一、简介

二、方法
1)设置图片放大缩小效果
第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter"
android:scaleType="fitCenter"
第二步:获取屏幕的宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
dm.widthPixels
第三步:设置seekBar的最大progree值为屏幕宽度
sb_one.setMax(dm.widthPixels);
第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
int width=progress;
int height=progress*3/4;
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
2)设置图片旋转方法
第一步:给matrix设置角度,用于新的bitmap
private Matrix matrix;
matrix=new Matrix();
matrix.setRotate((int)(progress*3.60));
第二步:获取bitmap资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap=bitmapDrawable.getBitmap();
第三步:重建bitmap用于显示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
第四步:给imageview设置新的bitmap
iv_pic.setImageBitmap(newBitmap);
三、代码实例
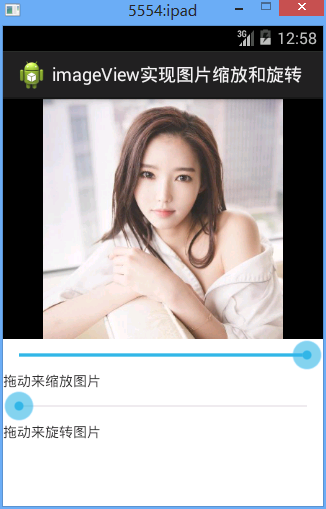
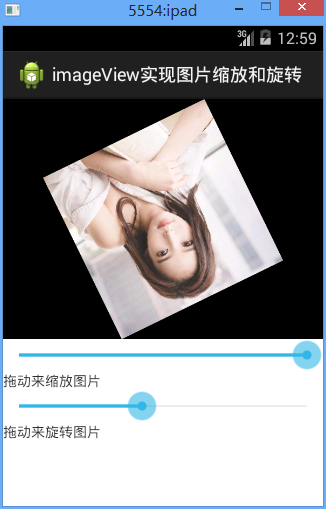
效果图:

设置大小和设置旋转的效果图


代码:
fry.Activity02
1 package fry; 2 3 import com.example.iamgeViewDemo1.R; 4 5 import android.app.Activity; 6 import android.graphics.Bitmap; 7 import android.graphics.Matrix; 8 import android.graphics.drawable.BitmapDrawable; 9 import android.os.Bundle; 10 import android.util.DisplayMetrics; 11 import android.view.ViewGroup.LayoutParams; 12 import android.widget.ImageView; 13 import android.widget.LinearLayout; 14 import android.widget.SeekBar; 15 import android.widget.SeekBar.OnSeekBarChangeListener; 16 17 public class Activity02 extends Activity implements OnSeekBarChangeListener{ 18 private ImageView iv_pic; 19 private SeekBar sb_one; 20 private SeekBar sb_two; 21 private Matrix matrix; 22 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 // TODO Auto-generated method stub 26 setTitle("imageView实现图片缩放和旋转"); 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.activity02); 29 30 iv_pic=(ImageView) findViewById(R.id.iv_pic); 31 sb_one=(SeekBar) findViewById(R.id.sb_one); 32 sb_two=(SeekBar) findViewById(R.id.sb_two); 33 //设置SeekBar的progress值改变监听事件 34 sb_one.setOnSeekBarChangeListener(this); 35 sb_two.setOnSeekBarChangeListener(this); 36 37 matrix=new Matrix(); 38 39 // 1)设置图片放大缩小效果 40 // 41 // 第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter" 42 // 43 // 第二步:获取屏幕的宽度 44 // 45 // 第三步:设置seekBar的最大progree值为屏幕宽度 46 // 47 // 第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高 48 49 50 51 //设置图片放大缩小效果 52 //第一步:获取屏幕的宽度 53 DisplayMetrics dm=new DisplayMetrics(); 54 getWindowManager().getDefaultDisplay().getMetrics(dm); 55 //第二步:设置seekBar的最大progree值为屏幕宽度 56 sb_one.setMax(dm.widthPixels); 57 } 58 @Override 59 public void onProgressChanged(SeekBar seekBar, int progress, 60 boolean fromUser) { 61 // TODO Auto-generated method stub 62 switch (seekBar.getId()) { 63 case R.id.sb_one://放大或缩小 64 int width=progress; 65 int height=progress*3/4; 66 //第三步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高 67 iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height)); 68 break; 69 case R.id.sb_two://旋转 70 //设置旋转度数 71 //设置图片旋转方法 72 //第一步:给matrix设置角度,用于新的bitmap 73 matrix.setRotate((int)(progress*3.60)); 74 //第二步:获取bitmap资源 75 BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1)); 76 Bitmap bitmap=bitmapDrawable.getBitmap(); 77 //第三步:重建bitmap用于显示 78 Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false); 79 //第四步:给imageview设置新的bitmap 80 iv_pic.setImageBitmap(newBitmap); 81 break; 82 default: 83 break; 84 } 85 86 87 88 } 89 @Override 90 public void onStartTrackingTouch(SeekBar seekBar) { 91 // TODO Auto-generated method stub 92 93 } 94 @Override 95 public void onStopTrackingTouch(SeekBar seekBar) { 96 // TODO Auto-generated method stub 97 98 } 99 }
activity02.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ImageView 8 android:id="@+id/iv_pic" 9 android:layout_width="match_parent" 10 android:layout_height="300dip" 11 android:background="@android:color/black" 12 android:scaleType="fitCenter" 13 android:src="@drawable/image1" 14 /> 15 <!-- 设置图片的显示方式:把图片按比例扩大/缩小到view的宽度,居中显示 --> 16 <SeekBar 17 android:id="@+id/sb_one" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:progress="100" 21 /> 22 23 <TextView 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:text="拖动来缩放图片" 27 /> 28 <SeekBar 29 android:id="@+id/sb_two" 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" 32 /> 33 <TextView 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" 36 android:text="拖动来旋转图片" 37 /> 38 39 </LinearLayout>
四、收获
1、设置图像居中显示
android:scaleType="fitCenter"
2、矩阵对象
private Matrix matrix;
在Android中,如果你用Matrix进行过图像处理,那么一定知道Matrix这个类。android中的Matrix是一个3 x 3的矩阵。
在 Android 开发中,矩阵是一个功能强大并且应用广泛的神器,例如:用它来制作动画效果、改变图片大小、给图片加各类滤镜等。
3、DisplayMetrics对象,用于屏幕大小等的显示
DisplayMetrics dm=new DisplayMetrics();

4、获取手机屏幕宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
sb_one.setMax(dm.widthPixels);
5、用LinearLayout设置imageView画布参数
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
6、matrix设置旋转
matrix.setRotate((int)(progress*3.60));
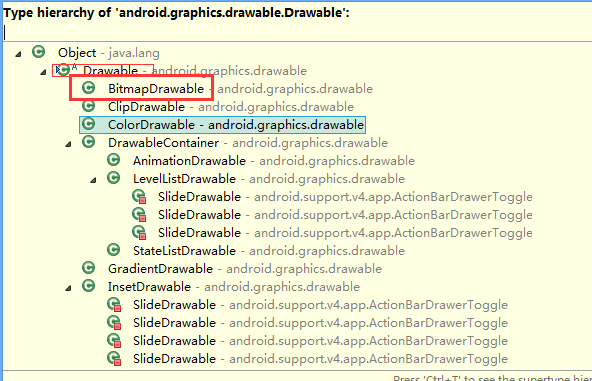
7、BitmapDrawable类,其实也是获取图片资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));

8、bitmapDrawable到bitmap
Bitmap bitmap=bitmapDrawable.getBitmap();
9、新建bitmap
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
10、给imageView设置bitmap
iv_pic.setImageBitmap(newBitmap);