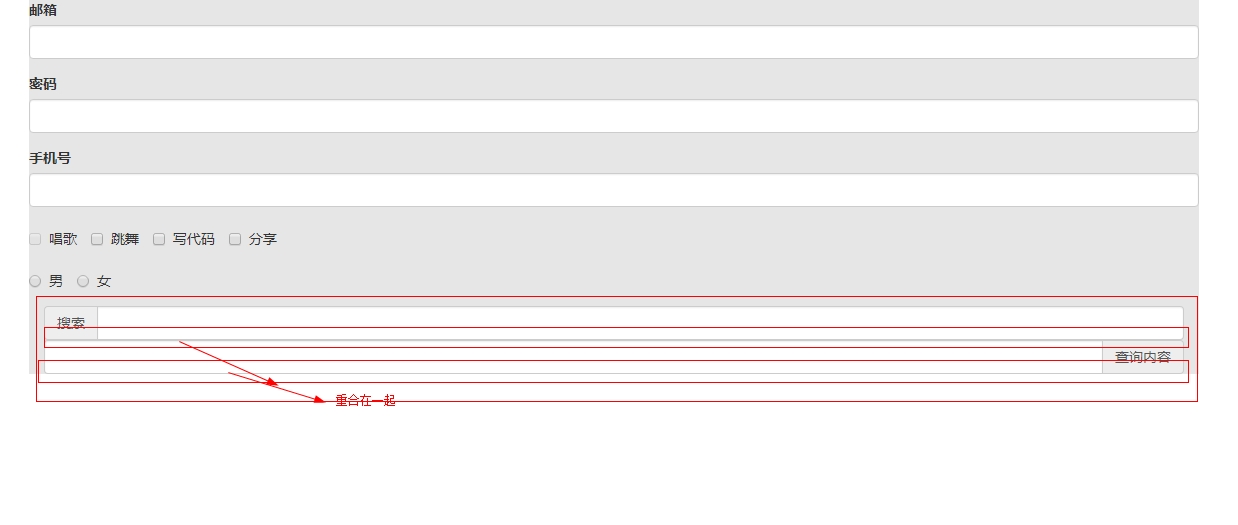
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> <div class="input-group"> <input type="search" name="sc" id="sc" class="form-control"/> <div class="input-group-addon">查询内容</div> </div> </form> </div> </body> </html>

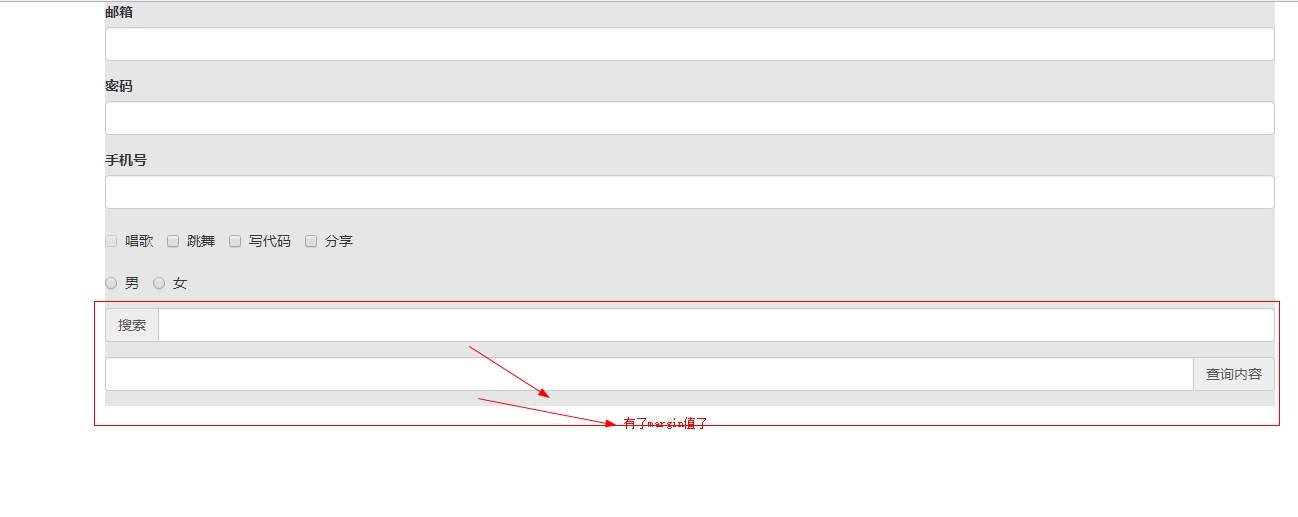
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <div class="form-group"> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </div> <div class="form-group"> <div class="input-group"> <input type="search" name="sc" id="sc" class="form-control"/> <div class="input-group-addon">查询内容</div> </div> </div> </form> </div> </body> </html>

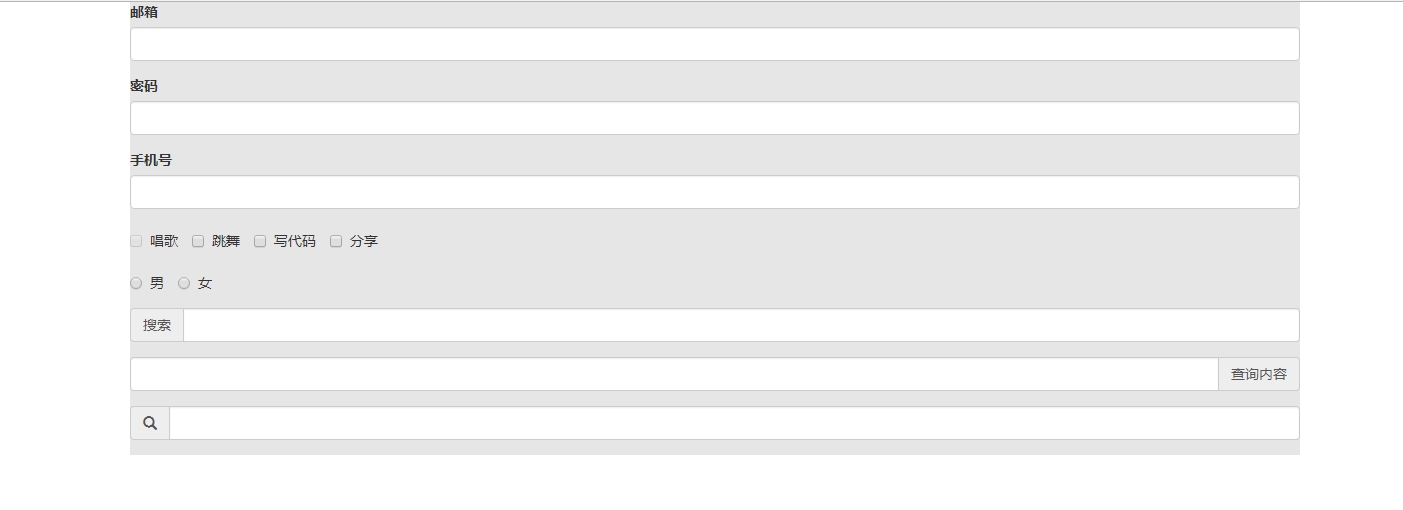
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <div class="form-group"> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </div> <div class="form-group"> <div class="input-group"> <input type="search" name="sc" id="sc" class="form-control"/> <div class="input-group-addon">查询内容</div> </div> </div> <!-- 带有搜索图标的 glyphicon 图标,默认 glyphicon-search 搜索图标 --> <div class="form-group"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-search"></span> </span> <input type="search" name="sea" id="sea" class="form-control"/> </div> </div> </form> </div> </body> </html>

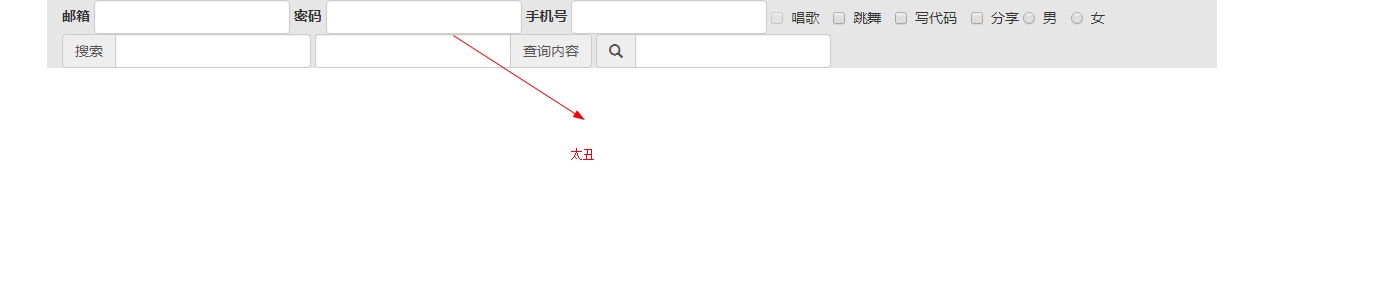
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <form class="form-inline"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <div class="form-group"> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </div> <div class="form-group"> <div class="input-group"> <input type="search" name="sc" id="sc" class="form-control"/> <div class="input-group-addon">查询内容</div> </div> </div> <!-- 带有搜索图标的 glyphicon 图标,默认 glyphicon-search 搜索图标 --> <div class="form-group"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-search"></span> </span> <input type="search" name="sea" id="sea" class="form-control"/> </div> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <!-- 响应式表单 --> <form class="form-horizontal"> <!-- 基本表单 --> <div class="form-group "> <label for="email">邮箱</label> <input type="email" name="email" id="email" class="form-control"/> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"/> </div> <div class="form-group"> <label for="telphone">手机号</label> <input type="text" name="telphone" id="telphone" class="form-control"/> </div> <!-- 多选框 --> <div class="form-group"> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label> <label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label> </div> <!-- 单选框 --> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label> <label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label> </div> <div class="form-group"> <!-- 输入框组 --> <div class="input-group"> <!-- addon在英文中是插件的意思 --> <span class="input-group-addon">搜索</span> <input type="search" name="search" id="search" class="form-control"/> </div> </div> <div class="form-group"> <div class="input-group"> <input type="search" name="sc" id="sc" class="form-control"/> <div class="input-group-addon">查询内容</div> </div> </div> <!-- 带有搜索图标的 glyphicon 图标,默认 glyphicon-search 搜索图标 --> <div class="form-group"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-search"></span> </span> <input type="search" name="sea" id="sea" class="form-control"/> </div> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <!-- 响应式表单 --> <form class="form-horizontal"> <div class="row"> <div class="form-group"> <div class="col-md-2 col-lg-2 col-xs-2 col-sm-2 text-right text-primary"> <label for="username">姓名</label> </div> <div class="col-md-10 col-lg-10 col-xs-10 col-sm-10"> <input type="text" name="username" id="username" placeholder="请输入姓名" class="form-control"/> </div> </div> </div> <div class="row"> <div class="form-group"> <div class="col-md-2 col-lg-2 col-xs-2 col-sm-2 text-right text-primary"> <label for="password">密码</label> </div> <div class="col-md-10 col-lg-10 col-xs-10 col-sm-10"> <input type="password" name="password" id="password" placeholder="请输入密码" class="form-control"/> </div> </div> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <!-- 响应式表单 --> <form class="form-horizontal"> <div class="form-group"> <label class="col-md-2 col-xs-2 col-lg-2 col-sm-2 text-right text-primary" for="username">姓名</label> <div class="col-md-10 col-xs-10 col-lg-10 col-sm-10"> <input type="text" class="form-control" name="username" id="username" placeholder="请输入姓名"/> </div> </div> <div class="form-group"> <label class="col-md-2 col-xs-2 col-lg-2 col-sm-2 text-right text-primary" for="password">密码</label> <div class="col-md-10 col-xs-10 col-lg-10 col-sm-10"> <input type="text" class="form-control" name="password" id="password" placeholder="请输入密码"/> </div> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button>新增</button> <input type="button" value="修改"/> <a href="#">删除</a> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn">新增</button> <input type="button" class="btn" value="修改"/> <a href="#" class="btn">删除</a> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> <button class="btn">1</button> <button class="btn btn-default">2</button> <button class="btn btn-primary">3</button> <button class="btn btn-success">4</button> <button class="btn btn-info">5</button> <button class="btn btn-warning">6</button> <button class="btn btn-danger">7</button> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> <button class="btn">1</button> <button class="btn btn-default">2</button> <button class="btn btn-primary">3</button> <button class="btn btn-success">4</button> <button class="btn btn-info">5</button> <button class="btn btn-warning">6</button> <button class="btn btn-danger">7</button> <button class="btn btn-success">成功?</button> <button class="btn btn-success active">必须成功</button> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> <br/> <button class="btn">1</button> <button class="btn btn-default">2</button> <button class="btn btn-primary">3</button> <button class="btn btn-success">4</button> <button class="btn btn-info">5</button> <button class="btn btn-warning">6</button> <button class="btn btn-danger">7</button> <br/> <button class="btn btn-success">成功?</button> <button class="btn btn-success active">必须成功</button> <br/> <button class="btn btn-default btn-lg">大</button> <button class="btn btn-default btn-xm">大</button> <button class="btn btn-default btn-sm">大</button> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> <br/> <button class="btn">1</button> <button class="btn btn-default">2</button> <button class="btn btn-primary">3</button> <button class="btn btn-success">4</button> <button class="btn btn-info">5</button> <button class="btn btn-warning">6</button> <button class="btn btn-danger">7</button> <br/> <button class="btn btn-success">成功?</button> <button class="btn btn-success active">必须成功</button> <br/> <button class="btn btn-default btn-lg">大</button> <button class="btn btn-default btn-xm">大</button> <button class="btn btn-default btn-sm">大</button> <button class="btn btn-default">大</button> <br/> <!-- 按钮组 --> <div class=""> <button class="btn btn-success">新增内容</button> <button class="btn btn-success">修改内容</button> <button class="btn btn-success">查询内容</button> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 表单 --> <div class="container" style="background-color:#e6e6e6"> <button class="btn btn-default">新增</button> <input type="button" class="btn btn-default" value="修改"/> <a href="#" class="btn btn-default">删除</a> <br/> <button class="btn">1</button> <button class="btn btn-default">2</button> <button class="btn btn-primary">3</button> <button class="btn btn-success">4</button> <button class="btn btn-info">5</button> <button class="btn btn-warning">6</button> <button class="btn btn-danger">7</button> <br/> <button class="btn btn-success">成功?</button> <button class="btn btn-success active">必须成功</button> <br/> <button class="btn btn-default btn-lg">大</button> <button class="btn btn-default btn-xm">大</button> <button class="btn btn-default btn-sm">大</button> <button class="btn btn-default">大</button> <br/> <!-- 按钮组 --> <div class="btn-group"> <button class="btn btn-success">新增内容</button> <button class="btn btn-success">修改内容</button> <button class="btn btn-success">查询内容</button> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <div class="container-fluid" style="background-color:#e6e6e6"> <!-- 缩略图 --> <div class="row"> <!-- 第一个缩略图 --> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-6"> <!-- 圆角边框 --> <div class="thumbnail"> <img src="img/timg.jpg" class="img-responsive"/> <div class="caption"> <h3 class="bg-info">美女啊</h3> <p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="text-right"> <button class="btn btn-success btn-sm">哈哈</button> <button class="btn btn-info btn-xs">呵呵</button> </div> </div> </div> <!-- 第二个缩略图 --> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-6"> <!-- 圆角边框 --> <div class="thumbnail"> <img src="img/timg.jpg" class="img-responsive"/> <div class="caption"> <h3 class="bg-info">美女啊</h3> <p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="text-right"> <button class="btn btn-success btn-sm">哈哈</button> <button class="btn btn-info btn-xs">呵呵</button> </div> </div> </div> <!-- 第三个缩略图 --> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-6"> <!-- 圆角边框 --> <div class="thumbnail"> <img src="img/timg.jpg" class="img-responsive"/> <div class="caption"> <h3 class="bg-info">美女啊</h3> <p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="text-right"> <button class="btn btn-success btn-sm">哈哈</button> <button class="btn btn-info btn-xs">呵呵</button> </div> </div> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 下拉列表 --> <div class="container" style="background-color:#e6e6e6"> <h1 class="page-header">下拉列表</h1> <div class=""> <button class="btn btn-default "> 城市<span class="caret"></span> </button> <ul > <li><a href="#">北京</a></li> <li><a href="#">南京</a></li> <li><a href="#">天津</a></li> <li><a href="#">上海</a></li> <li><a href="#">杭州</a></li> </ul> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 下拉列表 --> <div class="container" style="background-color:#e6e6e6"> <h1 class="page-header">下拉列表</h1> <div class=""> <button class="btn btn-default"> 城市<span class="caret"></span> </button> <!-- 给ul加上class="dropdown-menu" --> <ul class="dropdown-menu"> <li><a href="#">北京</a></li> <li><a href="#">南京</a></li> <li><a href="#">天津</a></li> <li><a href="#">上海</a></li> <li><a href="#">杭州</a></li> </ul> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 下拉列表 --> <div class="container" style="background-color:#e6e6e6"> <h1 class="page-header">下拉列表</h1> <!-- 给ul的父元素加class="dropdown" --> <div class="dropdown"> <button class="btn btn-default"> 城市<span class="caret"></span> </button> <!-- 给ul加上class="dropdown-menu" --> <ul class="dropdown-menu"> <li><a href="#">北京</a></li> <li><a href="#">南京</a></li> <li><a href="#">天津</a></li> <li><a href="#">上海</a></li> <li><a href="#">杭州</a></li> </ul> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 下拉列表 --> <div class="container" style="background-color:#e6e6e6"> <h1 class="page-header">下拉列表</h1> <!-- 给ul的父元素加class="dropdown" --> <div class="dropdown"> <!-- 给按钮增加触发器data-toggle="dropdown" --> <button class="btn btn-default" data-toggle="dropdown"> 城市<span class="caret"></span> </button> <!-- 给ul加上class="dropdown-menu" --> <ul class="dropdown-menu"> <li><a href="#">北京</a></li> <li><a href="#">南京</a></li> <li><a href="#">天津</a></li> <li><a href="#">上海</a></li> <li><a href="#">杭州</a></li> </ul> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 下拉列表 --> <div class="container" style="background-color:#e6e6e6"> <h1 class="page-header">下拉列表</h1> <!-- 给ul的父元素加class="dropdown" --> <div class="dropdown"> <!-- 给按钮增加触发器data-toggle="dropdown" --> <button class="btn btn-default" data-toggle="dropdown"> 城市<span class="caret"></span> </button> <!-- 给ul加上class="dropdown-menu" --> <ul class="dropdown-menu"> <li><a href="#">北京</a></li> <li><a href="#">南京</a></li> <!-- 加分割线class="divider" --> <li class="divider"></li> <li><a href="#">天津</a></li> <li><a href="#">上海</a></li> <li><a href="#">杭州</a></li> </ul> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 标签页 --> <div class="container" style="background-color:#e6e6e6"> <ul> <li> <a href="#">Home</a> </li> <li> <a href="#">Profile</a> </li> <li> <a href="#">Messages</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 标签页 --> <div class="container" style="background-color:#e6e6e6"> <ul class="nav nav-tabs"> <li> <a href="#">Home</a> </li> <li> <a href="#">Profile</a> </li> <li> <a href="#">Messages</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 标签页 --> <div class="container" style="background-color:#e6e6e6"> <ul class="nav nav-tabs"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Profile</a> </li> <li> <a href="#">Messages</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 标签页 --> <div class="container" style="background-color:#e6e6e6"> <ul class="nav nav-pills"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Profile</a> </li> <li> <a href="#">Messages</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 标签页 --> <div class="container" style="background-color:#e6e6e6"> <ul class="nav nav-pills nav-stacked"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Profile</a> </li> <li> <a href="#">Messages</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default"> 11111 </nav> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default navbar-fixed-top"> 11111 </nav> <div class="container"> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "> 11111 </nav> <div class="container"> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "> <!-- 使得内容居中显示 --> <div class="container"> <div style="background-color: #ffffff">dddd</div> </div> </nav> <div class="container"> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "> <!-- 使得内容居中显示 --> <div class="container"> <!-- 页面的头部 --> <div class="navbar-header"> <a href="#"> <img src="img/logo.jpg" alt="logo"/> </a> </div> <!-- 导航链接--> <div class="collapse navbar-collapse"> <ul> <li> <a href="#">主页</a> </li> <li> <a href="#">内容</a> </li> <li> <a href="#">主要业务</a> </li> <li> <a href="#">联系我们</a> </li> </ul> </div> </div> </nav> <div class="container"> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 导航 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "> <!-- 使得内容居中显示 --> <div class="container"> <!-- 页面的头部 --> <div class="navbar-header"> <a href="#"> <img src="img/logo.jpg" alt="logo"/> </a> </div> <!-- 导航链接--> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">主页</a> </li> <li> <a href="#">内容</a> </li> <li> <a href="#">主要业务</a> </li> <li> <a href="#">联系我们</a> </li> </ul> </div> </div> </nav> <div class="container"> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> <h3>我家大宝宝</h3> <p> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/> 我家大宝宝我家大宝宝 </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 分页 --> <div class=""> <ul> <li> <a href="#">«</a> </li> <li> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 分页 --> <div class=""> <ul class="pagination"> <li> <a href="#">«</a> </li> <li> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> </style> </head> <body > <!-- 分页 --> <div class=""> <ul class="pagination"> <li > <a href="#">«</a> </li> <li class="active"> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </div> </body> </html>
