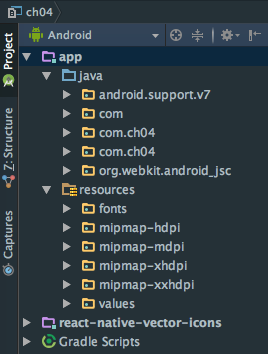
打开Android开发工具Android Studio,选择菜单 Open an existing AndroidStudio project,打开ch04项目的android文件夹,如图5.8所示。

图5.8 Android原生项目结构
从Android的项目结构,想必读者可以隐约感受到:Android适配是基于文件夹的,不同分辨率和尺寸的屏幕会自动适配相应的文件夹下的布局或资源文件。但是,想要进一步理解Android的适配,有必要先了解Android适配的一些基本概念:
另外,编写代码时常用的尺寸单位有:
在创建项目的时候,会自动创建不同的mipmap或layout文件夹(在不同像素密度上提供不同的图片),文件夹的后缀表明了该布局或资源的像素密度(dp)范围,对应关系如下参见5.1。
表5.1 Android文件夹后缀命名与像素密度(dp)范围的对应关系
后缀
像素密度(dp)的范围
mdpi
120dp ~ 160dp
hdpi
160dp ~ 240dp
xhdpi
240dp ~ 320dp
xxhdpi
320dp ~ 480dp
xxxhdpi
480dp ~ 640dp
对于上述Android项目中的mipmap文件夹,Android的适配机制是这样的:系统会先到后缀与设备匹配的mipmap目录下找对应的图片,当找不到的时候会去“更高”一级的目录去找,再找不到,继续往高一级的找,如果还是找不到就退而求其次去低一级的找,依次类推。
例如:在密度为xxhdpi的手机上运行Android App,首先会在drawable-xxhdpi目录下寻找图片资源,找不到再去drawable-xxxhdpi找,如果没有比drawable-xxxhdpi更高的,则再找不到就去drawable-xhdpi找,接着drawable-hdpi,直到找到对应的图片资源,当找到后,系统会按密度对图片做缩放处理,然后再显示到屏幕上,所以如果图片放的目录不正确的话,有可能造成图片因缩放而变得模糊。
同样,用于存放布局文件的layout目录也是通过后缀名来适配的,只不过layout文件夹通常添加设备分辨率作为后缀,如:layout-1280x720、layout-1920x1080以及layout-land-1280x720等。
不难看出,以上适配方法和上述iOS开发中的Size Class是类似的:用于分类适配.
和我一起学吧,《React Native移动开发实战》