C#使用Xamarin开发可移植移动应用目录
源码地址:https://github.com/l2999019/DemoApp
可以Star一下,随意 - -
很意外的,第一篇博文被博客园的编辑大哥置顶了.感谢.
评论也很多,褒贬不一,我还是那句话.技术是从无到有的过程,就像一个刚出生的人 不是说他有个强大的爸爸 所以就可以一出生就上天.
.NET如此,JAVA亦如此.言尽于此,对于喷子 好自为之..
好了,废话不多说,我们开始本章的内容.
昨天学了内容页,当然就少不了内容页里面的布局,所以..
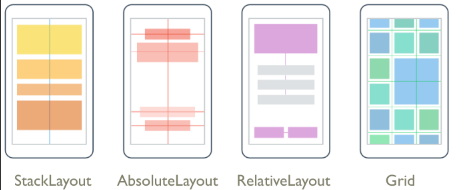
今天我们主要学习Xamarin.Forms中提供的各类布局手段,如图:

Xamarin.Forms提供了5种布局,我这里只截取了4种,第五种是ScrollView,个人觉得..这个的操作作用大于布局作用..所以本章就不讲了.
本篇很长...内容很多,且自己认为比较重要..大家耐心看
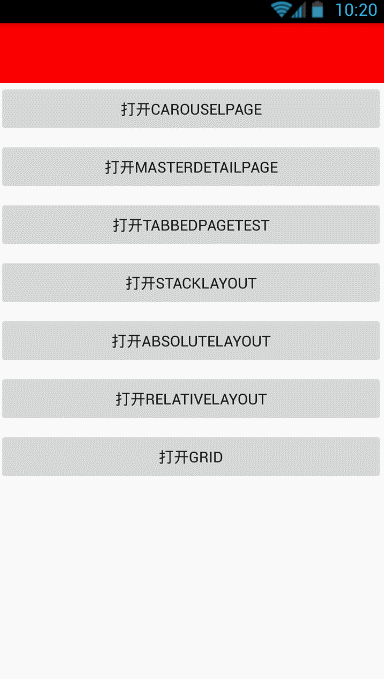
各种布局,Demo效果如下:

正文
Xamarin.Forms Previewer是微软提供的可以不运行程序,直接预览界面效果的工具..
因为本章主要讲布局,所以用这个会比较方便,不用每次都运行调试.
嗯,这个工具.大家凑合用 - -,因为它本身比较麻烦且会有莫名BUG,不过用顺畅了 还不错.
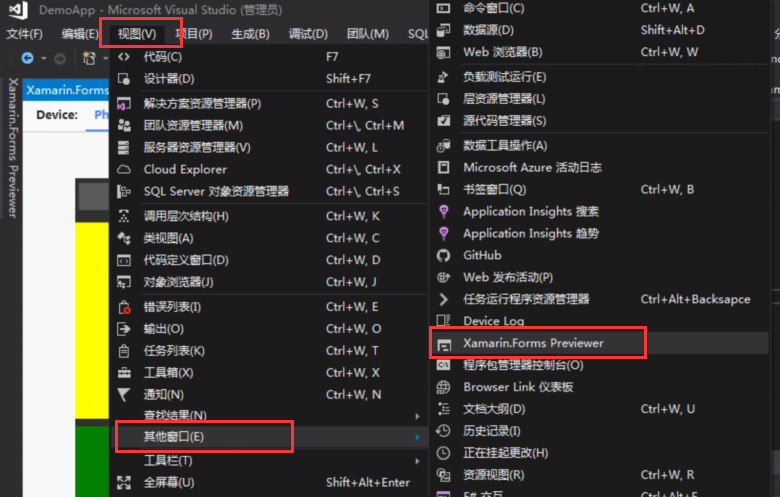
VS2017直接按照下图方式打开即可,VS2015 - - 我暂时没辙...

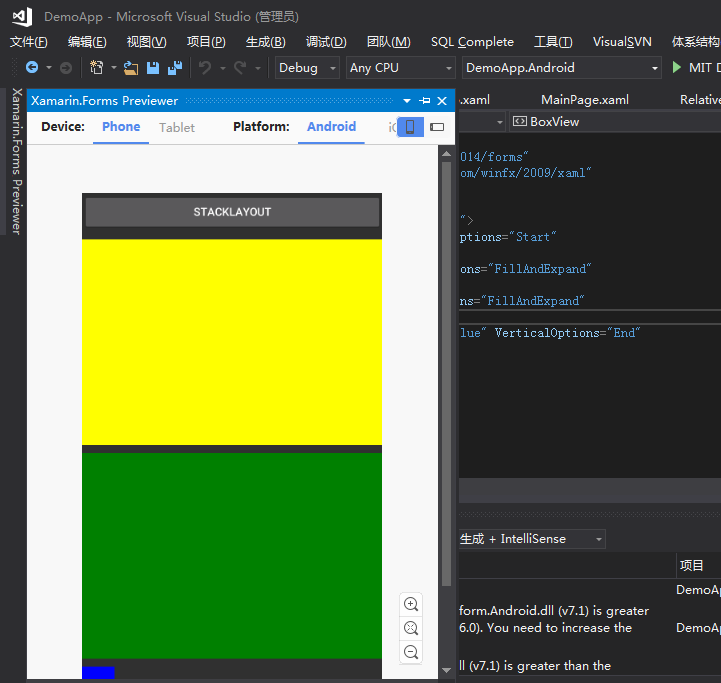
效果如下:

好了,大功告成,
嗯..使用中有任何的错误 或者红色的错误提示,请重新生成程序集,或者在几个视图中跳转一下..一般都会好..(tips:这就是我说的小麻烦)
StackLayout以线性的方式进行水平或垂直的视图布局。
我们直接创建一个ContentPage.
然后添加如下Xaml代码:
<ContentPage.Content> <StackLayout Spacing="10" x:Name="layout"> <Button Text="StackLayout" VerticalOptions="Start" HorizontalOptions="FillAndExpand" /> <BoxView Color="Yellow" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" /> <BoxView Color="Green" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" /> <BoxView HeightRequest="75" Color="Blue" VerticalOptions="End" HorizontalOptions="Start" /> </StackLayout> </ContentPage.Content>
效果如图:

方向嘛..就是横向,和竖向.通过在StackLayout 中设置Orientation属性.
就两个选择,Horizontal(水平方向),Vertical(垂直方向)默认为Vertical
代码如下:
<StackLayout Spacing="10" x:Name="layout" Orientation="Horizontal"> <--这里是内容--> </StackLayout>
大家可以看到,我在StackLayout 中的控件里面加了2个属性:
VerticalOptions(垂直位置)
HorizontalOptions(水平位置)
这2个属性,要求传递LayoutOptions(布局选项)的枚举,我们可以通过这里面的选择,来确定我们控件的位置.
在上面的定位属性后面,都可以加一个后缀AndExpand,嗯..举个例子 就是这样FillAndExpand
会产生什么效果呢?
它会根据屏幕的大小,和你布局中其他的内容,如果有空白位置就会由设置了AndExpand的自动填充.
如果多个属性都有AndExpand
则会平分空白的位置.
边距的设置很简单,设置StackLayout 的Spacing属性即可.
Spacing默认值为6
这个..写过HTML的朋友们都知道,绝对定位嘛..就是根据X Y轴的坐标 直接给出控件的位置.
嗯先上列子的xaml代码吧,如下:
<AbsoluteLayout> <Label Text="这里是数值定位" AbsoluteLayout.LayoutBounds="1,50,50,100" LineBreakMode="WordWrap" /> <Label Text="这里是按百分比例定位" AbsoluteLayout.LayoutBounds=".5,1,.5,.1" AbsoluteLayout.LayoutFlags="All" LineBreakMode="WordWrap" /> <BoxView Color="Olive" AbsoluteLayout.LayoutBounds="1,.5, 25, 100" AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Red" AbsoluteLayout.LayoutBounds="0,.5,25,100" AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Blue" AbsoluteLayout.LayoutBounds=".5,0,100,25" AbsoluteLayout.LayoutFlags="PositionProportional" /> </AbsoluteLayout>
效果如下:

下面我们就来详细的讲解一下绝对定位布局相关的属性.
我们如果在AbsoluteLayout中添加控件,会发现,所有的控件,都会多出一个命名空间,下面有2个属性,如下:

讲解这2个属性之前,我们需要了解AbsoluteLayout中的2个概念,一个叫做比例值,一个叫绝对值.
其实从字面就可以看出来,比例值就是类似HTML的10%,20%之类的..绝对值就是类似HTML的5px,10px之类的
当然,我们的Xamarin有所不同. 比例值需要设置为.1(注意前面有个".", .1的意思就是10% ) 绝对值就很简单了 10, 100 ..直接给数字就行
从上面的例子我们可以看到LayoutBounds是有4个值的.类似下面:
<Label Text="这里是数值定位" AbsoluteLayout.LayoutBounds="1,50,50,100" LineBreakMode="WordWrap" />
从左至右,依次代表的意思是:
X轴的位置,Y轴的位置,控件的宽度,控件的高度.
有了上面这些属性,我们就可以很轻松的操控一个控件所在的位置和大小了.
上面我们说过,是分比例值与绝对值的.那怎么设置这个呢,就是通过LayoutFlags这个属性.它有7个枚举值.如下:
Width值作为比例值,将所有其他值解析为绝对值。X轴和Y轴作为比例解析,而控件大小值被作为绝对值解析。X轴和Y轴被作为绝对值解析。
嗯..相对定位,顾名思义..就是相对于某个控件来进行定位..也可以是整个布局
示例代码如下:
<RelativeLayout> <BoxView Color="Red" x:Name="redBox" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height,Factor=.15,Constant=0}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent,Property=Width,Factor=1,Constant=0}" RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent,Property=Height,Factor=.8,Constant=0}" /> <BoxView Color="Blue" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=redBox,Property=Y,Factor=1,Constant=20}" RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=redBox,Property=X,Factor=1,Constant=20}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent,Property=Width,Factor=.5,Constant=0}" RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent,Property=Height,Factor=.5,Constant=0}" /> </RelativeLayout>
效果如下:

相对定位的东西比较复杂,仔细阅读吧.
function">(约束)相对定位有个叫做约束的概念,所以我们可以看到.在RelativeLayout的里面,所有的控件 都会出现下面几种属性
XConstraint ,YConstraint, WidthConstraint,HeightConstraint
其实看前面,大家就应该知道是X Y 宽 高.
里面的写法 类似于JSON,如下:
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=redBox,Property=Y,Factor=1,Constant=20}"
大口号前面定义ConstraintExpression,代表它为约束的表达式.
里面有5个属性,解释如下:
Gird表格布局,支持将视图排列成行和列。行和列可以设置为比例值或绝对值。
Gird布局不应该与传统的表格相混淆,并且他的作用并不是呈现表格数据。
它不像HTML中的Table,Gird纯粹是为了布局内容。
例子代码如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="4*" /> <RowDefinition Height="*" /> <RowDefinition Height="200" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <BoxView BackgroundColor="Red" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="0" Grid.Column="0" /> <Label Text="Top Right" Grid.Row="0" Grid.Column="1" /> <Label Text="Bottom Left" Grid.Row="1" Grid.Column="0" BackgroundColor="Cyan" Grid.ColumnSpan="2" /> <!--<Label Text="Bottom Right" Grid.Row="1" Grid.Column="1" />--> <BoxView BackgroundColor="Blue" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="2" Grid.Column="0" /> <BoxView BackgroundColor="Green" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="2" Grid.Column="1" Grid.RowSpan="2" /> <BoxView BackgroundColor="AliceBlue" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="3" Grid.Column="0" /> </Grid>
效果如下:

它是设置Grid行数的容器,应该放在Grid标签里面,例子如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="4*" /> <RowDefinition Height="*" /> <RowDefinition Height="200" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> </Grid>
这样就设置了一个为4行的Grid,可以通过Height属性来设置它的高."*"号为百分比设置 2*表示为20%. 直接设置绝对值也可以,如例子中的Height="200"
它是设置Grid列数的容器,应该放在Grid标签里面,例子如下:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>
这样就设置了一个为2列的Grid,可以通过Width属性来设置它的高."*"号为百分比设置 2*表示为20%. 直接设置绝对值也可以,如Width="200"
很简单,直接在Grid中添加控件,并写好对应的行列就行了.如下
<Label Text="Top Right" Grid.Row="0" Grid.Column="1" />
那么,这个label控件就会显示在Grid中的第一行 第二列(注意:这里的行列都是从0开始)
跨行,跨列也很简单,如下:
<Label Text="Bottom Left" Grid.Row="1" Grid.Column="0" BackgroundColor="Cyan" Grid.ColumnSpan="2" />
<BoxView BackgroundColor="Green" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="2" Grid.Column="1" Grid.RowSpan="2" />
直接设置Grid.ColumnSpan与Grid.RowSpan 即可,HTML中的Table已经用过很多次了..我就不多解释了.
嗯..同样简单,直接设置Grid标签的ColumnSpacing与RowSpacing即可.如下:
<Grid ColumnSpacing="5" RowSpacing="10"> </Grid>
上面的列子就是行间距为10,列间距为5.
写在最后
好了,到此,本篇的布局就结束了...
不管你们怎么说..是骂我坑也好..是说Xamarin不行也好..本系列都会坚持写完.
最后,感谢点推荐的兄弟们,感谢那些一直支持着我的朋友们,谢谢.