好了,废话也不多说,咱们直接来看看这款MVC的造型——你可能会大吼:“这……这特么的都是些什么鬼?”

靠,告诉你吧,我也不知道这都是些什么鬼,反正以前我是没有见过这样的MVC。咦,老纸的config文件呢?跑哪去了?config不是说好的标配吗?我上哪配置数据库连接去?还有那个wwwroot又是什么玩意儿?还有这个__layout下边怎么有environment那个东西?
先不管了,我们先来把我们的系统架构搭建起来吧,这些配置上的问题回头再收拾它。
那好,我们要做的是一个CMS系统,是一个不大不小的玩意儿。那要是把所有的东西都放在一个项目下,回头弄起来肯定是不会太舒服的。我们也利用当前比较流行的简单三层架构,给加一些相关项目进去吧。
额,简单三层架构,都知道吧?三层架构呢分为UI、BLL和DAL,我们的MVC这一整块就当UI了,除了BLL和DAL外,还得加个Models用存放各种模型,有一个DBUtility用于提供数据库的访问。但是呢,我们这里面的数据库访问直接会使用Entity Framework来完成,所以那谁谁谁就不需要了。
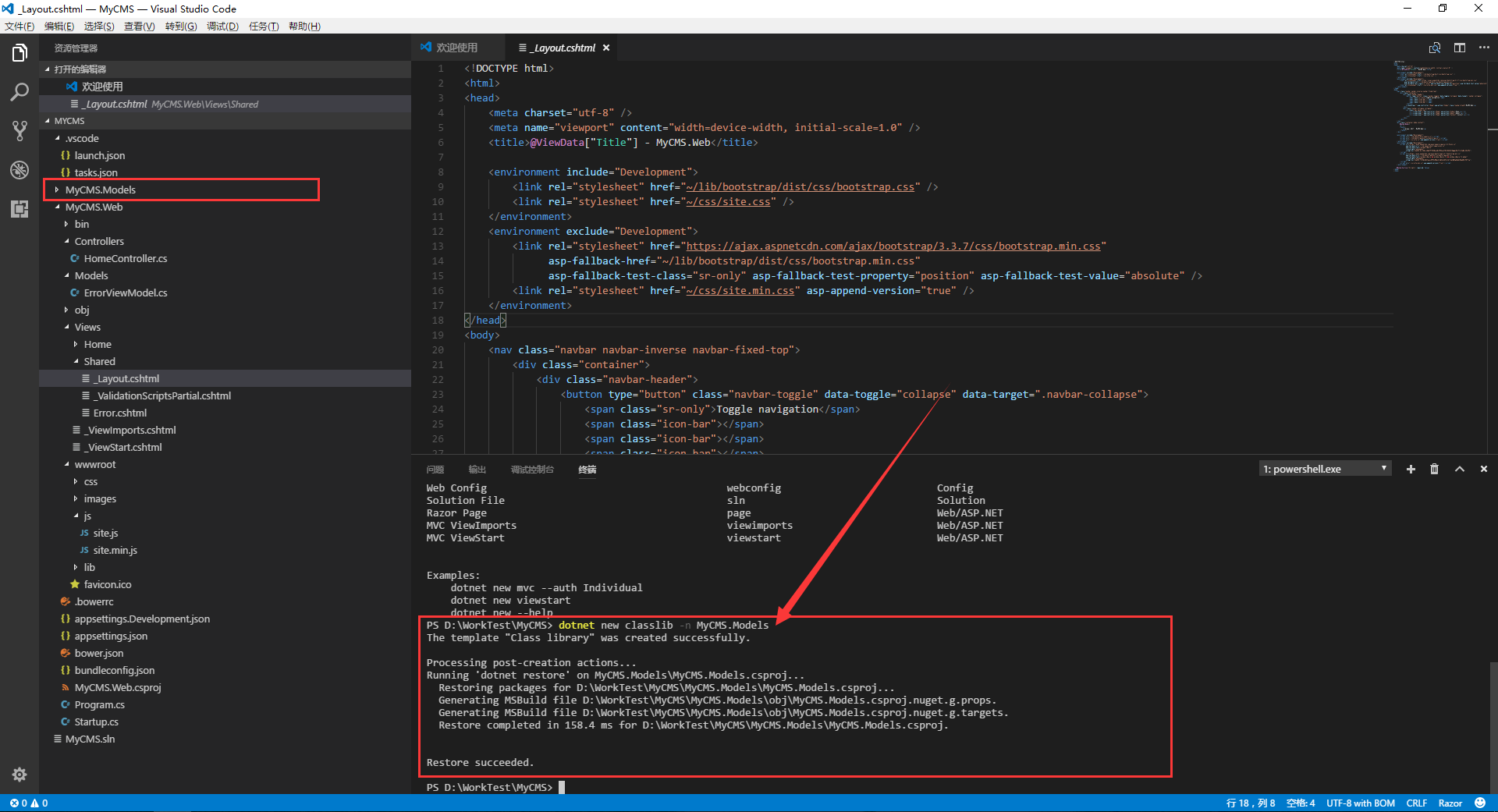
好,下边开始快速创建三个类库项目(BLL、DAL、Models)出来。调出 集成终端,用dotnet new -help命令看看创建类库的命令是啥?好了,发现了——是它:dotnet new classlib,然后 -n 项目名称。如下:

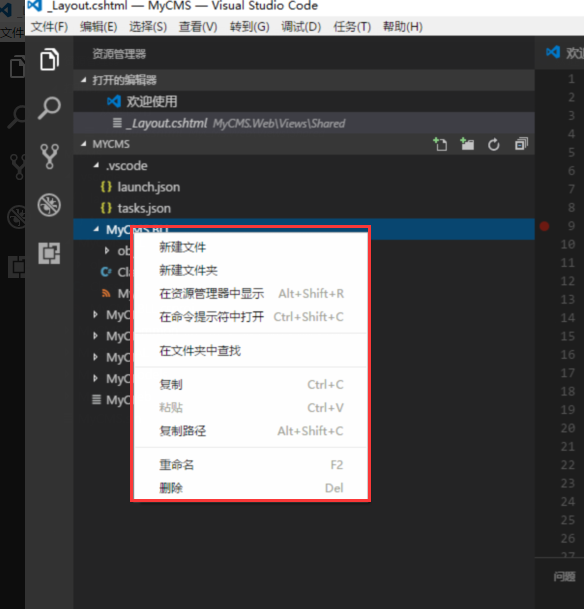
好了,我们创建好了Models,下边接着快速弄出BLL和DAL来,然后还有一个用于一般性操作,比如字符转换啊、文件加密啊之类的公用类common。如下图:

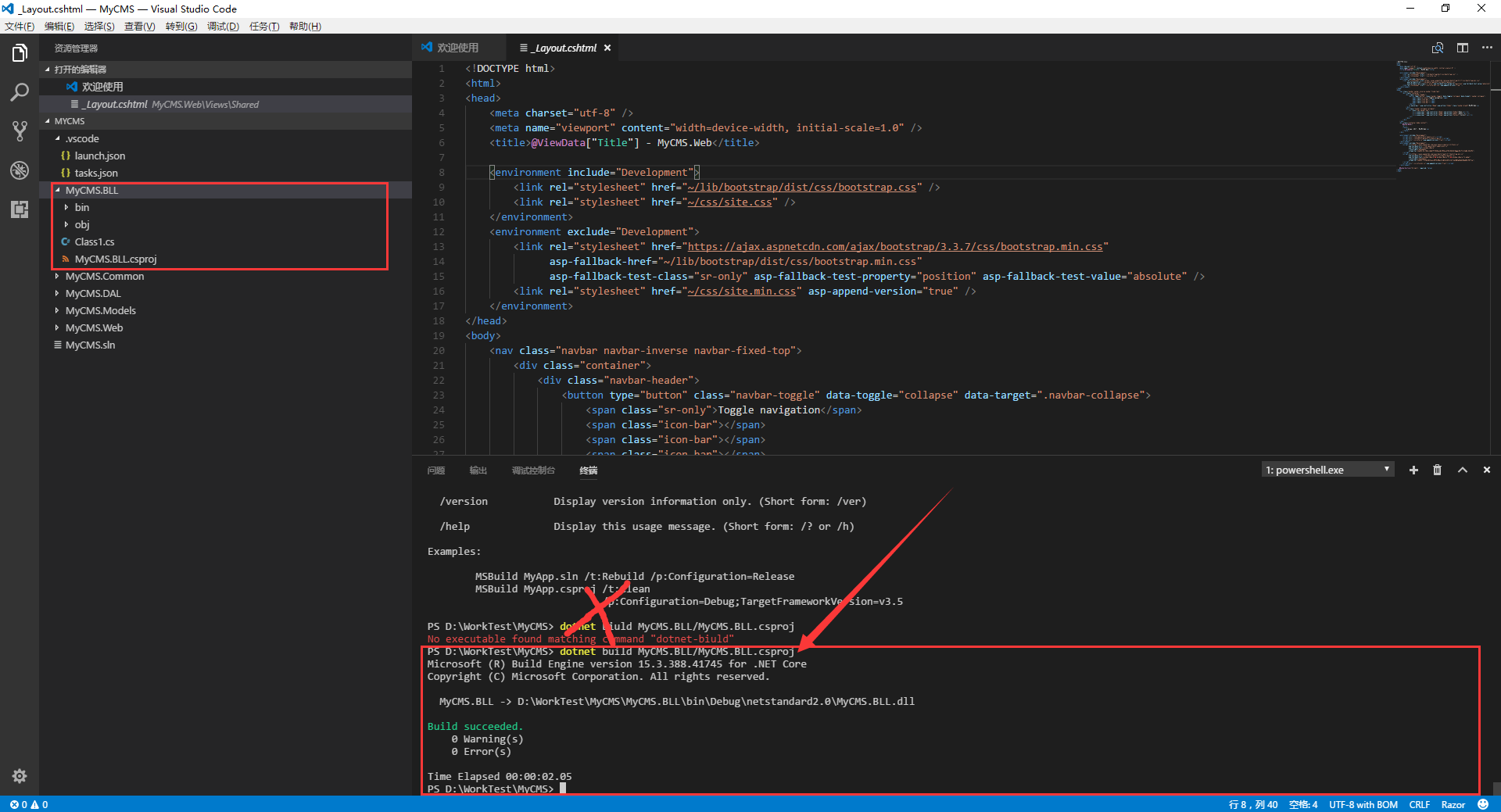
然后,添加引用……创建了项目之后当然要添加引用啊,不引用我咋用?可是我找了老半天,不知道在哪添加引用,真是蛋疼了。都找不到一个生成dll的地方。我去,生成dll?想起来了,刚刚用help看集成终端命令的时候发现有一个build命令,应该是它吧?试一试呗。

好,我们在集成终端中输入命令dotnet build MyCMS.BLL/MyCMS.BLL.csproj先生成BLL试一下,回车,哈哈哈,成了!

接下来生成另外的三个项目。命令分别是dotnet build MyCMS.DAL/MyCMS.DAL.csproj 和 dotnet build MyCMS.Modles/MyCMS.Models.csproj 再和 dotnet build MyCMS.Common/MyCMS.Common.csproj。挺好玩是吧?
但是我们的问题还没有解决啊,就是,怎么进行项目间的相互引用,不会让我去把生成的dll直接拷贝过来放在当前项目下吧?
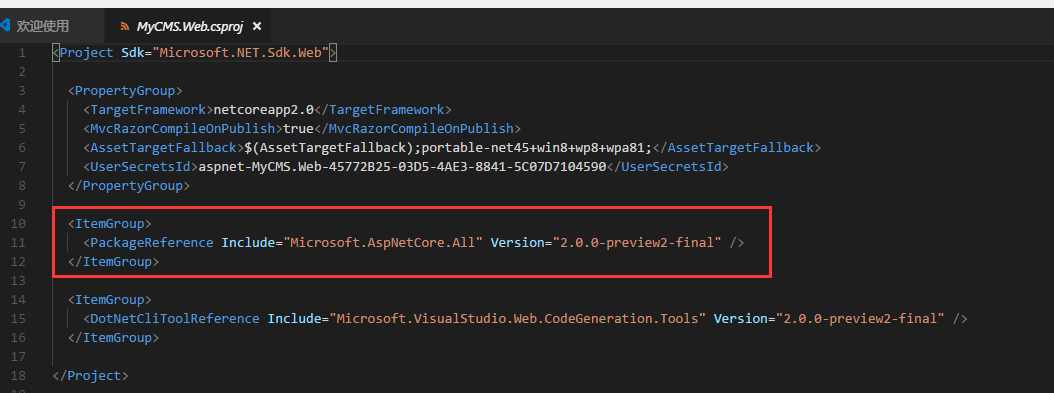
于是我去翻了微软的官方文档,开源社区什么的,最后在我们自己的项目里的MVC项目下工程文件MyCMS.Web.csproj中发现了下边这个东西——

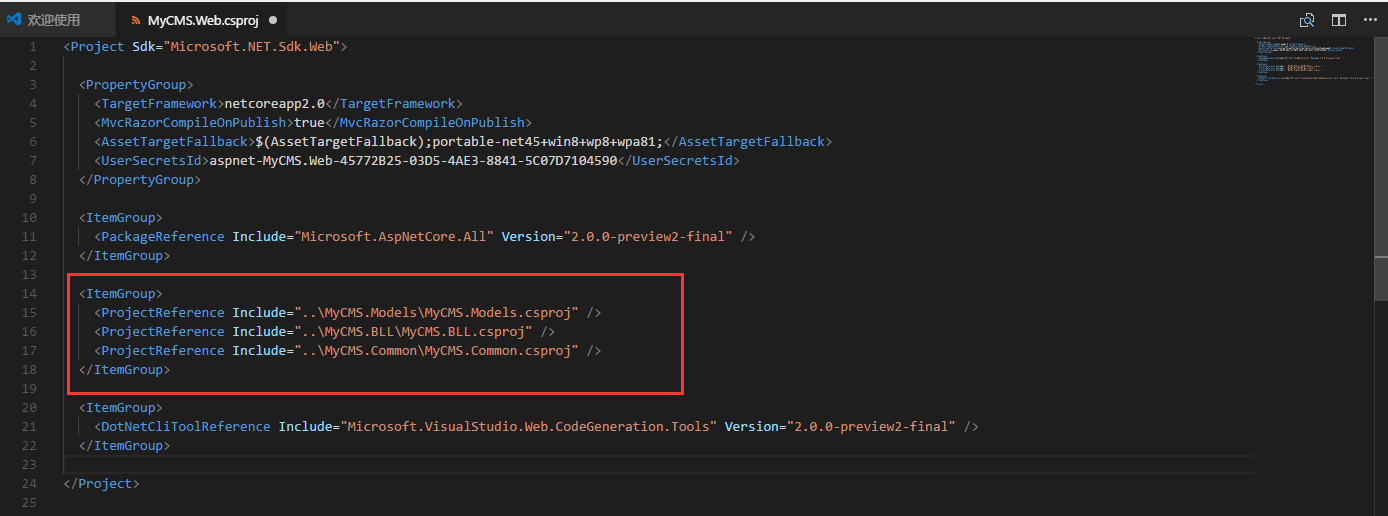
不会就是这个鬼东西吧?添加引用要在工程文件中手写?我去,真是low到家了。不管怎么样,我们来试一下能不能在这里面吧BLL、Models和Common引用进来吧?我试了一下,不行,但是当我把PackageReference改成ProjectReference后,居然成了!!!我特么真是天才(吹流弊的哈,我是在微软官方文档里找了老半天才发现的)
代码如下:

MyCMS.Web.csproj中配置的引用:
<Project Sdk="Microsoft.NET.Sdk.Web">MyCMS.BLL.csproj中配置的引用:
<Project Sdk="Microsoft.NET.Sdk">MyCMS.DAL.csproj中配置的引用:
<Project Sdk="Microsoft.NET.Sdk">
好啦,测试一下,一切正常,过程我就不描述啦,m没什么大事却要截图一大堆,想想都累得慌。具体的操作过程,我们在接下来的项目中继续整吧。
今天先整到这里吧。午餐时间到了。