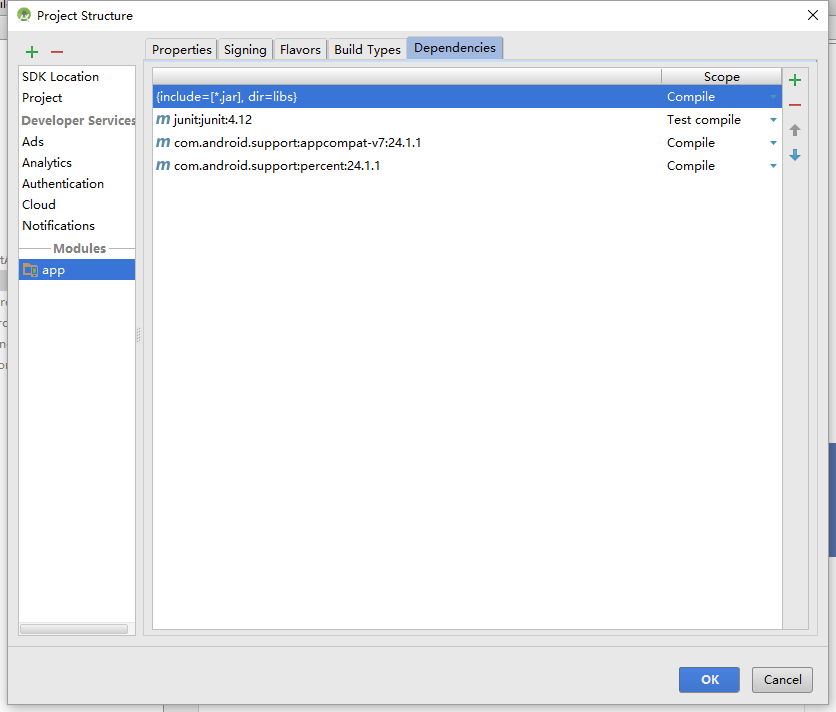
首先,需要添加com.android.support:percent:24.1.1 包,版本随意。
class="brush:csharp;gutter:true;">dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.android.support:percent:24.1.1'
}
}

这个包给我们提供了PercentRelativeLayout以及PercentFrameLayout两种布局,
支持的属性有layout_widthPercent、layout_heightPercent、 layout_marginPercent、layout_marginLeftPercent、
layout_marginTopPercent、layout_marginRightPercent、 layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent
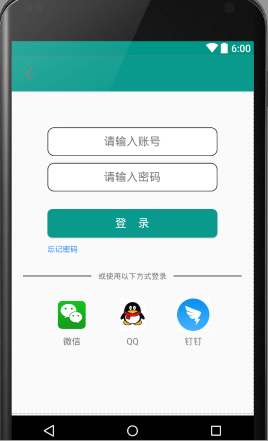
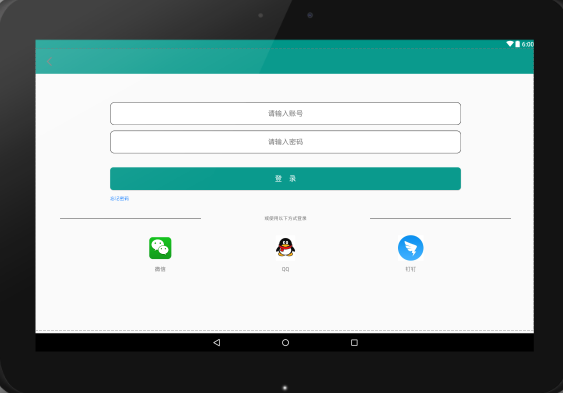
大概的内容就有这些,下面贴上一段代码及效果图
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.example.administrator.mingyishijia.LoginActivity">
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
app:navigationIcon="@mipmap/left_back_gray_icon"
android:id="@+id/activity_main_toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"></android.support.v7.widget.Toolbar>
<EditText
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="8%"
app:layout_widthPercent="70%"
android:background="@drawable/usereditor_background"
android:id="@+id/userName"
android:gravity="center"
android:layout_below="@+id/activity_main_toolbar"
app:layout_marginTopPercent="10%"
android:layout_centerHorizontal="true"
android:hint="请输入账号"/>
<EditText
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="8%"
app:layout_widthPercent="70%"
android:background="@drawable/usereditor_background"
android:id="@+id/password"
android:layout_below="@+id/userName"
android:gravity="center"
app:layout_marginTopPercent="2%"
android:layout_centerHorizontal="true"
android:hint="请输入密码"/>
<Button
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="8%"
app:layout_widthPercent="70%"
android:background="@drawable/login_button_background"
android:id="@+id/login"
android:layout_below="@+id/password"
android:text="登 录"
android:textSize="18sp"
android:textColor="#ffffff"
android:layout_centerHorizontal="true"
app:layout_marginTopPercent="5%" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/forgetPassword"
android:layout_below="@+id/login"
android:layout_alignLeft="@+id/login"
app:layout_marginTopPercent="2%"
android:text="忘记密码"
android:textSize="12sp"
android:textColor="#1a81ff"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_widthPercent="90%"
android:id="@+id/l1"
android:orientation="horizontal"
android:clickable="false"
android:layout_centerHorizontal="true"
android:layout_below="@+id/forgetPassword"
app:layout_marginTopPercent="5%">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"
android:layout_weight="1.1"
android:layout_gravity="center"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="或使用以下方式登录"
android:textSize="12sp"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"
android:layout_weight="1.1"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="15%"
app:layout_widthPercent="75%"
android:layout_centerHorizontal="true"
android:orientation="horizontal"
android:layout_below="@+id/l1"
app:layout_marginTopPercent="5%"
android:id="@+id/linearLayout">
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="60%"
app:layout_widthPercent="100%"
android:scaleType="fitCenter"
android:id="@+id/iv1"
android:src="@mipmap/weixin"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="40%"
app:layout_widthPercent="100%"
android:layout_below="@+id/iv1"
android:text="微信"
android:gravity="center"/>
</android.support.percent.PercentRelativeLayout>
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="60%"
app:layout_widthPercent="100%"
android:scaleType="fitCenter"
android:id="@+id/iv2"
android:src="@mipmap/aqq1"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="40%"
app:layout_widthPercent="100%"
android:layout_below="@+id/iv2"
android:text="QQ"
android:gravity="center"/>
</android.support.percent.PercentRelativeLayout>
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="60%"
app:layout_widthPercent="100%"
android:scaleType="fitCenter"
android:id="@+id/iv3"
android:src="@mipmap/dingding"
/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="40%"
app:layout_widthPercent="100%"
android:layout_below="@+id/iv3"
android:text="钉钉"
android:gravity="center"/>
</android.support.percent.PercentRelativeLayout>
</LinearLayout>
</android.support.percent.PercentRelativeLayout>